Der HTTP-Header – eine Übersicht für Anwender
Wenn Sie eine Website aufrufen, sendet Ihr Browser eine Anfrage an den Webserver, um von diesem Daten bzw. Informationen zu erhalten, z. B. eine HTML-Datei (also eine Webseite). Sowohl bei der Anfrage – dem HTTP-Request – als auch bei der Antwort des Servers werden neben den eigentlichen Daten einige Meta-Informationen ausgetauscht. Diese sind im HTTP-Header zusammengefasst. Wir erklären die Funktion des HTTP-Headers und dessen wichtigste Felder.
- Inklusive Wildcard-SSL-Zertifikat
- Inklusive Domain Lock
- Inklusive 2 GB E-Mail-Postfach
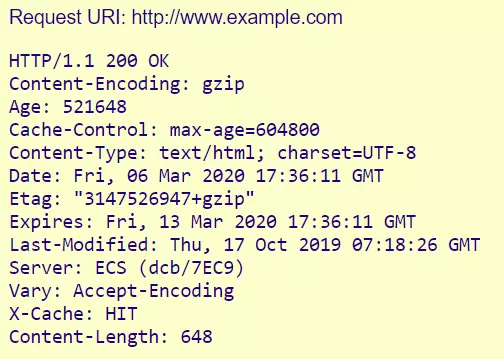
Funktion des Headers an einem Beispiel erklärt
Die einzelnen Zeilen werden „Header-Felder“ genannt. Jede (außer der ersten) besteht aus einem durch Doppelpunkt getrennten Name-/Werte-Paar.
Erklärungen zu den einzelnen Zeilen:
- HTTP/1.1 ist die gültige HTTP-Protokollversion.
- 200 OK ist der Status-Code. Er sagt, dass der Server die Anfrage empfangen, verstanden und akzeptiert hat.
- Content-Encoding und Content-Type geben über die Art der Datei Auskunft.
- Age, Cache-Control, Expires, Vary und X-Cache beziehen sich auf das Caching (Zwischenspeicherung) der Datei.
- Etag und Last-Modified dienen der Versionskontrolle der gelieferten Datei.
- Server bezeichnet die Webserver-Software.
- Content-Length ist die Dateigröße in Bytes.
Wie leicht zu erkennen ist, dienen diese Header-Informationen hauptsächlich der Abstimmung zwischen dem Client (Browser) und dem Server: Es wird sichergestellt, dass der Client mit der Form der Datei etwas anfangen kann, die Datei ausreichend aktuell ist und die Dateigröße den Erwartungen des Browsers entspricht.
Die im Beispiel gezeigten Header-Zeilen sind nur ein kleiner Ausschnitt aus den verfügbaren Header-Felder. Insgesamt gibt es fast 100 HTTP-Headerfelder, davon etwa 30 für das Spezifizieren von HTTP-Anfragen, rund 30 für die Antwort des Servers und eine ganze Reihe weiterer Headerfelder, die unterschiedlichen Zwecken dienen und teilweise (noch) nicht standardisiert sind.
Die nachfolgende Übersicht erläutert die wichtigsten Header-Felder.
Die wichtigsten HTTP-Header-Felder im Überblick
HTTP Request (Anfrage des Clients)
| Header-Feld | Bedeutung | Beispiel |
|---|---|---|
| Accept | Welche Inhaltstypen der Client verarbeiten kann; ist das Feld leer, sind das alle Inhaltstypen. | Accept: text/html, application/xml |
| Accept-Charset | Welche Zeichensätze der Client anzeigen kann. | Accept-Charset: utf-8 |
| Accept-Encoding | Welche komprimierten Formate der Client unterstützt. | Accept-Encoding: gzip |
| Accept-Language | Gewünschte Sprachversion | Accept-Language: de-DE |
| Authorization | Authentifizierungsdaten (z. B. für einen Login) | Basic WjbU7D25zTAlV2tZ7== |
| Cache-Control | Optionen des Caching-Mechanismus | Cache-Control: no-cache |
| Cookie | Cookie, das für diesen Server gespeichert wurde | Cookie: $Version=1; Content=23 |
| Content-Length | Länge des Request-Bodys | Content-Length: 212 |
| Content-Type | MIME-Typ des Bodys; relevant bei POST- und PUT-Requests | Content-Type: application/x_222-form-urlencoded |
| Date | Datum und Zeit des Requests | Date: Mon, 9 March 2020 09:02:22 GMT |
| Expect | Formuliert eine Erwartung an den Server, in der Regel das Empfangen eines umfangreichen Requests. | Expect: 100-continue (der Server soll Code 100 senden, wenn er bereit ist, den Request zu empfangen) |
| Host | Domain-Name des Servers | Host: ionos.de |
| If-Match | Bedingtes Ausführen einer Aktion, abhängig vom Übereinstimmen eines gesendeten Codes | If-Match: „ft678iujhnjio90’pöl“ |
| If-Modified-Since | Nur senden, wenn der angefragte Inhalt seit dem angegebenen Zeitpunkt verändert wurde | IF-Modified-Since: Mon 2 Mar 2020 1:00:00 GMT |
| If-None-Match | Wie oben, aber über einen ETag (Entity-Tag, s. u.) spezifiziert | If-None-Match: „cxdrt5678iujhgbvb“ |
| If-Range | Fordert nur den Teil des Contents an, der geändert wurde bzw. im Client-Cache fehlt | If-Range: Mon 2 Mar 2020 1:00:00 GMT |
| If-Unmodified-Since | Analog IF-Modified-Since | If-Modified-Since: Mon 2 Mar 2020 1:00:00 GMT |
| Max-Forwards | Definiert, wie oft die Antwort des Servers maximal weitergeleitet werden darf | Max-Forwards: 12 |
| Proxy-Authorization | Wird verwendet, um den Client bei einem Proxy-Server zu authentifizieren | Proxy-Authorization: Basic WjbU7D25zTAlV2tZ7== |
| Range | Spezifiziert einen Teilbereich des angeforderten Inhalts | Range: bytes=0-9999 |
| Referrer | URL der Ressource, von der aus der Request kommt (d. h. von der aus verlinkt wurde) | Referrer: https://example.com/index.html |
| TE | Akzeptierte Extension-Transfer-Codierung | TE: gzip, deflate |
| User-Agent | User-Agent des Clients (vereinfacht gesagt: der Browser) | Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/80.0.3987.132 Safari/537.36 |
- Kostengünstig: Google-Ranking verbessern ohne teure Agentur
- Effizient: Rezensionen beantworten, Posts für Social Media erstellen
- Einfach: Keine SEO- oder Marketing-Kenntnisse nötig
HTTP-Response (Antwort des Servers)
| Header-Feld | Bedeutung | Beispiel |
|---|---|---|
| Accept-Ranges | Welche Einheiten der Server für die Range-Angaben (s. o.) akzeptiert | Accept-Ranges: bytes |
| Age | Anzahl der Sekunden, in denen das Objekt im Cache gelegen hat | Age: 2300 |
| Allow | Erlaubte Request-Typen für eine bestimmte Ressource | Allow: GET, POST, HEAD |
| Cache-Control | Ob und wie lange das Objekt im Cache gehalten werden darf | Cache-Control: max-age=4800 |
| Connection | Bevorzugte Art der Verbindung | Connection: close |
| Content-Encoding | Art der Komprimierung | Content-Encoding: deflate |
| Content-Language | Sprache der Ressource | Content-Language: de-DE |
| Content-Length | Größe des Bodys in Bytes | Content-Length: 135674 |
| Content-Location | Speicherort der Datei, falls sie von einem anderen Speicherort kommt als angefragt (z. B. bei CDN) | Content-Location: /example.de |
| Content-Security-Policy | Sicherheitskonzepte des Servers | Content-Security-Policy: frame-src 'none‘; object-src 'none‘ |
| Content-Type | MIME-Typ der angeforderten Datei | Content-Type: text/tml; charset=utf-8 |
| Date | Zeitpunkt der Response | Date: Mon 2 Mar 2020 1:00:00 GMT |
| ETag | Markiert eine bestimmte Version der Datei | ETag: „vt6789oi8uztgfvbn“ |
| Expires | Ab wann die Datei als veraltet betrachtet werden sollte | Expires: Tue 3 Mar 2020 1:00:00 GMT |
| Last-Modified | Zeitpunkt der letzten Änderung der Datei | Last-Modified: Mon 2 Mar 2020 1:00:00 GMT |
| Location | Kennzeichnet den Speicherort, an den die Anfrage weitergeleitet wurde | Location: https://www.example.com |
| Proxy-Authenticate | Sagt, ob und wie der Client sich beim Proxy authentifizieren muss | Proxy-Authenticate: Basic |
| Retry-After | Ab wann der Client nochmals anfragen soll, falls die Ressource temporär nicht verfügbar ist (Datum oder Sekunden) | Retry-After: 300 |
| Server | Kennung des Servers | Server: Apache |
| Set-Cookie | Setzt ein Cookie beim Client | Set-Cookie: UserID=XY; Max-Age=3800; Version=1 |
| Transfer-Encoding | Kompressionsmethode | Transfer-Encoding: gpzip |
| Vary | Sagt, welche Header-Felder als variierend betrachtet werden sollen, falls eine Datei aus dem Cache angefordert wird. | Vary: User-Agent (= der Server hält verschiedene Dateiversionen je nach User Agent bereit) |
| Via | Über welche Proxys die Antwort gesendet wurde. | Via: 1.1www.ionos.de |
Sie können die Response-Header beliebiger Websites ganz einfach auslesen mit diesem kleinen Tool. Als UserAgent stellen Sie am besten php ein.