So machen Sie Ihre Website mobilfähig
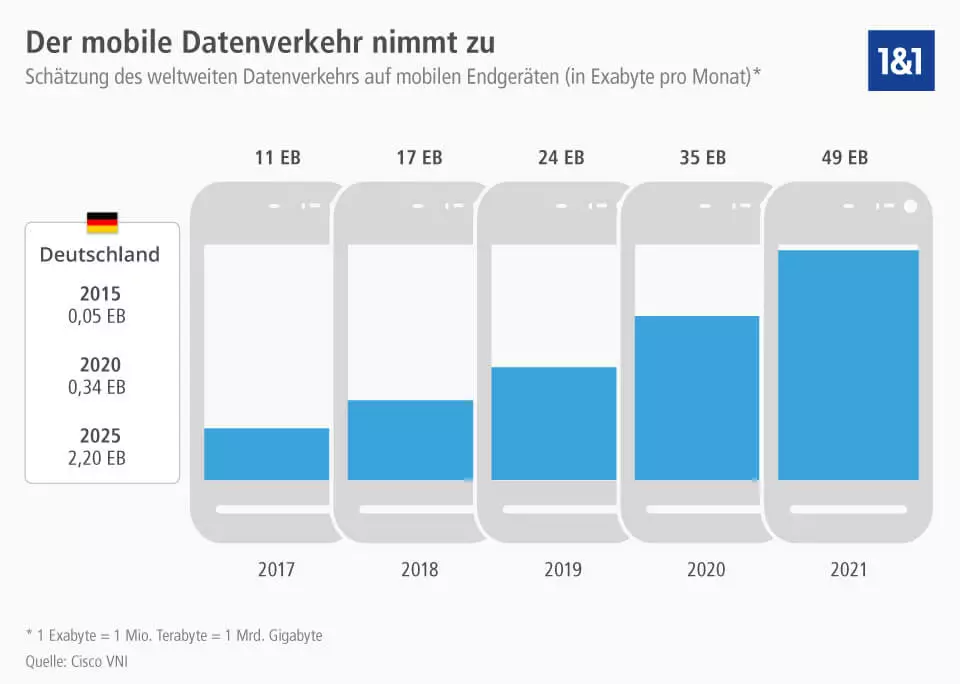
44 Millionen Smartphone-Nutzer allein in Deutschland zeigen eines ganz deutlich: Die digitale Welt wird immer mobiler. Schon heute ersetzen leistungsstarke Alleskönner im Taschenformat eine Vielzahl an Geräten. Standardfunktionen wie das Telefonieren oder SMS rücken dabei zunehmend in den Hintergrund. Hoch im Kurs hingegen stehen die Webanwendungen mobiler Endgeräte. Wie eine Umfrage des Digitalverbands Bitkom zeigt, nutzte im Jahr 2015 mehr als die Hälfte der Smartphone-Besitzer ihr Mobilgerät, um ortsunabhängig im Internet zu surfen – Tendenz steigend. Bis ins Jahr 2021, so schätzen Experten, wird sich der weltweite mobile Datenverkehr auf satte 49 Exabyte nahezu verfünffachen:
Hier können Sie die Infografik über die weltweite mobile Trafficprognose downloaden.
- Der einfache Weg zur professionellen Internet-Präsenz
- Mit eigener Domain und E-Mail-Adresse
- Inklusive: Pflege und Aktualisierung nach Livegang
Doch nicht nur das Smartphone stiehlt dem Desktop-PC die Show. Statt sich am Schreibtisch vor den Bildschirm zu setzen, machen es sich auch immer mehr Internetnutzer mit dem Tablet auf dem Sofa bequem.
Webseitenbetreiber stellt dieser Trend vor neue Herausforderungen: Ein Layout, das auf einem 17 Zoll-Bildschirm funktioniert, lässt sich nicht ohne weiteres auf ein Tablet- oder Handydisplay herunterrechnen. Hinzu kommen herstellerspezifische Größenunterunterschiede. Grund genug, sich intensiv mit der Frage zu beschäftigen, wie sich Webauftritte für Mobilgeräte optimieren lassen, ohne am Desktop-Rechner an Funktionalität einzubüßen. Lösungsansätze bieten separate Webseiten für den mobilen Zugriff, mobile Website-Templates mit adaptivem oder responsivem Layout sowie Plug-ins für gängige Content-Management-Systeme (CMS). Wir beleuchten die Vor- und Nachteile der genannten Möglichkeiten und zeigen Ihnen, welche Alternative Ihrem Webprojekt zur gewünschten Mobilfähigkeit verhilft.
Warum Sie Ihre Website für Mobilgeräte optimieren sollten
Webshops, Newsportale und Unternehmensauftritte, die sich der mobilen Besucherschar verschließen, werden es in Zukunft schwer haben, ihre Stellung zu halten. Darauf deutet auch das Mobile Update des Suchmaschinen-Marktführers Google hin. Seit dem 21. April 2015 müssen Webseitenbetreiber, die Ihre mobilen Besucher vernachlässigen, mit massiven Ranking-Verlusten in der mobilen Websuche rechnen. Grund dafür ist eine Änderung im Google-Suchalgorithmus, die oft auch als „Mobilegeddon“ bezeichnet wird. Dadurch, dass Google nun verstärkt die Mobilfreundlichkeit einer Website berücksichtigt, trägt der Suchmaschinen-Marktführer dem massiven Anstieg der mobilen Internetnutzung Rechnung. Im Vordergrund steht die Benutzerfreundlichkeit.
Mobile Endgeräte haben kleinere Displays als PCs oder Laptops und werden durch Touch- oder Wischbewegungen bedient. Hinzu kommt, dass die Bandbreite der mobilen Internetverbindung in der Regel stark eingeschränkt ist. Webseiten, die sich nicht skalieren lassen, wichtige Informationen über Hover-Elemente ausspielen oder datenintensive Grafiken beinhalten, lassen sich auf Mobilgeräten weder angemessen darstellen noch komfortabel bedienen. Als logische Konsequenz werden diese von Google aus der mobilen Websuche aussortiert oder als ungeeignet gekennzeichnet. Für Webseitenbetreiber bedeutet dies massive Traffic-Verluste und somit Umsatzeinbußen.
Ist Ihre Website „mobile friendly“?
Ob Ihre Webseite mobile-gerecht gestaltet ist, lässt sich schnell und einfach online feststellen. Entsprechende Analysetools werden von zahlreichen Anbietern kostenlos zur Verfügung gestellt. Wir empfehlen folgende Tools, mit denen Sie Ihre Website einem Mobile-Test unterziehen können:
Google Mobile Friendly Test: Um eine Website mit dem frei zugänglichen Mobile Friendly Test von Google zu prüfen, geben Sie die entsprechende URL in die dafür vorgesehene Maske ein und klicken auf „analysieren“. Die Validierung erfolgt in wenigen Sekunden. Neben einer allgemeinen Einschätzung inklusive Mängelbericht bietet Ihnen das Tool eine Vorschaufunktion, mit der Sie überprüfen können, wie Ihre Seite auf einem Smartphone-Display aussieht. Weiterführende Links auf thematisch passende Informationsseiten bieten Tipps, wie man die Mobilfreundlichkeit optimiert. Der Google Mobile Friendly Test ist in diversen Sprachversionen verfügbar.
W3C Mobile Checker: Anders als das Google-Tool ist der Mobile Checker des World Wide Web Consortiums (W3C) nur in englischer Sprache verfügbar. Auch hier erfolgt der Analyseprozess durch die Eingabe der URL. Nutzer des W3C Mobile Checkers haben die Möglichkeit, die Webseitenausgabe für drei verschiedene Geräteprofile zu überprüfen: 640 x 960 XHDPI, 640 x 1100 XHDPI und 800 x 1280 HDPI. Im Gegensatz zum Mobile Friendly Test von Google geht der Mängelbericht des W3C Mobile Checkers deutlich ins Detail und richtet sich somit an fortgeschrittene Webentwickler. Das Tool des W3C steht kostenlos zur Verfügung.
IONOS Website-Checker: Auch IONOS bietet mit dem Website-Checker ein kostenloses Tool, mit dem sich die Mobilfreundlichkeit einer Website überprüfen lässt. Um den Quellcode auszulesen, benötigt auch der Website-Checker lediglich die URL der Internetpräsenz. Neben der Darstellbarkeit der Webseite auf verschiedenen Geräten erfasst die Analyse zudem drei weitere Aspekte erfolgreicher Online-Projekte: die Auffindbarkeit in der Suchmaschine, die Sicherheit der Website sowie die Dauer des Seitenaufbaus. Der Service richtet sich an deutschsprachige Kunden.
Ansätze der Website-Optimierung
Mit der Priorisierung mobilfreundlicher Internetangebote setzt Google Webseitenbetreiber weltweit unter Druck. Zwar geistern Schlagwörter wie „Mobile First“ oder „Responsive Webdesign“ nicht erst seit dem Mobile Update durch die Chefetagen internetaffiner Unternehmen. Doch das klare Statement des mächtigsten Suchmaschinenbetreibers der Welt hat Gewicht. Und so fragen sich nicht nur die Verantwortlichen großer Unternehmensauftritte, Behördenseiten, Online-Shops oder Newsportale, wie man den neuen Anforderungen zeit- und kosteneffizient gerecht wird. Auch kleine Betriebe und Selbstständige, die vom Online-Geschäft leben, stehen unter Zugzwang. Dennoch bleibt die Umsetzung entsprechender Anpassungen eine Frage des Budgets.
Während sich eine mobilfreundliche Ausrichtung für neu angelegte Webprojekte heutzutage mit relativ geringem Mehraufwand realisieren lässt, kann der mobilgerechte Relaunch einer etablierten Website mit erheblichen Kosten verbunden sein. Je nach Projekt bieten sich daher verschiede Möglichkeiten an, eine Website geräteunabhängig zu gestalten: Separate mobile Webseiten, Mobile Website-Templates im adaptiven oder responsiven Layout sowie Plug-in-Lösungen für Content-Management-Systeme.
Mobile Webseiten
Bei mobilen Webseiten handelt es sich um unabhängig von der Hauptseite erstellte HTML-Dokumente, die ausschließlich der mobilen Nutzung unter einer separaten URL dienen. Mobile Angebote werden oft unter dem Hostname „m“ ins Netz gestellt, während sich die Standardseite als Webservice unter „www“ abrufen lässt: m.beispiel.de www.beispiel.de Im Idealfall gibt es von jeder relevanten Desktop-Seite auch eine mobile Version. Mobile Webseiten müssen jedoch nicht zwangsläufig 1:1-Entsprechnungen ihrer Desktop-Pendants sein. Eine mobile Webseite als Alternative neben der Desktop-Seite anzubieten, ist vor allem dann sinnvoll, wenn die Seitenbesucher von unterwegs auf andere Inhalte zugreifen als vom Heim-PC. Verdeutlichen lässt sich dies am Beispiel der Deutschen Bahn: Während das Desktop-Angebot unter „www.bahn.de“ auf den Ticketverkauf ausgerichtet ist, stehen bei der mobilen Version „www.bahn.de/m“ die Fahrplanauskunft, Reservierungen und Baustelleninformationen im Mittelpunkt. Das Beispiel zeigt zudem, dass mobile Webseiten nicht zwangsläufig als Subdomains realisiert werden müssen. Mobile Webseiten sind in der Regel auf Smartphones ausgerichtet. Das äußert sich in einer Anpassung auf die geringe Bildschirmgröße, große Schaltflächen und den Verzicht datenintensiver Grafiken. Auf anderen Mobilgeräten wie Tablets werden mobile Webseiten, die für Smartphone-Displays konzipiert wurden, nicht optimal angezeigt. Dennoch gibt es gute Gründe, separate mobile Webseiten zu erstellen. Vorteile:
- Webseitenbetreiber können exakt festlegen, welche Inhalte der Website sie mobil optimieren und welche Informationen nur am Desktop-PC zur Verfügung stehen.
- Beide Website-Versionen lassen sich separat anpassen, ohne dass die Änderungen die jeweils andere Version beeinflussen.
- Bei der Konzeption mobiler Webseiten haben Webentwickler die Möglichkeit, auf die technischen Voraussetzungen des Endgeräte-Typs (in der Regel Smartphones) einzugehen.
- Durch eine reduziere Darstellung lassen sich kleine Webseiten realisieren, die auch bei begrenzter Datenrate schnell geladen werden.
Nachteile:
- Jede separate Website, die als mobile Version erstellt wird, muss zusätzlich gepflegt werden.
- Änderungen auf der Desktop-Seite werden für die mobile Version nicht automatisch übernommen.
- Wenn Webseitenbetreiber für eine Desktop-Webseite eine mobile Version erstellen, erzeugen sie in der Regel Duplicate Content. Dieser kann zu einer Abwertung im Suchmaschinenranking führen.
Adaptives Layout
Eine Alternative zur separaten Website für den mobilen Gebrauch ist ein Layout, das sich automatisch an das jeweilige Endgerät anpasst. Dabei orientiert sich die Darstellung einer Internetseite am sichtbaren Bereich (dem Viewport) des verwendeten Displays. Adaptive Layouts richten sich nach fest definierten Breakpoints – ein relativ starres Gestaltungsraster, dass verschiedene Ansichten für exakt beschriebene Viewports bietet. Üblich sind Layout-Versionen für eine Desktop-Ansicht, eine Tablet-Ansicht und eine Smartphone-Ansicht. Eine fließende Anpassung an die jeweilige Bildschirmgröße wie beim weiter unten beschriebenen responsiven Layout lässt sich mit adaptiven Webseiten nicht umsetzen.
Als technische Grundlage adaptiver Layouts kommen sogenannte Media Queries (Medienabfragen) zum Einsatz. Dabei handelt es sich um ein CSS3-Konzept, das die Zuordnung eines Stylesheets zu einem Ausgabemedium entsprechend seiner Eigenschaften regelt. Üblicherweise werden Websites im adaptiven Layout auf bestimmte Gerätetypen optimiert. Webentwickler orientieren sich hier an beliebten Produktreihen wie dem iPhone oder dem iPad. Entsprechende Webseiten sind daher nicht immer optimal auf das darstellende Gerät abgestimmt.
Vorteile:
- Gegenüber responsiven Webseiten zeichnet sich ein adaptives Design durch eine geringere Komplexität aus.
- Da adaptive-Layouts nur eine begrenzte Anzahl an Ansichten unterstützen, haben Webseitenbetreiber mehr Kontrolle über die Darstellung der Inhalte.
- Im Gegensatz zu separaten mobilen Webseiten muss beim adaptiven Layout nur eine Version gepflegt werden.
Nachteile:
- Aufgrund der Ausrichtung auf bestimmte Display-Größen führen adaptive Designs bei abweichenden Geräteformaten mitunter zu Darstellungsproblemen.
- Die Entscheidung für bestimmte Viewpoints erfordert eine Analyse der gewünschten Zielgruppe.
- Im Gegensatz zur mobilen Website werden für alle Anzeige-Versionen dieselben Inhalte ausgespielt. Eine Reduzierung der Datenlast für Mobilgeräte nur bedingt möglich.
Responsives Layout
Adaptive Webseiten stellen nur eine begrenzte Anzahl an Anzeigevarianten zur Verfügung. Die Vielzahl mobiler Endgeräte verlangt jedoch zunehmend nach flexibleren Darstellungsformen. Viele Webseitenbetreiber ziehen einer adaptiven Webseitengestaltung daher sogenannte responsive Layouts vor. Auch diese basieren auf CSS3 Media Queries. Wie beim adaptiven Layout liefert der Server an alle Endgeräte denselben HTML-Code aus. Die Webseite ist somit in jeder Darstellungsvariante unter derselben URL verfügbar. Im Gegensatz zum adaptiven Layout erfolgt die Anpassung an die jeweilige Displaygröße des Endgeräts jedoch fließend, ohne dass ein starres Raster fest definierter Viewports zugrunde gelegt wird. So lässt sich der verfügbare Platz auf dem Display eines beliebigen Ausgebegeräts immer optimal ausnutzen. Lediglich eine Obergrenze verhindert, dass Webseiten auf großen Bildschirmen durch zu breite Spalten an Lesbarkeit einbüßen.
Aufgrund der Komplexität responsiver Layouts ist der Relaunch einer Website nach diesem Gestaltungsprinzip jedoch zeit- und kostenintensiv. Hinzu kommt, dass neben dem Layout auch die Inhalte flexibel gestaltet werden müssen. Textabschnitte, Bilder, Videos und Tabellen müssen im besten Fall sowohl auf dem Smart-TV als auch auf dem Mobiltelefon funktionieren. Statt eigene Layouts zu entwickeln, setzen viele Webseitenbetreiber daher auf Content-Management-Systeme wie WordPress, Joomla, Drupal oder Typo3. Diese Open-Source-Projekte stützen sich auf große Nutzer- und Entwickler-Communities und bieten eine breite Auswahl vorgefertigter Design-Templates im responsiven Layout, die mitunter kostenlos zur Verfügung stehen.
Vorteile:
- Responsive Layouts können jede Displaygröße berücksichtigen, inklusive mobiler Endgeräte, die zukünftig auf den Markt kommen.
- Wie beim adaptiven Layout muss kein zusätzliches Mobile-Website-Design gepflegt werden.
- Gute responsive Layouts bieten eine vergleichbare Nutzerwahrnehmung auf allen unterstützten Endgeräten.
- Google bevorzugt responsive Layouts.
Nachteile:
- Die technische Umsetzung eines responsiven Layouts ist aufwendig (vor allem bei bereits bestehenden Projekten).
- Komplexe Webseiteninhalte lassen sich nicht immer ohne weiteres auf kleine Displaygrößen übertragen.
- Mobile Endgeräte laden dieselbe Datenmenge wie Desktop-Rechner. Der Seitenaufbau auf Mobilgeräten ist daher meist langsamer als bei separaten Mobilen Webseiten.
Mobile Plug-ins für CMS
Für bereits bestehende Webauftritte auf Basis eines Content-Management-Systems bieten Plug-ins eine kostengünstige Möglichkeit, Online-Angebote für Mobilgeräte in kurzer Zeit zu optimieren. Diese Option empfiehlt sich vor allem dann, wenn Webseitenbetreiber am ursprünglichen Desktop-Theme festhalten und dieses lediglich um Funktionen für Mobilgeräte erweitern möchten. Eine beliebte Drittanbieterlösung ist WPTouch für das weltweit meistgenutzte Content-Management-System WordPress. Das Plug-in ermöglicht es Webseitenbetreibern, eine eigenständige, mobilfähige Version ihres Projekts zu erstellen. Diese entspricht im Grunde der separaten mobilen Webseite. Die zusätzliche Version wird ausschließlich für Mobile-Geräte und unabhängig von der Hauptseite ausgespielt. Eine Alternative zu WPTouch ist der WP Mobile Edition. Vorteile:
- Eine Anpassung durch Plug-ins lässt sich schnell und kostengünstig umsetzten. Basisversionen stehen in der Regel gratis zur Verfügung.
Nachteile:
- Der sichere, reibungslose Betrieb der Webseite ist vom Software-Support des Drittanbieters abhängig.
- Alle Geräte bekommen die gleichen Inhalte ausgeliefert. Webseitenbetreiber haben somit weniger Freiheiten, auf die spezifischen Anforderungen einer mobilen Nutzung einzugehen als bei separaten mobilen Webseiten.
2015 gingen bei Google mehr Suchanfragen von mobilen Endgeräten als von Desktop ein - Ein Grund mehr seine Website für die mobile Suche zu optimieren!
Google bevorzugt responsive Websites
In weiten Teilen des Internets ist es üblich, sich bei der Webentwicklung am Suchmaschinen-Marktführer Google zu orientieren. Das Unternehmen erzielt bei Websuchen in nahezu allen relevanten Zielmärkten einen Anteil von mehr als 90 Prozent. Webseitenbetreibern, die essenzielle Google-Richtlinien außer Acht lassen, drohen somit signifikante Sichtbarkeitsverluste. Eigenen Angaben zufolge bevorzugt Google eine responsive Webseitengestaltung. Die Entscheidung begründet das Unternehmen folgendermaßen:
- Inhalte stehen bei responsiven Layouts nur unter einer URL zur Verfügung und können so leichter geteilt und verlinkt werden.
- Anders als beim Betrieb mobiler Webseiten parallel zur Desktop-Version kann Google responsiven Layouts problemlos präzise Indexierungseigenschaften zuordnen. Somit ist es nicht mehr erforderlich, das Vorhandensein entsprechender Desktop- bzw. mobiler Seiten zu signalisieren.
- Responsive Webprojekte verursachen einen geringeren Pflegeaufwand als Internetauftritte mit mehreren inhaltsgleichen Seiten.
- Da responsive Layouts ohne Weiterleitungen auskommen, werden typische Fehler, die bei der Zuordnung separater mobiler Webseiten auftreten können, grundsätzlich vermieden.
Der wichtigste Punkt für Google ist jedoch vermutlich, dass bei responsiven Websites ein einmaliges Crawlen genügt, während separate mobile Webseiten vom Google-Bot jeweils einzeln erfasst werden müssen. Der Suchmaschinenanbieter spart durch eine responsive Webseitengestaltung somit deutlich an Ressourcen.
- Kostengünstig: Google-Ranking verbessern ohne teure Agentur
- Effizient: Rezensionen beantworten, Posts für Social Media erstellen
- Einfach: Keine SEO- oder Marketing-Kenntnisse nötig