Grundlagen zum Webdesign - Teil 2: Benutzerfreundlichkeit
Nachdem im ersten Teil des Webdesign-Mehrteilers die Webdesign Planung im Vordergrund stand, zeigen wir Ihnen nun, wie Sie Ihre Website möglichst benutzerfreundlich gestalten. Es gibt unzählige Arten, eine Internetseite zu designen – doch nicht jedes Design überzeugt durch Nutzerfreundlichkeit. Hinsichtlich der Website-Struktur haben sich einige Standards durchgesetzt, die User gewohnt sind und die Betreiber daher berücksichtigen sollten, wenn sie an Ihrem eigenen Webprojekt arbeiten.
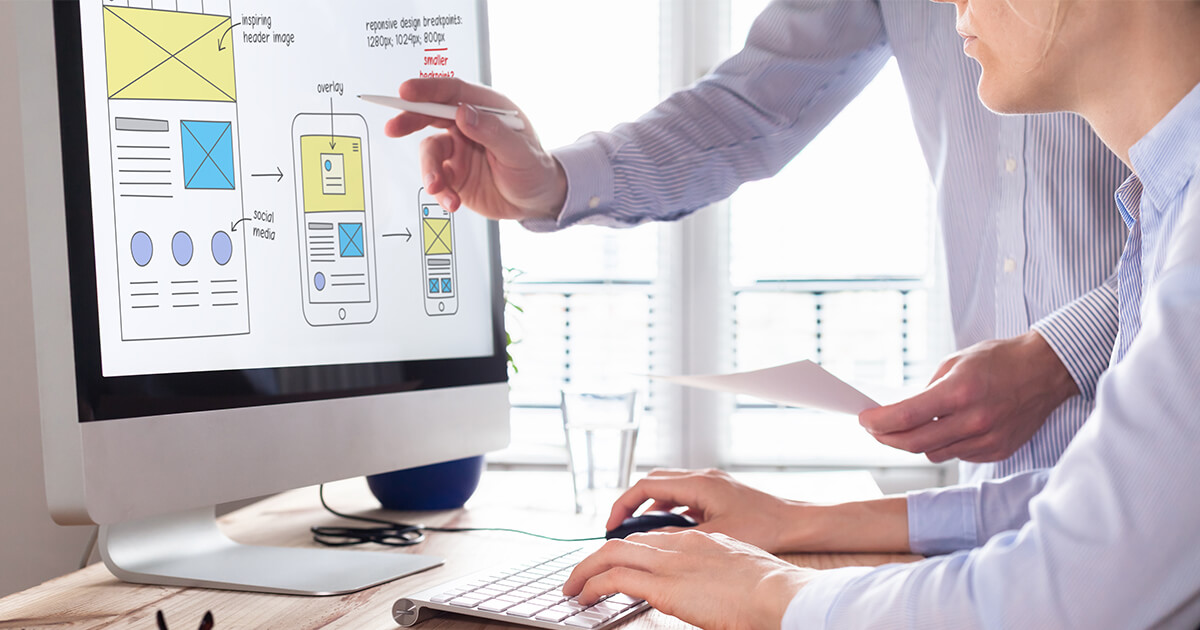
Auch die Darstellung der Seite auf unterschiedlichen Geräten und Bildschirmgrößen beeinflusst das Nutzungserlebnis – schließlich sind immer mehr Menschen auch über mobile Endgeräte im Web unterwegs. Berücksichtigen Sie das beim Design Ihrer Website, um Besuchern den Zugang und die Navigation möglichst einfach zu machen.
Mehr als nur eine Domain!
Hier finden Sie Ihre perfekte Domain - z.B. .de Domain + persönlicher Berater
Was definiert eine nutzerfreundliche Seite?
Die Bedienfreundlichkeit einer Homepage ist Bestandteil der Software-Ergonomie. Im Englischen wird diese Disziplin „usability engineering“ genannt, wobei der Begriff Usability auch in den deutschen Sprachgebrauch Einzug gefunden hat. Usability meint in Bezug auf Websites deren Gebrauchstauglichkeit für die Besucher. Ein leicht verständliches und schnell bedienbares Webangebot gilt gemeinhin als benutzerfreundlich. Dabei sollte man die gegenwärtigen Gestaltungskonventionen berücksichtigen und auch die technischen Belange nicht vernachlässigen.
1. Benutzerfreundlichkeit und Konventionen im Web
Die barrierefreie Nutzung einer Website spielt ebenfalls eine große Rolle bei der Benutzerfreundlichkeit. Der englische Begriff hierfür lautet „accessibility“. Ein barrierefreies Web-Angebot zeichnet sich dadurch aus, dass es möglichst von allen Usern – unabhängig von körperlichen, kognitiven, sprachlichen, technischen oder anderen Einschränkungen – genutzt werden kann. Was Sie hierbei berücksichtigen sollten, können Sie z. B. der von „Aktion Mensch“ eingerichteten Website „Einfach für Alle“ entnehmen.
Die Barrierefreiheit Ihrer Website und andere wichtige Aspekte in Puncto Benutzerfreundlichkeit können Sie schnell und kostenlos mit dem IONOS Website-Checker überprüfen:
2. Layout
Die optische Gestaltung einer Homepage hängt immer auch vom jeweiligen Thema bzw. der Branche ab. Dennoch zeichnen sich beim Layout von Websites branchenübergreifende Trends und Stile ab. Während große Unternehmen meist noch am typischen Portal-Look mit mehrspaltiger Anordnung der Inhalte und einer Navigation am Seitenkopf oder -rand festhalten, werden für kleinere Unternehmen immer häufiger sehr großzügige, nach unten scrollende Websites gestaltet.
Die oberste Richtlinie beim Layout lautet, dass Sie Ihre Homepage übersichtlich halten. Eine überladene Seite kann dazu führen, dass die Nutzer die Orientierung verlieren. Achten Sie deshalb auf eine ausgewogene Verteilung des Contents einer Seite. Dies geht einher mit einer strukturierten Aufmachung der Inhalte: Texte sollten prägnant, leserlich und nur so lang wie nötig sein. Zudem sollten insbesondere längere Texte durch Absätze und Überschriften gegliedert sein. Auch für Bilder und Videos gilt, dass sie über ein wiederkehrendes Muster angeordnet und sinnvoll eingebunden sein sollten. Je besser sich die Nutzer auf Ihrer Website zurechtfinden, umso lieber halten sie sich dort auf.
Längst haben sich im Webdesign bestimmte Konventionen etabliert. Sie definieren, wie ein zeitgemäßes Webdesign aussehen sollte. Die Gestaltung vieler aktueller Websites lehnt sich beispielsweise an die Benutzeroberfläche von sozialen Netzwerken wie Facebook oder bekannten Blogs an. Eine Orientierung am Aufbau etablierter Websites ist insofern sinnvoll, als die meisten Nutzer mit solchen Bedienoberflächen schon bestens vertraut sind. Und galten früher Websites mit medialen Spielereien (etwa Animationen) als modern, ist heute vielmehr ein schlichtes und geordnetes Webdesign gefragt, das dem User einen schnellen Überblick ermöglicht. Dennoch ist es wichtig, dass das eigene Webdesign auch immer einen individuellen Anstrich besitzt.
3. Navigation
Was für das Aussehen der Website gilt, kann auch auf deren Bedienung übertragen werden: Halten Sie es übersichtlich und einfach. Eine gute Navigation zeichnet sich dadurch aus, dass sie schnell und intuitiv zu bedienen ist – die User sollten die Menüstruktur sofort erkennen und verstehen. Eine einzige Navigationsleiste reicht in den meisten Fällen vollkommen aus. Und selbst diese sollte nicht mit zu vielen Haupt- und Untermenüpunkten überladen werden. Wenn Sie ein Aufklappmenü verwenden, sollte dieses überschaubar sein. Eine klare und einheitliche Navigationsstruktur erleichtert die Bedienung und gewährleistet, dass Ihre Website-Besucher stets den Überblick behalten.
Die Menüpunkte müssen dabei auch als solche erkennbar sein. Gestalten Sie die Navigationslinks z. B. über die Verwendung von Icons. Außerdem könnte sich der Mauszeiger oder der Menüpunkt sichtbar ändern, wenn die User mit dem Mauszeiger darüber fahren (Hover-Effekt). Ebenso ist darauf zu achten, die Unterpunkte mit eindeutigen, möglichst knappen Bezeichnungen zu versehen. Stellen Sie dabei sicher, dass die verlinkten Seiten auch tatsächlich das bieten, was die Menüpunkte versprechen.
4. Technische Aspekte
Die technische Umsetzung einer Website ist ungemein wichtig. Elementar für die reibungslose Nutzung der Seite ist eine fehlerfreie Einrichtung der Website-Inhalte. Stellen Sie sicher, dass jeglicher Content richtig eingepflegt wurde – Anzeige- und Ladefehler wirken unprofessionell und hinterlassen bei den Besuchern einen faden Beigeschmack. Wenn Inhalte viel Rechenleistung benötigen, kann es zu langen, unangenehmen Ladezeiten kommen. Hiermit wird die Geduld der User auf die Probe gestellt – gerade im Internet ein No-Go. Kontrollieren Sie daher regelmäßig, dass Ihr Webangebot fehlerfrei ist und reibungslos läuft.
Die Anforderungen an die Hardware der Nutzer sind ein weiterer technischer Faktor. Eine Website soll im Idealfall mit jedem internetfähigen Gerät, das den Mindestanforderungen des momentanen Technik-Standards entspricht, aufrufbar sein. Folglich ist die Plattformunabhängigkeit und Zugänglichkeit einer Homepage wichtig. Dies bedeutet beispielsweise, dass eine Website unabhängig vom verwendeten Betriebssystem funktioniert. Es sollte keine ungewöhnliche Software vonnöten sein, um die Inhalte darzustellen. Die Seite darf ferner nicht zu viel Rechenleistung beanspruchen. Sonst werden Nutzer ausgeschlossen, die über Geräte mit nur langsamen Prozessoren verfügen.
5. Responsive Webdesign
Durch die starke Verbreitung von internetfähigen Mobilgeräten wird es immer wichtiger, dass eine Website auf jedem Endgerät (Computer, Tablet, Smartphone etc.) und in jeder Bildschirmgröße optimal dargestellt werden kann. Früher verfügten Internetangebote überwiegend über ein statisches Layout. Das Design solcher Seiten ist starr und passt sich nicht an die Größe des Displays an. Gerade bei kleineren Smartphone-Bildschirmen hat dies zur Folge, dass die Nutzer nur einen schmalen Ausschnitt der Website sehen.
Ein adaptives Layout leistet hier schon mehr: Es werden verschiedene Formate für die Website angeboten – z. B. eine Smartphone-, eine Tablet- und eine Desktop-Version. Jedoch orientieren sich die jeweiligen Versionen nur an den gängigen Bildschirmgrößen bestimmter Gerätemodelle. Da sie nicht auf jedes mögliche Displayformat zugeschnitten sind, wird bei der Darstellung häufig unnötig Platz verschwendet.
Das sogenannte Responsive Webdesign ist deutlich flexibler: Der Aufbau der Internetseite wird hierbei stets individuell an die Bildschirmgröße des Geräts angeglichen. Es handelt sich also um ein reaktionsfähiges Webdesign („responsive“ = reagierend), das bestmöglich den verfügbaren Platz des Bildschirms nutzt. Nicht ohne Grund stellt es den aktuellen Standard im Webdesign dar. Im Gegensatz zum statischen oder adaptiven Webdesign verwendet das Responsive Design ein variables Gestaltungsraster (auch „Grid“ genannt). Dieses Raster passt sich nicht nur automatisch an das Bildschirmformat an, sondern stellt immer auch die wichtigsten Informationen und Navigations-Elemente einer Seite in den Vordergrund. Das sorgt für eine hohe Nutzerfreundlichkeit der Website – egal, mit welchem Gerät sie aufgerufen wird.
Eine Homepage erstellen mit IONOS
MyWebsite ist die schlüsselfertige Lösung für Ihre professionelle Präsenz im Internet inklusive persönlichem Berater!
Häufige Fehler im Webdesign
Fehler gehören zum Lernprozess. Doch einige Webdesign-Fehler sollten Sie unbedingt vermeiden, wenn Sie der Konkurrenz einen Schritt voraus sein wollen:
- Pop-up-Fenster: Vor nicht allzu langer Zeit war es noch modern, wenn sich beim Anklicken eines Links ein neues, kleineres Fenster öffnete. Mittlerweile ist dies unter den meisten Usern verpönt – und es gibt viele Nutzer, die Pop-up-Fenster per Browser-Erweiterung komplett deaktivieren.
- Fehlende Kontaktdaten: Bieten Sie den Nutzern möglichst viele Optionen, mit Ihnen in Kontakt zu treten. Die Kontaktdaten müssen dabei auch ohne aufwändige Suche für den Nutzer schnell auffindbar sein.
- Links, die ins Leere führen: Ins Nichts führende Links sind ärgerlich und erhöhen die Absprungraten Ihrer Website beträchtlich. Wenn Ihre Site fertig und online ist, sollten Sie diese in regelmäßigen Abständen auf solche veralteten oder fehlerhaften Links prüfen.
- Veraltete Inhalte: Viele Websites enthalten alte und nicht mehr aktuelle Inhalte. Achten Sie darauf, dass der Content Ihrer eigenen Site immer auf dem neusten Stand ist.
- Schlechte Navigation: Der Nutzer erwartet im Internet vor allem Geschwindigkeit. Wenn er nicht zügig herausfindet, wie und wohin er weitergelangen kann, besucht er einfach eine andere Website: die Ihrer Konkurrenz. Auf jeder Unterseite Ihrer Homepage sollte sich deshalb eine Navigationsleiste befinden, die den Besucher zu sämtlichen wichtigen Site-Bereichen führt.
- Zu viele Schriftarten und Farben: Webseiten sollten ein einheitliches, harmonisches Aussehen haben. Gerade Design-Neulinge neigen dazu, die riesige Menge an zur Verfügung stehenden Schriftarten und Farben voll auszunutzen. Eine Faustregel lautet: Für Ihre Website sollten Sie nicht mehr als drei zueinander passende Schriftarten nutzen. Dasselbe gilt für die Farben.
Wenn Sie all diese Fehler vermeiden und außerdem die Grundregeln der Benutzerfreundlichkeit beachten, verfügt Ihre Website bereits über ein überzeugendes Grundgerüst. Einen komplett stimmigen Internetauftritt erhalten Sie allerdings nur, wenn Ihre Website auch durch Form und Farbgebung überzeugt. Im letzten Teil unserer Webdesign-Grundlagen-Reihe erfahren Sie mehr zu der Wirkung von Designs und Farben.