CSS-Tricks: Nützliche Snippets für Ihr Webprojekt
CSS (Cascading Style Sheets) hat das World Wide Web grundlegend verändert. Mussten die Darstellungsanweisungen für Layout, Typografie und Co. zuvor noch mühsam im HTML-Dokument der jeweiligen Webseiten programmiert werden, hat die Stylesheet-Sprache innerhalb kürzester Zeit dafür gesorgt, dass diese unflexible Gestaltungsmethode der Vergangenheit angehörte. Darstellungsorientierte HTML-Elemente gelten spätestens seit HTML5 als veraltet – Gegenwart und Zukunft gehören der getrennten Behandlung von Inhalt und Gestaltung.
CSS wird als Living Standard (dt. „lebendiger Standard“) stetig weiterentwickelt, was immer vielseitigere und komplexere Gestaltungsmöglichkeiten eröffnet, im Gegenzug aber zunehmend den Überblick erschwert. Hier finden Sie die interessantesten und nützlichsten Tricks inklusive der dazugehörigen CSS-Snippets.
Überschriften nummerieren
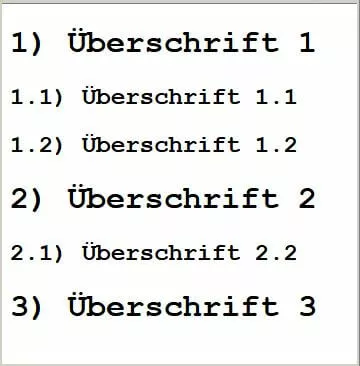
Wenn Sie in Ihrem HTML-Dokument verschiedene Überschriften und Zwischenüberschriften führen, die nummeriert werden sollen, machen Sie dies wahrscheinlich manuell oder per Script. Stattdessen können Sie aber auch einfach CSS zur Hilfe nehmen und die Stylesheet-Sprache für Sie zählen lassen. Diesen alten CSS-Trick, der von allen gängigen Browsern unterstützt wird, nutzen Sie mit folgendem CSS-Snippet:
#Überschriften {
counter-reset: heading;
}
h1:before {
content: counter(heading)") ";
counter-increment: heading;
}
h1 {
counter-reset: subheading;
}
h2:before {
content: counter(heading)"." counter(subheading)") ";
counter-increment: subheading;
}
body{
font-family: courier new;
}Elemente SEO-freundlich verstecken
Inhalte des HTML-Dokuments in der Website-Anzeige mithilfe von Befehlen wie display: none; oder visibility: hidden; zu verstecken, kommt bei den Suchmaschinen nicht gut an. Auch wenn die übermäßige Verwendung nicht zu empfehlen ist, bietet der folgende Code eine exzellente Möglichkeit, diese beiden Elemente gekonnt zu umgehen:
.hidden {
position: absolute;
top: -9999px;
left: -9999px;
}Textschatten erzeugen
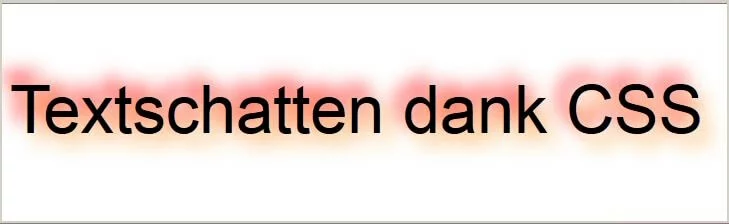
Natürlich können Schattierungen in Texten auch aufwendig mithilfe von Grafikprogrammen produziert werden, aber das erfordert einerseits das notwendige Know-how und macht andererseits den Inhalt für Suchmaschinen nicht mehr lesbar. Spätestens seit Version 3 der Stylesheet-Sprache gibt es verschiedene CSS-Effekte, die miteinander kombiniert ebenso hübsche Ergebnisse liefern und das zugrundeliegende Textelement nicht verändern. Der folgende CSS-Tipp zeigt beispielhaft die Schattierungsoptionen der Stylesheet-Sprache:
p {
font-size: 50pt;
font-family: sans-serif;
text-shadow: 10px 11px 18px rgba(300, 180, 100, 1),
-10px -11px 18px red;
}Mithilfe dieses Codes werden also <p>-Elemente dahingehend definiert, dass sie zwei Schatten (text-shadow) besitzen. Diese Anzahl lässt sich beliebig erweitern – achten Sie dabei immer auf die Abtrennung durch ein Komma. Die beiden ersten Angaben bestimmen die Positionierung des Schattens – zunächst die X-Koordinate, an zweiter Stelle die Y-Koordinate. Die dritte Angabe definiert die Größe. An letzter Stelle geben Sie die Farbe des Schattens an, entweder per RGBA-Angabe (300, 180, 100, 1) wie in der ersten Zeile oder absolut wie in der zweiten (red). Angewendet lässt das Beispiel-Snippet den Text folgendermaßen aussehen:
Website-Elemente mit CSS-Filtern verändern
CSS ist nicht nur in Sachen Schattierungen eine gute Alternative zu Photoshop: Die Stylesheet-Sprache bringt auch nützliche Filtereffekte mit sich, ähnlich wie die des Bildbearbeitungsprogramms. So lassen sich z. B. Grafiken, Hintergründe, Texte oder Videos gestalterisch anpassen, indem man die Helligkeit erhöht, der Kontrast verändert oder Graustufen verwendet. Die Filtermethoden stehen in nahezu allen modernen Browsern (außer dem Internet-Explorer) zur Verfügung. Die Syntax dieser CSS-Effekte sehen Sie hier am Beispiel des Graustufen-Filters:
.grayscale {
-webkit-filter: grayscale(1);
filter: grayscale(1);
}Weitere nützliche Filter:
| Filter | Beschreibung | Wert |
| blur(WERT) | Weichzeichner | Radius in Pixeln |
| brightness(WERT) | Helligkeit | Standard: 1, Aufhellen: >1, Abdunkeln: <1 |
| contrast(WERT) | Kontrast | Standard: 1, Erhöhen: >1, Reduzieren: <1 |
| invert(WERT) | Farben umkehren | Wert von 1: komplette Umkehrung |
| opacity(WERT) | Deckkraft | Maximalwert: 1 (lässt das Element komplett verschwinden) |
| saturate(WERT) | Sättigung | Standard: 1, Erhöhen: >1, Verringern: <1 |
| sepia(WERT) | Sepia-Farben | Maximalwert: 1 (entspricht einer Sepia-Färbung von 100%) |
Bildunterschriften optimal ausrichten
Für beschreibende Textauszüge unter Bildern lässt sich keine einheitliche Richtlinie festlegen. Eine Zentrierung der Bildunterschrift sieht zwar gut aus, wenn diese nicht länger als eine Zeile ist; andernfalls ist diese Ausrichtungsart eher unpassend. Andererseits ist eine linksbündige Ausrichtung bei kurzen Bildunterschriften oftmals die unschönere Variante. Die Lösung besteht darin, separate Angaben im Container-Element <figure> sowie im enthaltenen Element <figcaption> vorzunehmen, die beide standardmäßig bei Bildunterschriften zum Einsatz kommen. Das entsprechende CSS-Snippet:
figure {
text-align: center;
}
figcaption {
display: inline-block;
text-align: left;
}Dieser CSS-Trick bewirkt, dass die Bildunterschrift per Definition zwar linksbündig ist, aufgrund der inline-block-Angabe allerdings zentriert angezeigt wird, wenn der Textauszug nicht über die volle Breite des Bildes geht.
Den ersten Buchstaben in Textauszügen hervorheben
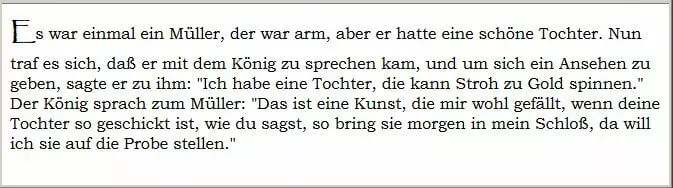
Mithilfe sogenannter Pseudoklassen ist es möglich, einzelne spezifische HTML-Elemente wie z. B. den ersten Buchstaben eines Absatzes hervorzuheben. Mit ::first-letter lässt sich auf einfache Weise das typische Layout von Erzählungen, insbesondere Märchen, umsetzen:
p{
font-family: "bookman old style"
}
p:first-child::first-letter{
font-family: "papyrus";
font-size: 25px
font-weight: bold
}In diesem speziellen Snippet sind beispielhaft die typischen Font-Familien Papyrus für den ersten Buchstaben und Bookman Old Style für den restlichen Text verwendet worden. Das Resultat:
Den Parallax-Effekt nutzen
Viele moderne Websites bauen auf den Parallax-Effekt, den Besucher beim Scrollen auslösen. In der Regel wird dieser Effekt, der die Bewegung des Hintergrunds langsamer als die der Elemente im Vordergrund erscheinen lässt, in Kombination mit JavaScript oder mithilfe von jQuery realisiert. Der folgende CSS3-Trick zeigt hingegen beispielhaft, wie Sie das Parallax-Scrolling allein mit der Stylesheet-Sprache in Ihre Website einbauen können:
p {
width: 100%;
margin: auto;
font-size: 50px;
transform: scale(.5);
font-family: courier new;
font-weght: bold;
}
div {
background-image: url("URL DES HINTERGRUNDBILDES");
background-attachment: fixed;
transform: scale(1.25);}
body {
height: 100%;
overflow: scroll;
}Beim Parameter background-image: url geben Sie die URL des Hintergrundbilds an. Die hier eingesetzten Werte hinsichtlich Typographie und Größe der Elemente können Sie individuell anpassen.
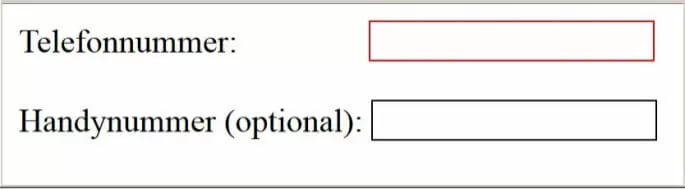
Zwingend erforderliche Formularfelder hervorheben
Mithilfe von :required und :optional optimieren Sie die in Ihre Website eingebundenen Formulare. Die beiden Pseudoklassen ermöglichen es, farblich zu kennzeichnen, welche Formularfelder unbedingt ausgefüllt werden müssen und welche optional sind. Das passende CSS-Snippet sieht in etwa folgendermaßen aus:
:required {
border: 1px solid red;
}
:optional {
border: 1px solid black;
}Listen mit dreieckigen Aufzählungszeichen
Wenn Sie ungeordnete Aufzählungen in Ihrem HTML-Dokument haben, müssen diese nicht immer mit den standardmäßigen runden Bulletpoints versehen werden. Mit dem folgenden CSS-Trick erstellen Sie ganz einfach dreieckige Aufzählungszeichen:
ul {
margin: 0.75em 0;
padding: 0 1em;
list-style: none;
}
li:before {
content: "";
border-color: transparent #111;
border-style: solid;
border-width: 0.35em 0 0.35em 0.45em;
display: block;
height: 0;
width: 0;
left: -1em;
top: 0.9em;
position: relative;
}