Mobile Web: Das sind die häufigsten Fehler
„Mobile First“ heißt das Stichwort im modernen Webdesign. Immer häufiger nutzen User neben klassischen Desktop-Rechnern ihre Smartphones oder Tablets, um von unterwegs oder bequem von der Couch aus durch das mobile Web zu surfen. Dementsprechend wichtig ist eine mobile Seite für den Erfolg Ihres Webprojekts. Doch eine mobil-optimierte Seite allein muss noch lange nicht gleichbedeutend mit einer guten User-Experience und einer gelungenen Suchmaschinenoptimierung sein. Wir stellen häufige Fehler vor und erklären Ihnen, wie es besser geht.
Darum sind mobile Seiten so wichtig
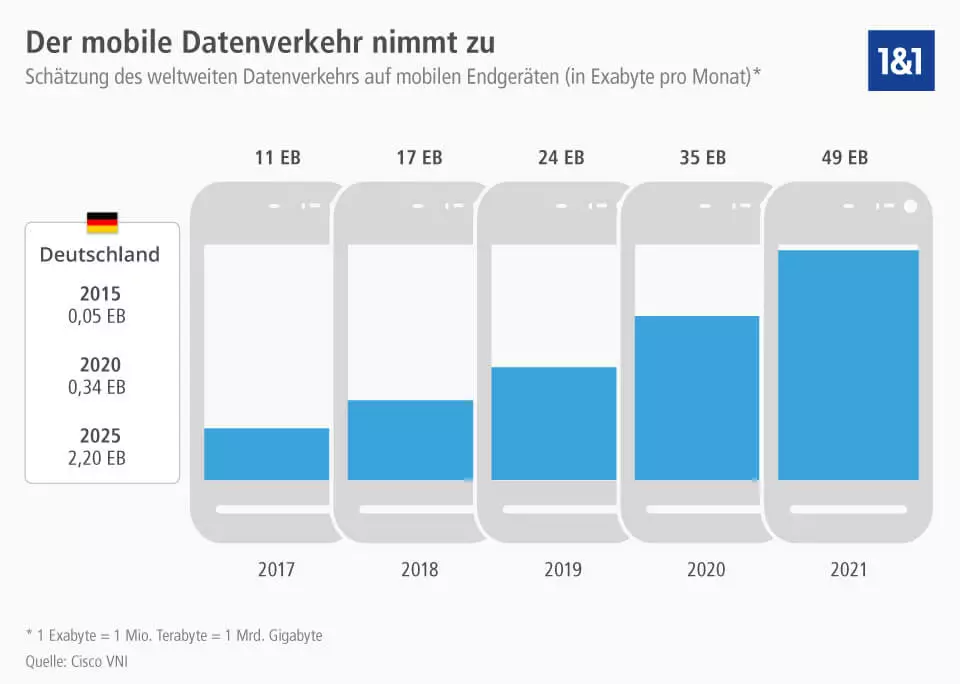
Das mobile Web ist für Entwickler gleichermaßen mit Herausforderungen und Chancen verbunden: Aktuelle Nutzerzahlen von Statista zeigen, dass die Anzahl der mobilen Internetnutzer in Deutschland von 2011 bis 2016 rasant gestiegen ist. Waren 2011 lediglich 20 Prozent der Deutschen im mobilen Web unterwegs, stieg der Anteil bis 2016 auf ganze 68 Prozent. Schon 2015 meldete Google, dass erstmals mehr Suchanfragen über mobile Geräte erfolgten als über Desktop-Rechner. Außerdem, so schätzen Experten, wird der weltweite Datenverkehr über mobile Geräte im Jahr 2021 sich gegenüber heute nahezu verfünffachen.
Hier können Sie Infografik zum weltweiten mobile-Traffic Verkehr herunterladen.
In Anbetracht der deutlichen Mehrheit mobiler Internetnutzer wird schnell klar, dass der Trend zum mobilen Web von Entwicklern keinesfalls ignoriert werden sollte – soweit die Herausforderung.
Die Chance besteht darin, neue Zielgruppen anzusprechen und Besucher auch mobil an das eigene Webangebot zu binden. Das Ziel muss daher lauten, die Usability zu verbessern und die Webseiten für die steigende Anzahl internetfähiger Mobile-Devices zu optimieren. Der Mobile-First-Ansatz trägt diesem Trend Rechnung. Dementsprechend wichtig sind mobile Seiten, responsive Designs und Apps – mehr zu den Unterschieden in unserem Artikel: "Responsive Webdesign, App oder mobile Website?". Zudem ist die Mobile-Optimierung ein wichtiger Rankingfaktor bei Suchmaschinen wie Google. Bei der Umgestaltung von Websites zwecks Mobile-Optimierung lauern jedoch viele Fallen und Fehlerquellen, die man unbedingt meiden sollte.
Im Jahr 2016 nutzten bereits 68 Prozent der Deutschen das mobile Web.
1. Fehlerquelle: Wahl der Konfigurationsvariante
Der erste und grundlegendste Fehler kann schon bei der Wahl der Konfigurationsvariante passieren. Denn es gibt mehrereMöglichkeiten eine Website mobiloptimiert zu gestalten: So beispielweise über ein Responsive Design, über eine separate mobile Website oder durch ein adaptives Layout. Eine der elegantesten Lösungen ist sicherlich das Responsive Design. Gegenüber separaten mobilen Seiten und adaptiven Layouts werden Websites mit responsivem Design von Google im Ranking bevorzugt. Ein weiterer Vorteil: Sie legen den Fokus nicht auf einzelne Geräte oder Betriebssysteme, sondern passen sich automatisch der Bildschirmgröße an. So profitieren Webseitenbetreiber von einem geringeren Pflegeaufwand und die Besucher Ihrer Website von einer gleichbleibenden Usability.
Dementsprechend steht an erster Stelle ein Blick auf Ihre Zielgruppe und die Fragen: Welche Geräte und Bildschirmgrößen sind für Ihre Besucher und somit für Ihre Website relevant? Und: Mit welcher Darstellungsvariante können Sie diesen Besuchern das bestmögliche Erlebnis bieten? Wird von Beginn an die richtige Konfigurationsmöglichkeit gewählt, kann man viele der später noch erläuterten Fehler umschiffen.
Das gilt insbesondere für die komplexere aber aus SEO- und Usability-Gesichtspunkten zu bevorzugende Variante eines responsiven Designs: Denn eine spätere Umstellung auf diese Variante ist in vielen Fällen sehr aufwendig und der Relaunch zudem sehr kostenintensiv. Darüber hinaus ist zu beachten, dass ein responsives Design nicht immer und nicht für jedes Projekt gleichermaßen geeignet ist: Sehr komplexe Seiten, für die große Datenmengen geladen werden müssen, können beispielsweise auf mobilen Geräten mit schlechter Verbindung und schwächerer Hardware deutlich langsamer ausgeführt werden.
2. Fehlerquelle: User Interface
Das führt direkt zu der nächsten Fehlerquelle: dem Graphical User Interface (GUI). Da die Bedienung auf mobilen Endgeräten in der Regel über Touchscreens abläuft, können schlechte GUI-Entscheidungen zu einer erheblichen Beeinträchtigung führen. Dazu gehören etwa eine zu kleine Schrift, ein nicht definierter Darstellungsbereich, zu eng angeordnete Links und Buttons oder eine schlechte Navigation.
Kein Darstellungsbereich definiert
Damit eine Seite mobil korrekt dargestellt wird, ist es essenziell, dass Sie einen Darstellungsbereich definieren. Tun Sie dies nicht, wird automatisch auch auf kleineren Bildschirmen die standardmäßige Desktop-Bildschirmbreite verwendet. Damit sind die Benutzer Ihrer Website gezwungen, mit Zeigefinger und Daumen zu zoomen und horizontal zu scrollen – vor allem Letzteres ist ein No-Go im mobilen Web. Die Lösung dieses Problems: Tragen Sie im Head-Bereich Ihres Dokuments einen Viewport-Meta-Tag ein, der dem mobilen Browser Abmessung und Skalierung der Seite mitteilt. Google empfiehlt dafür folgende Zeile:
<meta name=viewport content="width=device-width, initial-scale=1">Die Angabe „width=device-width“ signalisiert, dass die Display-Breite dem Device (dt. „Gerät“) angepasst werden soll. Das Attribut „initial-scale=1“ weist eine 1:1-Beziehung zwischen CSS- und geräteunabhängigen Pixeln an und sorgt dafür, dass sich die Skalierung nicht ändert, wenn das Gerät gekippt wird.
Zu kleine Schrift
Für Ihre User ist es frustrierend, wenn sie die Texte auf Ihrer Seite nicht oder nur mit Mühe lesen können. Damit die Schrift auf jedem Gerät gut lesbar ist, sollten Sie relative Schriftgrößen verwenden, die sich mit CSS skalieren lassen. Damit die Skalierung auf jedem Gerät korrekt ist, muss zuvor – wie oben beschrieben – der Darstellungsbereich definiert werden. Als Basisschriftgröße empfiehlt Google 16 CSS-Pixel. Die übrigen Größen skalieren Sie relativ zur Basisgröße. Das geschieht beispielsweise über die folgende CSS-Klasse:
body {font-size: 16px;}
.small {font-size: .75rem;}
.large {font-size: 1.25rem;}Die 75 Prozent der Basisschriftgröße entsprechen demnach 12 CSS-Pixel. Die CSS-Klasse „Large“ entspricht 125 Prozent der Basisschriftgröße – also somit 20 CSS-Pixeln
Trotz der Definition von relativen Schriftgrößen sollten Sie das Layout Ihrer Website nicht mit unnötig vielen Schriftarten und zu vielen verschiedenen Schriftgrößen überladen. Das wirkt zum einen schnell überfrachtet und zum anderen unnötig komplex. So schwer sollten Sie es Usern im mobilen Web nicht machen.
Ungünstige Anordnung der Bedienelemente
Wenn Sie sich schon einmal mit Tipp- und Wischbewegungen auf Touchscreens über eine mobile Seite bewegt haben, wissen Sie aus eigener Erfahrung, wie wichtig eine sinnvolle Integrierung der Bedienelemente ist. Als absolute Webdesign-Todsünde ist an dieser Stelle die zu enge Anordnung von Links und Buttons zu nennen. Die Fingerspitze eines Erwachsenen ist naturgemäß breiter als ein Standard-Mauszeiger bei Desktop-Rechnern: Durchschnittlich sind es 10 mm. Daher müssen klickbare Elemente auf mobil-optimierten Seiten mit ausreichendem Abstand zueinander platziert werden und über eine angemessene Größe verfügen. Liegen sie zu dicht beieinander, besteht die Gefahr, einen falschen Link zu klicken – das frustriert und führt zu einer schlechten Usability. Für Schaltflächen empfiehlt Google eine Mindestbreite von 7 mm bzw. 48 CSS-Pixeln.
Mouseover-Effekte
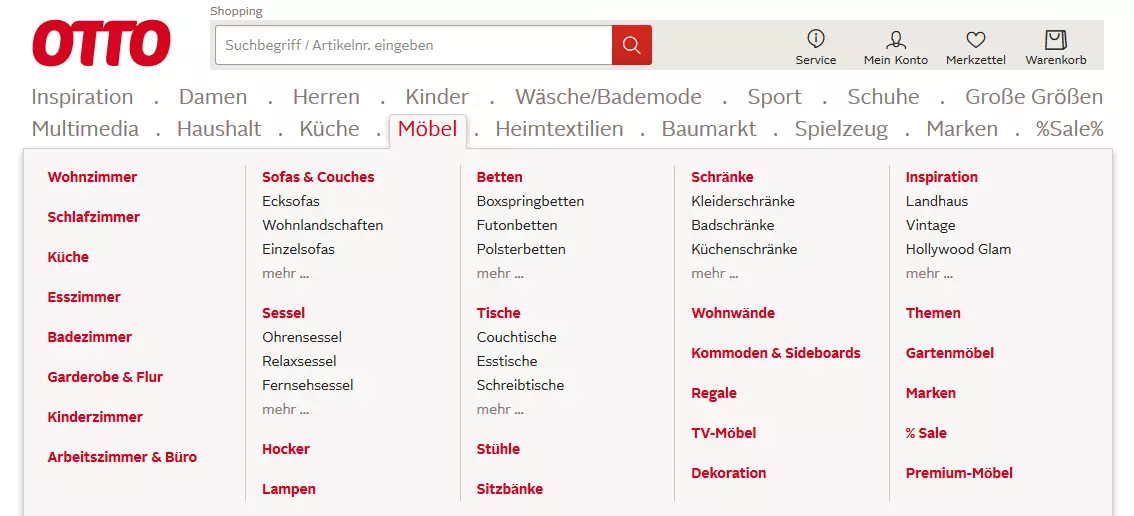
Was auf dem Desktop-Rechner besonders praktisch ist, kann auf dem Smartphone der Horror sein: Mouseover-Effekte – etwa bei ausfahrbaren Dropdown-Menüs – sind für eine mobil optimierte Seite ein absolutes No-Go. Daher sollten Sie die Pseudoklasse :hover nicht für Ihre mobile Seite benutzen. Stattdessen sind übersichtliche Menüs, die sich per Tipp-Geste öffnen lassen, die bessere Variante.
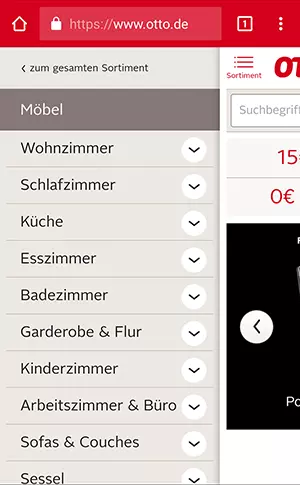
Die Bedienung eines umfangreichen Mouseover-Dropdownmenüs wie im Screenshot ist auf mobilen Touchscreen-Displays nahezu unmöglich. Wenn Sie solch eine Lösung für Ihre Website oder Ihren Onlineshop verwenden, sollte die mobile Seite unbedingt angepasst werden. Glücklicherweise wurde im Beispiel alles richtig gemacht. So sieht dieselbe Shopseite über den mobilen Chrome-Browser eines Android-Smartphones wie folgt aus:
Umständliche oder versteckte Suchfunktion
Im mobilen Web erfolgen viele Seitenaufrufe auf die Schnelle, es wird nur „kurz etwas nachgeschlagen“. Die Adjektive „schnell“ und „kurz“ sollten Sie bei der Gestaltung Ihrer mobilen Seite ernst nehmen. Dementsprechend sollte eine mobil-optimierte Seite über eine intelligente und leicht auffindbare Suchfunktion verfügen. Sie sollte zentral auf der Startseite und mit einem Blick zu finden sein. Suchanfragen sollten zudem per Auto-Complete-Funktion vervollständigt werden, um Nutzern das mühselige Bedienen einer Touchscreen-Tastatur zu erleichtern. Entdecken Sie in unserem Digital Guide noch weitere Tipps für eine userfreundliche Suchfunktion.
3. Fehlerquelle: Performance
Beim Internetsurfen ist kaum etwas so ärgerlich, wie wartend auf eine leere Seite und den Ladebalken des Browsers starren zu müssen. Ladezeiten gelten daher als regelrechte „Conversion-Killer“: Laut t3n-Magazin hat eine Studie aus dem Jahr 2015 ergeben, dass in Deutschland bereits bei einer Ladezeiten von über 3 Sekunden ein Drittel der Besucher abspringt. Ein weiteres Drittel verliert nach 5 Sekunden die Geduld und wechselt zu einer anderen Seite. Zudem haben Statistiken in den vergangenen Jahren gezeigt, dass Web-Nutzer tendenziell immer ungeduldiger geworden sind. Nicht nur für Onlineshops sind lange Ladezeiten daher gleichbedeutend mit vergebenen Chancen. Im Mobile Web kommen erschwerend noch potenzielle Verbindungsabbrüche in U-Bahnen oder entlegenen ländlichen Regionen hinzu. Häufige Fehler hinsichtlich der Performance sind:
- Unkomprimierte Bilder und/oder zu große Bildformate
- Zu viele Bilder und andere Multimedia-Elemente
- Unsauberer HTML- und CSS-Code
- Zu viel JavaScript
- Unkomprimierter Quellcode
- Zu viele HTTP-Anfragen
- Redirects
- Fehlendes Browser-Caching
- Langsame Server
Die meisten dieser Fehler lassen sich mit einigen Eingriffen beheben: Nutzen Sie dafür beispielsweise das Google-Tool PageSpeed Insights. Mit diesem können Sie Ihre Seite geräteübergreifend auf ihre Geschwindigkeit überprüfen und erhalten wichtige Anhaltspunkte für Ihre Optimierungen. Anschließend können Sie gezielte Maßnahmen treffen. So zum Beispiel:
- Bilder komprimieren: In unserem Ratgeber haben wir bereits die Bedeutung und Möglichkeiten der Komprimierung mithilfe kostenloser Tools erläutert. Sie können diese beispielsweise mit Freeware-Tools oder über spezielle browserbasierte Anwendungen vornehmen. Die passende Bildgröße steuern Sie adaptiv mit dem „picture“-Tag und @media. Als Dateiformate empfehlen sich: JPEG, GIF und PNG. Alternativ können Sie auch auf pures CSS, Iconfonts oder SVG anstelle von Bildern setzen.
- Code von HTML, CSS und JavaScript entschlacken und komprimieren. Auch dafür gibt es spezielle Tools. Doch auch das Löschen unnötiger Leerzeichen, das Verschieben der JavaScript-Dateien an das Ende des Bodys kann bereits Wunder bewirken. Lesen Sie in unserem Artikel, wie Sie CSS komprimieren.
- Caching nutzen, um Webserver zu entlasten: Durch das lokale Speichern häufiger genutzter Dateien kann die Ladezeit für wiederkehrende Benutzer erheblich verbessert werden. Bei Progressive Web Apps sorgt auch Offline-Caching für eine bessere Performance.
- Anzahl der http-Requests durch Bündelung der Ressourcen reduzieren.
- Performance des Content-Management-Systems (CMS) verbessern.
- Wenn Ihre Seite sehr viele Zugriffe aus dem Ausland erhält, ist eventuell auch ein Content Delivery Network (CDN) sinnvoll.
- Auch Accelerated Mobile Pages (AMP) können für eine bessere Performance sorgen.
- Sollten diese Maßnahmen nicht ausreichen, hilft mitunter eine Verbesserung der Hosting-Umgebung. Vor allem reichweitenstarke Websites sollten über uneingeschränkten Webspace und Traffic verfügen. Auch ein Hardware-Upgrade – etwa der Umstieg auf schnelleren SSD-Speicher – steigert die Performance deutlich.
Lange Ladezeiten sorgen nachweislich für eine höhere Absprungrate, was sie zu einem ernstzunehmenden Conversion-Hindernis macht: In Deutschland verlässt ein Drittel der Nutzer eine Seite, sobald sie länger als 3 Sekunden lädt. Ein weiteres Drittel springt nach 5 Sekunden ab.
4. Fehlerquelle: Zu große Interstitials und penetrante Werbebanner
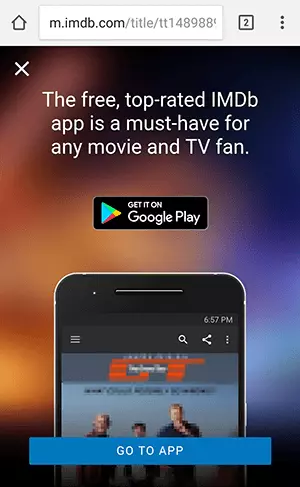
Kostenlose Web-Angebote sind auf Werbung zur Finanzierung von Inhalten, Pflege und Wartung angewiesen. Diese sollte allerdings dezent und nicht aufdringlich sein, um die User-Experience nicht zu gefährden. Ein häufiger Fehler auf mobilen Seiten ist, sogenannte Interstitials absolut userunfreundlich einzublenden: Die meist bildschirmfüllenden Overlays werben großflächig für native Apps des Anbieters, beinhalten Registrierungsformulare für Mailinglisten oder Werbung für Dritte. Interstitials sehen Nutzer in schlecht umgesetzten Fällen noch vor dem eigentlichen Content. In noch schlechteren Beispielen ist es zudem überaus mühsam, das kleine und versteckte „X“ zum Schließen zu finden. Besser: Interstitials nicht bildschirmfüllend, sondern in einer Größe einblenden, die den Content nicht vollständig verdeckt. Neben einer Beeinträchtigung der User-Experience können bildschirmfüllende Interstitials laut Google auch zu Indexierungsproblemen führen, weswegen diese Werbe-Einblendungen dem Internetriesen schon seit geraumer Zeit ein Dorn im Auge sind. Daher sollen seit Januar 2017 Websites mit bildschirmfüllende Interstitials konsequent in den Rankings abgestraft werden. Das gab Google im hauseigenen Unternehmensblog im Sommer 2016 bekannt. Wie man es besser nicht macht, zeigt der folgende mobil erstellte Screenshot der Film- und Seriendatenbank IMDb:

Ziel von Google ist es, den Content mobiler Seiten leichter zugänglich zu machen. Bildschirmfüllende Interstitials – wie in dem obigen Bildbeispiel – versperren hingegen in vielen Fällen den Inhalt komplett und sollten daher nicht genutzt werden. Ausgenommen sind rechtlich verbindliche Einblendungen von Cookie-Richtlinien sowie dezent platzierte Banner oder Login-Dialoge für nicht öffentliche und nicht indexierbare Inhalte. Gegen einen dezent platzierten Hinweis auf die App spricht ebenfalls nichts.
5. Fehlerquelle: Einschränkungen in der robots.txt
Da der Googlebot die Inhalte einer Website sowohl indexiert wie auch rendert, sollte der Bot nicht via robots.txt „ausgesperrt“ werden. Das heißt: Er sollte – wie ein normaler Nutzer auch – Zugriff auf alle CSS-, JavaScript- und Bilddateien haben. Werden stattdessen Einschränkungen in der robots.txt definiert, können unter Umständen wichtige Inhalte nicht gerendert werden, was in letzter Konsequenz auch ein schlechteres Ranking zur Folge hat.
Sie können mithilfe der Google Search Console über die Funktion „Abruf wie durch Google“ Ihre Website untersuchen und sie so sehen, wie sie von dem Googlebot gecrawlt und gerendert wird. Zudem können Sie mit diesem Tool die robots.txt untersuchen und einsehen, welche Elemente unter Umständen blockiert werden.
6. Fehlerquelle: Funktionale Unterschiede auf der mobilen Seite
Wenn Sie sich für eine separate mobile Seite anstatt für ein Responsive-Design entscheiden, gibt es einige weitere potenzielle Fallstricke für Ihre mobil-optimierte Website. Dazu zählen vor allem falsche Weiterleitungen und 404-Fehler, die nur bei mobilen Seiten, nicht aber Desktopnutzern angezeigt werden.
Abgespeckte mobile Seite
In Anbetracht der Nutzerzahlen des mobilen Webs wäre es verheerend, eine spezifische mobile Seite zu erstellen, diese gegenüber der Desktop-Version zu vernachlässigen und nur „abgespeckten“ Content anzubieten. Denn es ist ein Irrglaube, dass mobile Geräte ausschließlich unterwegs für kurze Suchanfragen und schnelle Informationen genutzt werden: Doch 61 Prozent der Nutzer des mobilen Webs verwenden ihr Smartphone oder ihr Tablet während sie auf der Couch liegen und fernsehen. Das ergab eine Studie von inMobi. Ein Desktop-PC ist damit in der Regel in Reichweite. Trotzdem werden die mobilen Endgeräte bevorzugt genutzt. Findet ein Nutzer beim mobilen Surfen auf einer ihm vertrauten Website nicht die gleichen Inhalte und Informationen wie auf der Desktopseite, ist das frustrierend und führt zu zusätzlichem Aufwand für den Nutzer: Dieser ist gezwungen, sich die Desktop-Version der Seite anzeigen zu lassen, und muss mit der erschwerten Bedienung leben (Zoomen, Vertippen aufgrund zu kleiner Links, Hover-Menüs etc.). Noch schlimmer: Er findet auf der spezifischen mobilen Seite gar keinen Link zur Desktop-Version oder springt ab und sucht sich die gesuchten Inhalte an anderer Stelle, die besser für mobile Geräte optimiert ist. Daher sollte eine mobile Seite über alle wichtigen Inhalte und Funktionen verfügen, die auch auf der Desktopseite zu finden sind.
61 Prozent der mobilen Internetnutzer nutzen ihre mobilen Endgeräte von der Couch aus, während sie nebenbei fernsehen.
Problemfall: Adobe Flash
Nicht minder frustrierend ist es, wenn die Inhalte zwar angezeigt werden, aber mit der mobilen Seite nicht kompatibel sind. Das ist häufig bei Flash-Videos der Fall, die von den wenigsten mobilen Endgeräten unterstützt werden. Die gravierendsten Nachteile von Adobe Flash in der Übersicht:
- Nicht responsiv
- Sicherheitslücken
- Separate Installation des Players nötig, um Inhalte abspielen zu können
Die Video-Plattform schlechthin – YouTube – hat sich schon vor Jahren von Flash verabschiedet, doch noch immer finden sich im Netz viele Seiten – teilweise mit großartigem Inhalt – die vollständig auf Flash basieren. So etwa das folgende Screenshot-Beispiel, das noch aus einer Zeit stammt, in der Flash weit verbreitet war und das mobile Web noch in den Kinderschuhen steckte:

Die Seite wechoosethemoon.org ist wirklich spannend und bietet interessierten Besuchern massig Mehrwert: Sie erinnert an die Mondlandung im Rahmen der Apollo-11-Mission und ermöglicht, sie digital nachzuerleben. Die Seite wurde im Jahr 2009 zum 40-jährigen Jubiläum der Mission gestartet und basiert daher – wenig verwunderlich – noch vollständig auf Flash. Wer die Seite über einen mobilen Browser besucht oder keinen Flash-Player installiert hat, sieht hingegen nur die oben abgebildete Seite mit der Bitte, Flash Player 10 zu installieren. Das ist naturgemäß mindestens mit einem Mehraufwand, womöglich sogar mit einem gänzlichen Ausschluss des Nutzers verbunden – der Frust ist vorprogrammiert.
Nutzen Sie daher HTML5-Standards, um Videos und Animationen einzubinden. Selbst Hersteller Adobe erkennt die Vorteile an und rät Content-Erstellern daher zu dem neueren HTML5-Standard. Nicht zuletzt aufgrund der Sicherheitslücken des Flash-Formats ist es ratsam, neuere Alternativen zu verwenden. So könnten Besucher über jedes Endgerät und ohne zusätzliche Installation die gesuchten Inhalte abrufen. Alles weitere zum Einbinden von Videos via HTML erklären wir Ihnen in unserem Tutorial "HTML Videos auf Website einbinden - so funktioniert's".
Falsche Weiterleitungen
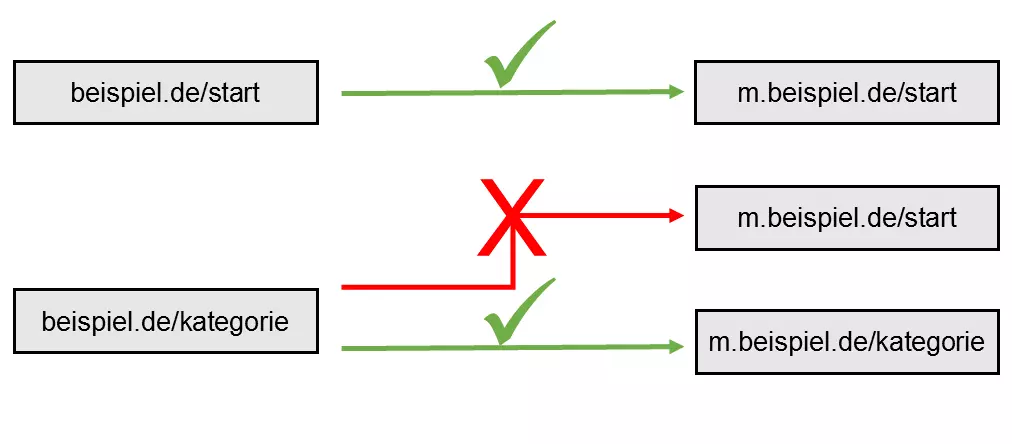
Mit einer separaten mobilen Website haben Sie gegenüber Responsive-Designs den Nachteil, zwei Seiten pflegen zu müssen und zudem funktionierende Weiterleitungen für die Besucher Ihrer mobilen Seite einzurichten. Sie sollten für eine gute Nutzererfahrung in jedem Fall sicherstellen, dass die Weiterleitungen immer zu den korrekten Unterseiten führen – nicht nur zu der Startseite Ihrer mobilen Website. Andernfalls bürden Sie den Benutzer dieser Seite eine unnötige Sucherei auf, was schnell den Frustfaktor erhöht. Die folgende Grafik veranschaulicht das Problem und zeigt schematisch, wie Sie die Weiterleitungen richtig einrichten:
Problematisch sind auch Weiterleitungen, die nur für bestimmte Geräte oder ausgewählte mobile Betriebssysteme funktionieren: Überprüfen Sie daher, ob Ihre Weiterleitungen für alle gängigen Systeme (Android, iOS, Windows) gleichermaßen funktionieren und passen Sie die Konfiguration Ihres Servers gegebenenfalls an. Weiterhin erhalten Sie über die Google Search Console Hinweise auf fehlerhafte Weiterleitungen.
404-Fehler auf mobiler Seite
Korrekte Weiterleitungen sind auch wichtig, falls Sie feststellen, dass Smartphone- oder Tabletnutzer auf ihren mobilen Geräten eine 404-Fehlermeldung erhalten, Desktopnutzer hingegen auf der identischen Seite nicht. Auch hier sollte – sofern eine mobile Version der Seite vorhanden ist – stets korrekt auf diese weitergeleitet werden. Natürlich darf die mobile Version der Seite ebenfalls keinen Fehler vermelden. Immer noch besser, als gar keinen Inhalt anzuzeigen, ist, den Nutzer auf die unangepasste Seite zu verweisen – wobei diese Notlösung mit deutlichen Einschränkungen in der Usability verbunden ist.