CSS Flexbox: Mehr Möglichkeiten beim Webdesign
Mit Cascading Style Sheets (CSS) lassen sich Websites ansprechend gestalten. Während HTML nur die wichtigsten Basis-Elemente enthält, kann man per CSS komplexes Webdesign umsetzen: Bilder ansprechend einfügen, Text anordnen, herausstechende Elemente in die Website integrieren. Die hilfreiche Auszeichnungssprache wird stetig weiterentwickelt, um die Arbeit an Websites zu vereinfachen und Webdesigner mit neuen Gestaltungsmöglichkeiten auszustatten. Eine solche Weiterentwicklung ist auch die CSS Flexbox: ein wichtiges Werkzeug, um Websites auch im mobilen Zeitalter vernünftig gestalten zu können.
Wofür braucht man CSS Flexbox?
Eine der Hauptaufgaben von CSS ist es, alle Elemente der Website in ein Layout zu bringen. Text, Bilder und Schaltflächen lassen sich detailliert anordnen. Man kann pixelgenau festlegen, wo welches Element auf dem Bildschirm auftauchen soll. Das kann aber nur korrekt funktionieren, wenn man die Bildschirmgröße und die Seitenverhältnisse kennt. Durch mobiles Internet mit seinen vielen unterschiedlichen Displays und Seitenverhältnissen (Smartphones ändern die Ausrichtung in der Regel, wenn man sie kippt), kann man mit den starren Boxen, die man sonst aus CSS kennt, kein überzeugendes Ergebnis erzielen.
Die Flexbox (oder genauer: das CSS Flexible Box Layout) funktioniert intelligenter und dynamischer: Das Layout passt sich (ganz im Sinne von Responsive Design) flexibel an das verwendete Display an. Platz wird aufgefüllt oder Elemente enger zusammengeschoben, damit alles sichtbar bleibt. Damit das funktioniert, ohne dass dabei das gewünschte Layout vollkommen zerrissen wird, arbeitet Flexbox mit zwei Achsen: Die Hauptachse verläuft typischerweise horizontal, die Kreuzachse vertikal. Anhand dieser Achsen können die Elemente innerhalb der Box angeordnet werden. So lassen sich Elemente in Bezug zueinander verteilen. CSS Flexbox sorgt dann nur noch dafür, dass der Platz um diese Elemente herum vernünftig gefüllt wird.
Flexbox-Tutorial: Die ersten Schritte mit der Technik
Wer heutzutage Websites designt, sollte sich mit CSS Flexbox auseinandersetzen. Denn die Arbeit mit variablen Bildschirmgrößen wird mit dieser Technik sehr viel einfacher. Die Funktion ist so aufgebaut, dass man auch schon mit wenigen Zeilen Code ansprechende Ergebnisse erzeugen kann.
Eine weitere Neuerung, die mit CSS3 eingeführt wurde, nennt sich CSS Grid. Diese Technik gibt Webdesignern zusätzliche Möglichkeiten, Objekte auf dem Bildschirm zu verteilen.
Die Grundlagen von CSS Flexbox
Flexbox basiert auf einem Container (flex container), in dem wiederum mehrere Elemente (flex items) untergebracht sind. Der Container gibt seine Eigenschaften an die Elemente ab – das heißt: Die Elemente sind die eigentlichen Flexboxen, die ihre Flexibilität dadurch enthalten, dass sie innerhalb des Containers stecken.
Die beiden Achsen haben jeweils eine Richtung: In der Regel verläuft die Hauptachse von links nach rechts, die Kreuzachse von oben nach unten. Flexbox wird als eindimensionales System beschrieben: Elemente lassen sich entweder in Zeilen oder in Spalten anordnen. Eine Kombination ist nicht vorgesehen. Entscheidet man sich beispielsweise für die Anordnung der Zeile (was auch der Standard ist), wird CSS Flexbox versuchen, alle Elemente in einer Reihe anzuordnen. Dies kann man aber auch unterbinden und quasi einen Zeilenumbruch erzwingen.
Im folgenden Beispiel schreiben wir den CSS-Code direkt in den Kopf (<head>) des HTML-Dokuments. Sie können stattdessen aber auch eine eigene Stylesheet-Datei erzeugen und diese über den Header einfügen.
Elemente erzeugen und anordnen
Bevor man mit dem Arrangieren der Elemente beginnt, sollte man diese zunächst erzeugen. Dies geschieht wie gewohnt per HTML:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<div class="flex-container">
<div class="flex-item">Box 1</div>
<div class="flex-item">Box 2</div>
<div class="flex-item">Box 3</div>
</div>
</body>
</html>So würden die drei Elemente einfach untereinander dargestellt. Per CSS verteilen wir die Begriffe nun auf der Hauptachse:
<style>
.flex-container {
display: flex;
background-color: grey;
}
.flex-item {
background-color: white;
width: 200px;
margin: 10px;
text-align: center;
line-height: 100px;
font-size: 50px;
}
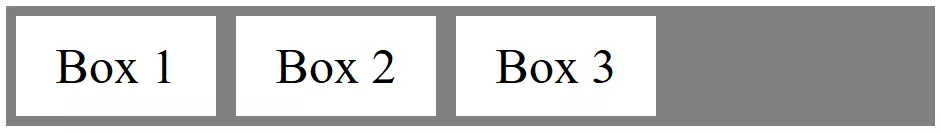
</style>In diesem Stylesheet wurde zunächst der Container definiert. Die Anweisung „display: flex;“ ermöglicht die Flexbox. Die Elemente verteilen sich von links ausgehend nach rechts, da wir es nicht anders definiert haben. Es gibt allerdings 5 verschiedene Möglichkeiten, die sich mit der Anweisung „justify-content“ einstellen lassen:
- flex-start: linksbündig
- flex-end: rechtsbündig
- center: mittig
- space-around: verteilt den Raum um die Boxen herum gleichmäßig
- space-between: verteilt den Raum zwischen den Boxen gleichmäßig
Der restliche Code ist bisher nur kosmetischer Natur und hat mit den eigentlichen Flexboxen nichts zu tun.
CSS geht bei Flexbox von einer horizontalen Ausrichtung aus. Es ist aber auch möglich, die Elemente in einer Spalte anzuordnen. Außerdem kann man die Richtung umkehren – also von links nach rechts oder von unten nach oben. Dafür verwendet man die Anweisung „flex-direction“:
- row: links nach recht
- row-reverse: rechts nach links
- column: oben nach unten
- column-reverse: unten nach oben
Dabei ist die Anweisung „justify-content: flex-end;“ nicht gleichbedeutend mit „flex-direction: row-reverse;“. Während man bei der ersten Variante das letzte Element ganz rechts platziert, ändert man in der zweiten Variante die komplette Ordnung. Das erste Element im Code würde dann also ganz rechts auftauchen.
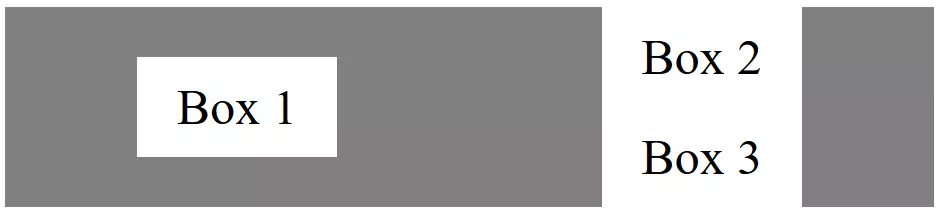
Elemente gruppieren
Bisher haben wir die Flexboxen gleichmäßig verteilt. Aber man möchte im Webdesign nicht zwingend alle Objekte gleichbehandeln: Ein Text soll mitunter anders dargestellt werden als beispielsweise ein Bild. Um das zu erreichen, können wir im HTML-Text die Elemente zusammenfügen:
<div class="flex-container">
<div class="flex-item">Box 1</div>
<div class="flex-item">
<div class="flex-item">Box 2</div>
<div class="flex-item">Box 3</div>
</div>
</div>Vertikale Verschiebung
Mit „justify-content” lassen sich Elemente auf der horizontalen Achse miteinander in ein bestimmtes Verhältnis setzen. Möchte man seine Inhalte allerdings von oben nach unten verschieben (auf der Kreuzachse), braucht man die Anweisung „align-items“. Auch hierbei gibt es 5 verschiedene Optionen:
- center: Objekte sind zentriert.
- flex-start: Objekte sind am oberen Rand bündig.
- flex-end: Objekte sind am unteren Rand bündig.
- stretch: Objekte werden auf gleiche Größe gezogen.
- baseline: Objekte werden auf der Grundlinie (abhängig vom Inhalt) angeordnet.
Die beiden Optionen „flex-start“ und „baseline“ scheinen auf den ersten Blick gleiche Ergebnisse zu liefern. Der Unterschied zeigt sich vor allem, wenn Objekte ineinander verschachtelt sind: Während „flex-start“ nur die beiden Flexboxen miteinander verknüpft, die auf derselben Hierarchieebene liegen, berücksichtigt „baseline“ auch, welche Inhalte in den Boxen stecken.
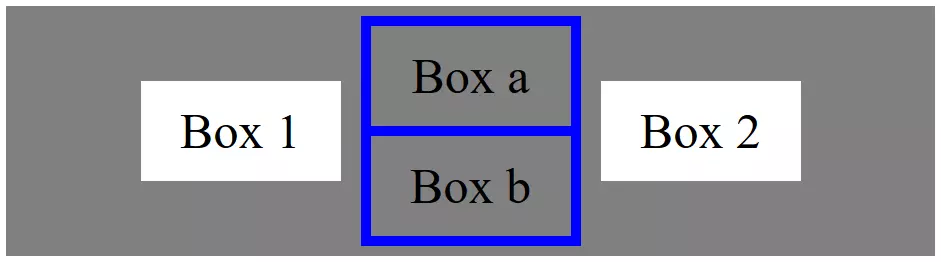
Mit folgendem Code kann man also drei Objekte unterschiedlicher Größe nebeneinander zentriert anordnen:
<!DOCTYPE html>
<html>
<head>
<style>
.flex-container {
display: flex;
background-color: grey;
justify-content: center;
align-items: center;
}
.flex-item1 {
background-color: white;
width: 200px;
margin: 10px;
text-align: center;
line-height: 100px;
font-size: 50px;
}
.flex-item2 {
background-color: blue;
width: auto;
margin: 10px;
text-align: center;
line-height: 100px;
font-size: 50px;
}
.flex-item3 {
background-color: grey;
width: 200px;
margin: 10px;
text-align: center;
line-height: 100px;
font-size: 50px;
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item1">Box 1</div>
<div class="flex-item2">
<div class="flex-item3">Box a</div>
<div class="flex-item3">Box b</div>
</div>
<div class="flex-item1">Box 2</div>
</div>
</body>
</html>Die vertikale Ausdehnung ist auch durch Zeilenumbrüche beeinflussbar. Wenn man viele Objekte in einen Container packt, würden diese einfach immer weiter horizontal verlaufen, sodass der Nutzer scrollen muss und der eigentlich vorgesehen Bildschirmbereich verlassen wird. Mit „flex-wrap“ kann man dafür sorgen, dass sich Elemente ordentlich auf mehrere Zeilen verteilen.
- nowrap: kein Zeilenumbruch
- wrap: Zeilenumbruch
- wrap-reverse: Zeilenumbruch (mit Anordnung in umgekehrter Reihenfolge)
.flex-container {
display: flex;
background-color: grey;
justify-content: center;
align-items: center;
flex-wrap: wrap-reverse;
}Einzelne Flexbox verschieben
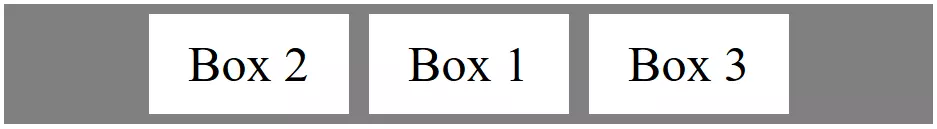
Die Anordnung ist bisher immer auf den kompletten Container angewandt worden. Alle Boxen innerhalb des Containers halten sich an die globalen Anweisungen. Das erleichtert die Arbeit, schränkt aber gleichzeitig auch ein. CSS Flexbox gibt Webdesignern daher die Möglichkeit, Ausnahmen zu definieren. Man verwendet hierfür „order“. Der Standardwert (wenn also nichts spezifisch definiert ist) ist 0. Der Ordnungswert fügt das Objekt einer abstrakten Gruppe zu. Alle Elemente, die wir bisher erzeugt haben, gehören der gleichen Gruppe an, da alle den Wert 0 haben. Von diesem Wert ausgehend kann man nun einzelne Objekte nach vorn (-1) oder nach hinten (1) verschieben.
Lässt mal also alle Elemente bis auf eines auf dem Null-Wert und gibt dem ausgewählten Objekt den Wert 1, wird es erst nach den anderen Elementen angezeigt. Dies kann auch weitergetrieben werden, indem man andere (höhere oder tiefere) Werte vergibt. Es handelt sich hierbei um eine rein visuelle Darstellung: Die logische Folge laut HTML-Dokument wird dadurch nicht geändert.
<!DOCTYPE html>
<html>
<head>
<style>
.flex-container {
display: flex;
background-color: grey;
justify-content: center;
align-items: center;
flex-direction: row;
}
.flex-item1 {
background-color: white;
width: 200px;
margin: 10px;
text-align: center;
line-height: 100px;
font-size: 50px;
}
.flex-item2 {
background-color: white;
width: 200px;
margin: 10px;
text-align: center;
line-height: 100px;
font-size: 50px;
order: -1;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item1">Box 1</div>
<div class="flex-item2">Box 2 </div>
<div class="flex-item1">Box 3</div>
</div>
</body>
</html>Flexible Größen von Elementen
Bisher sind wir nur auf die flexible Anordnung von Objekten eingegangen. Die Größenverhältnisse sind in dem Beispielcode immer über klassisches CSS geregelt worden. Flexboxen sind aber auch hinsichtlich ihres Umfangs anpassungsfähig. Dafür verwendet man die Anweisung „flex“. Ähnlich wie bei Ordnung lassen sich Elemente dabei in Gruppen einteilen. Je größer der Wert ist, umso mehr Platz beansprucht das jeweilige Element.
.flex-container {
display: flex;
background-color: grey;
justify-content: center;
align-items: center;
flex-direction: row;
}
.flex-item1 {
background-color: white;
width: 200px;
margin: 10px;
text-align: center;
line-height: 100px;
font-size: 50px;
}
.flex-item2 {
background-color: white;
width: 200px;
margin: 10px;
text-align: center;
line-height: 100px;
font-size: 50px;
flex: 1;
}Mit „flex“ verwendet man eigentliche eine Kurzform. Diese Anweisung enthält gleich drei Einstellungen: „flex-grow“, „flex-shrink“ und „flex-basis“. Man kann die einzelnen Werte so auch direkt in die Kurzform eintragen (flex: <flex-grow> <flex-shrink> <flex-basis> / flex: 1 1 20em) oder einen einzelnen Wert auswählen und CSS die Einstellung überlassen.
Mit CSS Flexbox kann man sich viel Layout-Arbeit ersparen. Die Flexboxen werden automatisch auf der Seite platziert. Dabei gibt CSS dem Webdesigner aber immer noch ausreichend Spielraum, um Einfluss zu nehmen und das Layout anzupassen.