Die besten Webfonts: Warum websichere Schriften so wichtig sind
Als Webdesigner hatten Sie es nie so leicht wie heute, schicke Schriftarten für eine Website zu finden. Dank moderner Webfonts sind Ihrer Kreativität quasi keine Grenzen gesetzt. Mit der richtigen Kombination von Schriftarten, die den Charakter Ihrer Seite widerspiegeln und zu den sogenannten Web Safe Fonts zählen, hinterlassen Sie bei Ihren Lesern einen positiven Eindruck. Wir verraten Ihnen, was Webfonts sind und was websichere Fonts so wichtig macht.
- Inklusive Wildcard-SSL-Zertifikat
- Inklusive Domain Lock
- Inklusive 2 GB E-Mail-Postfach
Was sind Webfonts?
Als Webfonts bezeichnet man digitalisierte Schriftarten, die von gängigen Browsern schriftstilnah interpretiert werden können. Derartige Schriftarten sind primär für den Einsatz in HMTL- bzw. XHTML-Dokumenten – also für den Einsatz im Web – vorgesehen. Webfonts zeichnen sich dadurch aus, dass sie unabhängig von dem verwendeten Betriebssystem funktionieren, da sie beim Aufruf einer Website nicht aus den lokalen Schriftensammlungen, sondern von einem externen Webserver geladen werden. Zu diesem Zweck müssen die gewünschten Webfonts lediglich mithilfe der CSS-Regel @font-face eingebunden und im Font Stack (dt. „Schriftstapel“) angegeben werden.
Mehr über die Möglichkeiten, die CSS für die typografische Gestaltung von Websites bietet, erfahren Sie in unserem Artikel „Responsive Webdesign und Schrift: CSS-Befehle“.
Warum sind websichere Schriften so wichtig?
Seit der Einführung von @font-face in CSS2 lassen sich aus technischer Sicht alle Schriftarten in Webprojekte einbinden. Zuvor hatten Webdesigner lediglich eine kleine Auswahl an Standardschriften wie Arial oder Times New Roman zur Verfügung. In diesem Zusammenhang wurde auch der Begriff der Web Safe Fonts (dt. websichere Fonts) geprägt, der zunächst diese für eine reibungslose Webdarstellung unverzichtbaren Standard-Fonts kennzeichnete.
Durch die heutige riesige Auswahl an websicheren Schriften haben es Webdesigner mittlerweile deutlich einfacher, Corporate-Design-Vorgaben zu erfüllen. Web Safe Fonts sind daher eine der wichtigsten Grundlagen, um übergreifende Marketingstrategien umzusetzen, was sie für einen durchschlagenden Erfolg im Web für viele Unternehmen nahezu unverzichtbar macht.
Die passenden Webfonts auf der einen, die bestmögliche CMS-Lösung inklusive Hosting auf der anderen Seite: Entscheiden Sie sich für WordPress-Hosting von IONOS, um mit Ihrem WordPress-Projekt voll durchzustarten.
Web Safe Fonts: Die wichtigsten Formate im Überblick
Über 800.000 Fonts für den Einsatz im Web listet die Seite What Font Is auf. Wer heute ein Webprojekt designen möchte und geeignete Schriftarten sucht, kann sich aus diesem riesigen Fundus im Prinzip frei bedienen. Potenzielle Einschränkungen in puncto Darstellung der Fonts gehen mittlerweile ausschließlich auf ältere Webfont-Dateiformate bzw. Browserversionen zurück. Die nachfolgende Tabelle fasst die vier wichtigen Schriftartenformate für Websites und ihre Browserunterstützung zusammen:
Die Übersicht macht deutlich, dass die Wahl des passenden Formats eine wichtige Rolle spielt – wobei kein Format eine 100-prozentige Garantie bietet, dass die gewünschten Webfonts auf dem Gerät des Nutzers funktionieren. Mobilgeräten mit älteren Browserversionen fehlt beispielsweise die Unterstützung für das standardisierte Format WOFF (Web Open Font Format) und dessen Nachfolger WOFF2.
Noch problematischer ist es, wenn User noch mit dem Internet Explorer arbeiten. Die verschiedenen Versionen des Microsoft-Browsers supporten insbesondere das Format EOT (Embedded OpenType), das wiederum von keinem anderen Internetbrowser supportet wird.
Die breiteste Unterstützung bieten die beiden Formate TTF (TrueType Format) und OTF (OpenType Format).
Opera Mini unterstützt ausschließlich Schriftarten, die auf dem jeweiligen Gerät installiert sind (Stand: Juli 2021).
Webfont-Kategorien und ihre Anwendung
Mit dem Begriff Schriftart fasst man sämtliche Schriftzeichen zusammen, die nach einem identischen Gestaltungskonzept entworfen wurden. Existieren mehrere Varianten solch einer Schriftart, die sich z. B. hinsichtlich der Strichstärke oder Laufweite unterscheiden, dann bezeichnet man sie als Schriftfamilie. So gehören beispielsweise die Schriften Segoe UI, Segoe Light und Segoe Semibold zu einer Schriftfamilie.
Sie benötigen eine professionelle Homepage? Nutzen Sie den Website Design Service von IONOS und lassen Sie Ihre Website von Experten erstellen und pflegen.
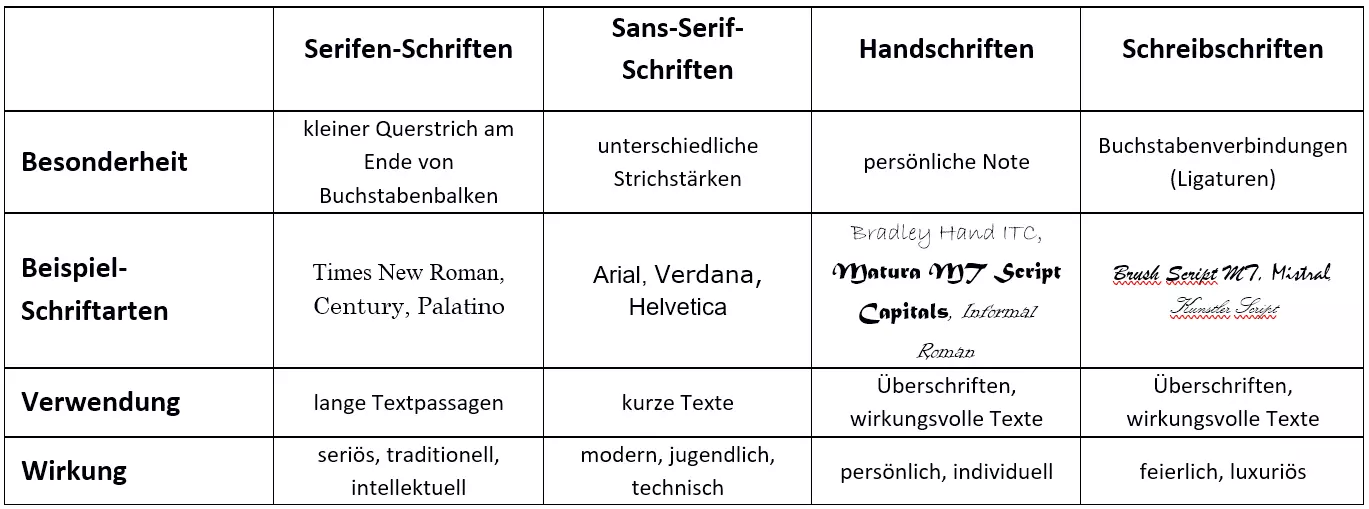
Die unterschiedlichen websicheren Schriften eignen sich für verschiedene Einsatzgebiete. Bei der Auswahl einer Schriftart sollte man vor allem auf zwei Dinge achten: die Lesbarkeit der Schrift und ihre emotionale Wirkung. Dabei spielt auch das Medium eine große Rolle. Bei sogenannten Serifenschriften weisen die einzelnen Buchstaben am Ende der Buchstabenbalken kleine Querstriche auf, die ein flüssiges Lesen kleingedruckter Texte erleichtern. Für das Lesen am Monitor ist diese Schriftart allerdings nicht immer ideal.
Funktion und Position im Text sollten die Wahl der Webfonts ebenfalls beeinflussen: Während besonders auffällige Schriften in den Überschriften für die gewünschte Aufmerksamkeit sorgen, wirken sie im Fließtext oft deplatziert. Aus diesem Grund verwenden Webdesigner häufig mehrere unterschiedliche Schriftarten oder Schriftschnitte (so nennt man die Varianten innerhalb einer Schriftfamilie) in einem Text. Allerdings sollte man es hierbei nicht übertreiben, da die Website sonst schnell überladen wirkt.
Die hier aufgelisteten Eigenschaften der unterschiedlichen Webfont-Kategorien stellen nur die allgemeinen Erwartungen dar. In der Praxis ist oftmals gerade der Einsatz unerwarteter Fonts ein probates Mittel, sich von der Konkurrenz abzuheben. Um die passenden Webfonts zu finden, sollten Sie folgende Ratschläge beherzigen:
- Berücksichtigen Sie bei der Wahl Thema und Zielgruppe: Eine optisch überzeugende Kombination von Web Safe Fonts ist nutzlos, wenn sie nicht zum Thema der Website passt. Sachlichkeit vermittelt am ehesten ein Mix aus Serifen- und Sans-Serif-Schriften. Handschriften sind auffälliger und wirken lebendiger.
- Je mehr Text Ihre Seite beinhaltet, desto stärker sollten Sie die Funktionalität in den Vordergrund stellen. Neben einer guten Lesbarkeit sollten Sie auch berücksichtigen, dass Nutzer mobiler Geräte Ihre Seite standardmäßig über die mobile Datenübertragung aufrufen und zu spezielle und selten genutzte Webfonts die Ladezeit unnötig verlängern.
- Begrenzen Sie die Anzahl verwendeter Web Safe Fonts. In der Regel hat sich der Einsatz zwei verschiedener Fonts bewährt, wobei einer für Fließtexte und der andere für Überschriften und spezielle typografische Auszeichnungen genutzt wird.
- Suchen Sie nach Schriftarten, die sich unterscheiden und einen guten Kontrast schaffen. Das Zusammenspiel von Serif- und Sans-Serif-Schriften ist hierfür ein gutes Beispiel. Achten Sie aber auf ein gesundes Maß: Liegen die gewählten Webfonts stilistisch zu weit auseinander, sorgt das eher für Spannungen, die auch dem Website-Besucher nicht entgehen werden. Sind die beiden Schriften sich zu ähnlich, erzeugt das erfahrungsgemäß ebenfalls einen negativen Effekt.
Weitere nützliche Tipps zur Wahl der passenden Web Safe Fonts für responsives Webdesign gibt unser Artikel „Responsive Webdesign – Webfonts-Tipps“.
Die besten Webfonts im Überblick
Bestand die Schwierigkeit in den ersten Jahren des Webs darin, Webangebote trotz der stark eingeschränkten Auswahl an Schriftarten kreativ zu gestalten, stehen Designer heute vor einer ganz anderen Herausforderung: Sie müssen bei der enormen Fülle an websicheren Fonts den Überblick behalten und am Ende eine oder mehrere Schriften auswählen, die zum eigenen Projekt passen.
Aus diesem Grund haben wir nachfolgend einige der besten und beliebtesten Web Safe Fonts zusammengetragen.
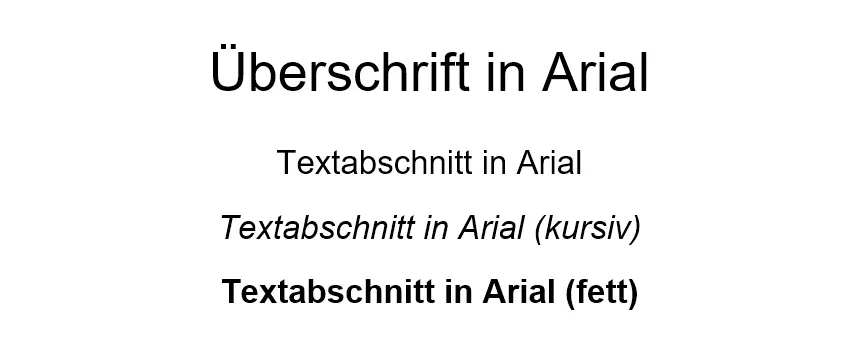
Arial
Die serifenlose Schriftart Arial zählt bereits seit Windows 3.1 zu den standardmäßig mitgelieferten Fonts der Microsoft-Betriebssysteme. Als Webfont war Arial daher von Beginn an sowohl in Überschriften als auch in Absätzen gefragt. In der jüngeren Vergangenheit wird der Klassiker allerdings immer häufiger nur als Fallback-Lösung im Font Stack verwendet.
Download-Optionen:
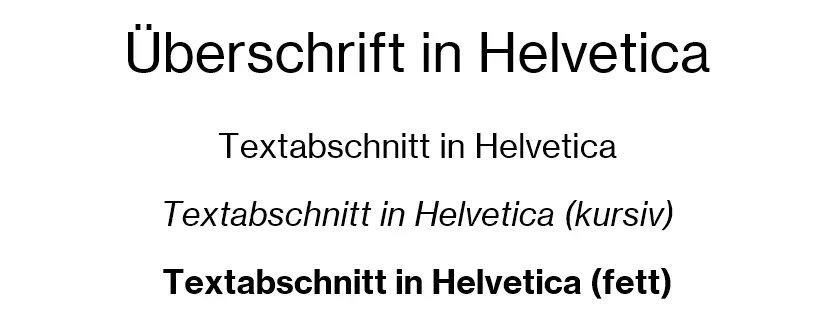
Helvetica (auch: Neue Haas Grotesk)
Was Arial für Windows-Betriebssysteme ist, war Helvetica (Neue Haas Grotesk) lange Zeit für die Betriebssysteme der Apple-Geräte. Klare Linien und Formen zeichnen den serifenlosen Font aus, der auch in vielen anderen Unternehmen lange Zeit die Standardwahl darstellte. Anlässlich ihres 50-jährigen Bestehens würdigte der Filmemacher und Künstler Gary Hustwit die Schriftart im gleichnamigen Dokumentarfilm „Helvetica“.
Download-Optionen:
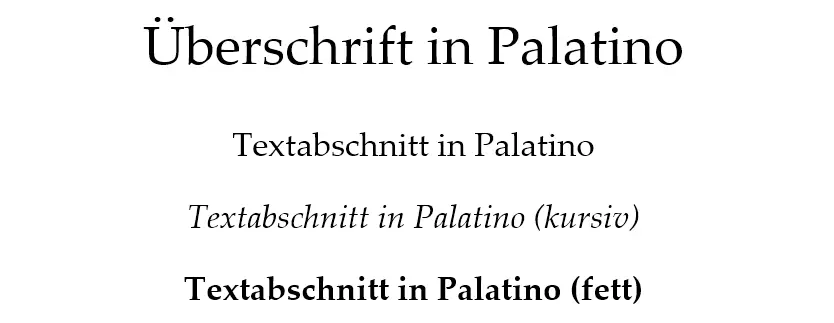
Palatino
Palatino ist eine Serifenschrift im alten Stil, die insbesondere aus dem Buchdruck bekannt ist. Der leicht und offen gestaltete Webfont ist aber auch eine interessante Option für Blogtexte und Onlinemagazine. Benannt wurde die 1948 herausgebrachte Schriftart nach dem italienischen Kalligrafen Giambattista Palatino.
Download-Optionen:
Baskerville
Die Webfont-Familie Baskerville entstand 1754 als Übergangs-Antiqua des Barock. Schöpfer war der englische Typograph John Baskerville. Die Mischung aus starken Strichkontrasten, aufrechten Schattenachsen und horizontal betonten Serifen galt als technischer Meilenstein und wurde wie viele seiner Schriftarten schon zu Lebzeiten Baskervilles häufig imitiert.
Download-Optionen:
Century Gothic
Die serifenlose Schriftart Century Gothic wurde 1991 von der Monotype Corporation entworfen. Sie basiert größtenteils auf der Futura-Alternative Twentieth Century, zeichnet sich im Gegensatz zu dieser aber u. a. durch eine gleichmäßigere Schriftbreite aus. Als Web Safe Font ist Century Gothic insbesondere in Headlines und Subheadlines gefragt.
Download-Optionen:
Consolas
Die websichere Schrift Consolas wurde 2007 mit Windows Vista eingeführt. Sie ist für Entwicklungsumgebungen und andere Situationen konzipiert, in denen eine nichtproportionale Schriftart, also ein Font mit fester Zeichenbreite, benötigt wird. In Webprojekten eignet sich Consolas beispielsweise für die Darstellung von Code-Snippets.
Download-Optionen:
Garamond
Die Font-Familie Garamond wird seit dem 16. Jahrhundert eingesetzt. Aufgrund ihrer hervorragenden Lesbarkeit zählt die Serifenschrift zu den wichtigsten und am häufigsten verwendeten Fonts im Buchdruck. Mit weicheren, runderen Rändern bietet sich Garamond als Webfont-Alternative zu anderen standardmäßigen Serifenschriften wie Times New Roman an.
Download-Optionen:
Georgia
Die proportionale Schriftart Georgia wurde 1996 von Matthew Carter für Microsoft entworfen. Das Ziel hinter der Barock-Antiqua war von Beginn an, eine möglichst klare Darstellung und optimale Lesbarkeit auf Computerbildschirmen zu erzielen. Mit der steigenden Beliebtheit von Blogs fand der websichere Font rund zehn Jahre später Einzug in die Onlinewelt.
Download-Optionen:
Sind Sie auf der Suche nach einer geeigneten Hosting-Umgebung für Ihren WooCommerce-Shop? Mit WooCommerce-Hosting von IONOS – inklusive SSL/TLS-Zertifikat und DDoS-Schutz – sind Sie bestens für die Zukunft gerüstet!