Grafische Benutzeroberfläche: Was macht ein gutes User- Interface aus?
Webdesigner, Softwareentwickler und alle, die es werden wollen, stolpern früher oder später über den Begriff User Interface. Auch die zugehörigen Abkürzungen wie UI, TUI (Text User Interface) oder GUI (Graphical User Interface) sorgen bisweilen für ratlose Gesichter. Dabei ist vor allem Letzteres heutzutage von immenser Bedeutung für eine gute Nutzererfahrung – sei es auf Websites oder im Umgang mit Software. Viele Laien stellen sich die Frage, was genau ein User Interface ist? Und warum ist die grafische Benutzeroberfläche so wichtig für den Erfolg einer Website? Unser Ratgeber bietet Ihnen die grundlegenden Infos zu gutem UI-Design und beantwortet, was UI eigentlich bedeutet.
Was ist ein UI?
Ein User Interface (deutsch: „Benutzeroberfläche“) – oft schlicht UI abgekürzt – bezeichnet die Oberfläche, über die Menschen mit Maschinen interagieren. Es ist die Schnittstelle, die es Ihnen ermöglicht, einen Computer zu bedienen, in einem Onlineshop eine Bestellung zu tätigen oder eine App auf Ihrem Smartphone zu bedienen. Dabei umfasst das User Interface sämtliche Bedien-Elemente einer Oberfläche, die der Nutzer sieht bzw. über die er agiert. Das kann von simplen textbasierten Kommandozeilen bis zu aufwändig gestalteten grafischen Benutzeroberflächen reichen. Gleichzeitig ermöglicht das UI der Maschine, ein Feedback an den Anwender zu senden – so sieht dieser, ob seine Aktion erfolgreich war. Das User Interface hängt sehr stark mit dem Bedienkomfort einer Software oder Website zusammen. Längst geht es dabei nicht mehr lediglich darum, eine zweckdienliche Benutzeroberfläche zu schaffen: Auch ästhetische Aspekte gewinnen an Bedeutung. Dementsprechend wichtig ist das User Interface für eine gute User-Experience – die gesamte Erfahrung, die ein Nutzer mit einer Website oder Software hat. Ziel eines jeden Webdesigners ist es daher, mit einem intuitiv bedienbaren User Interface den Grundstein für eine gute User-Experience zu legen. Das funktioniert über eine grafische Benutzeroberfläche meist am besten. Aber auch andere innovative Arten von UIs erleichtern zunehmend die Interaktion mit Computern und anderen Geräten.
Welche Arten von UIs gibt es?
Seit der Erfindung des Computers wurden immer fortschrittlichere Methoden der Mensch-Maschinen-Interaktion entwickelt. So gibt es mittlerweile mehrere unterschiedliche Arten von User Interfaces. Am Anfang dieser Entwicklung standen simple Command Line Interfaces (CLI), doch zahlreiche technische Innovationen führten zu einer leichteren bzw. direkteren Bedienbarkeit, sodass längst auch Natural User Interfaces (NUI) zum Einsatz kommen. Sogar die Steuerung von Geräten über die Messung und Übersetzung von Hirnströmen ist möglich und wird zunehmend erforscht. Die wichtigsten UIs und Ihre Eigenheiten im Überblick.
Command Line Interfaces (CLI)
Am Anfang war nicht nur die Erde, sondern auch das UI wüst und leer. Lediglich eine Kommandozeile und ein Prompt zur Anzeige der aktuellen Position bzw. eine Eingabeaufforderung zierte den dunklen Bildschirm – beispielsweise der ersten MS-DOS-Computer. Via eingetipptem Befehl kommunizierte man über ein Command Line Interface mit dem Computer. Dieser zeigt nach der Verarbeitung der Anfrage das Ergebnis an – natürlich ebenfalls in Textform. Diese Form des User Interfaces gilt inzwischen als veraltet, kommt aber beispielsweise noch bei der cmd.exe in Windows-Betriebssystemen zur Anwendung – wobei sich die Syntax noch weitgehend an dem DOS-Urahnen orientiert. Die Steuerung über ein CLI erfolgt ausschließlich über die Tastatur; eine Maus kommt dabei nicht zum Einsatz.
Text User Interface (TUI)
Etwas komfortabler sind Text User Interfaces. Auch hier läuft die Interaktion mit dem Computer ausschließlich via Tastatur ab. Das TUI markiert dabei den Übergang von reinen Command Line Interfaces zu grafischen Benutzeroberflächen: Der Begriff etablierte sich auch erst nachträglich (also nach Entwicklung der grafischen Benutzeroberflächen), damit man Text User Interfaces fortan begrifflich von CLIs und grafischen Benutzeroberflächen abgrenzen konnte. Damit ist der Begriff ein Retronym.
Der Unterschied zu CLIs besteht darin, dass die Schnittstelle den Bildschirm flächig und nicht zeilenorientiert nutzt. Dennoch wird die Schnittstelle – wie der Name bereits verrät – weiterhin im Textmodus ausgeführt. Programmierer haben hierbei typischerweise 256 Zeichen zur Verfügung. Zum Einsatz kommen TUIs noch heute – beispielsweise bei Bootloadern oder BIOS-Setup-Programmen.
Graphical User Interfaces (GUI)
Grafische Benutzeroberflächen sind heutzutage der etablierte Standard. Software wird heutzutage über grafische Steuerelemente und Symbolbilder bedient, die gestalterisch häufig an Gegenstände aus der „echten Welt“ angelehnt sind. Meist nutzen die User Maus und Tastatur als Steuergerät, immer häufiger aber auch Sensoren für Touchscreens, die auf Berührungen reagieren. Mit der grafischen Benutzeroberfläche hielten Icons ebenso Einzug in die digitale Welt wie der Desktop, einzelne Fenster oder der Papierkorb. Mit der Maus – respektive einer Berührung auf dem Touchscreen – werden die gewünschten Elemente ausgewählt und durch simples Klicken beziehungsweise Antippen geöffnet.
Das grafische Design lehnt sich dabei meist an das traditionell-analoge Büro an. Die Folge: Sämtliche Elemente lassen sich leicht identifizieren und die Bedienung geht intuitiver von der Hand als über die Befehlsliste eines Command Line Interfaces. Selbst unerfahrene Nutzer verstehen die Funktionen der Icons schnell: Denn weder ein Papierkorb noch ein Briefsymbol als Zeichen für das Mailprogramm bedürfen zusätzlicher Erläuterungen, um verstanden zu werden. Diese Form der Symbolik ist für User Interfaces inzwischen ebenso Standard geworden wie die GUIs selbst: So gibt es kaum ein Grafikprogramm, dessen Werkzeug-Icons nicht auf Objekte der realen Welt verweisen: so zum Beispiel auf Pinsel, Stifte oder Radiergummis.
Voice User Interface (VUI)
Auch wenn grafische Benutzeroberflächen nahezu überall zum Einsatz kommen, hat die Entwicklung der User Interfaces mit GUIs noch längst kein Ende gefunden: Mit dem Voice User Interface ist die Interaktion mit Maschinen auch über die Sprachsteuerung möglich. Jedes gängige Betriebssystem bietet inzwischen ein solches UI auf die ein oder andere Weise an: Von Apple gibt es Siri, Microsoft stattet aktuelle Windows-Versionen mit Cortana aus und auch die Google-Suche funktioniert – entsprechende Hardware vorausgesetzt – inzwischen über Stimmeingabe. Dadurch dass Anwendungen per Aufruf geöffnet werden oder gesprochener Text automatisch verschriftlicht wird, können Anwender effektiver arbeiten. Ein weiterer Vorteil: Sprachsteuerung sorgt für mehr Barrierefreiheit.
Natural User Interface (NUI)
Besonders intuitiv verläuft die Kommunikation mit der Maschine über ein Natural User Interface: Das NUI kann als eine Weiterentwicklung der grafischen Benutzeroberfläche und des Voice User Interfaces betrachtet werden: Die interaktive Bedienoberfläche reagiert sowohl auf Gesten wie auch auf Bewegung und Sprache. Darüber hinaus setzt sie auch auf Gesichts- und Objekterkennung. Verschiedene Sensoren, Kameras und Mikrofone ermöglichen die Kommunikation mit der Maschine auf unterschiedlichsten Wegen. Viele aktuelle Smartphones und Tablets setzen zunehmend auf NUI-Technologien, aber auch Nintendos Wii-Konsole macht sich die Gesten-, Gesichts- und Spracherkennung spielerisch zunutze.
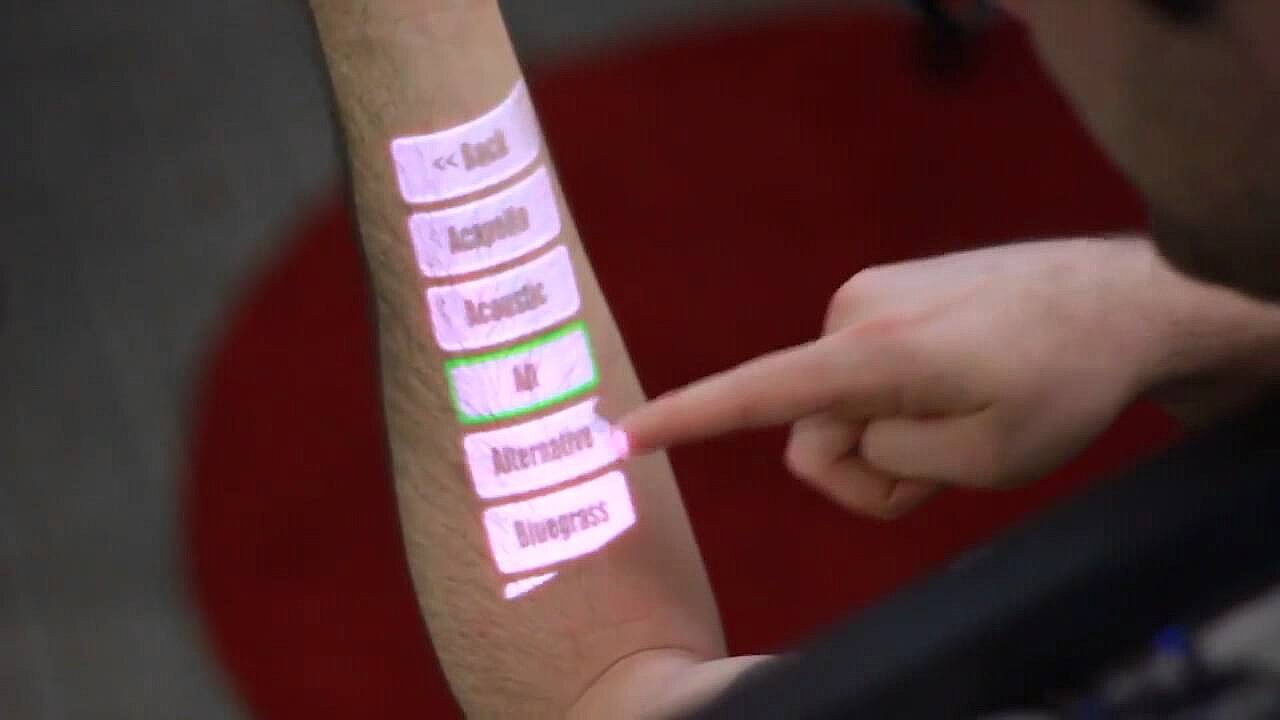
Für Aufsehen sorgte eine Projekt-Vorstellung von Microsoft im Jahr 2011: Unter dem Namen OmniTouch wurde eine Technologie entwickelt, die es möglich macht, Touchscreens auf jede erdenkliche Oberfläche zu projizieren. OmniTouch basiert dabei auf Microsofts Bewegungssteuerung Kinect, das seinerzeit für die Xbox 360 als Konkurrenz zu Nintendos Wii auf den Markt gebracht wurde. Darüber hinaus kommen ein laserbasierter Projektor und eine Spezialkamera zum Einsatz. Diese besondere Form eines Natural User Interfaces wird auch für den mobilen Gebrauch entwickelt – die Hardware dabei auf der Schulter getragen.
Weitere Arten von UIs
Neben diesen im Alltag gebräuchlichen Formen von UIs gibt es einige „Exoten“ und Innovationen, die den Massenmarkt noch nicht erreicht haben: So etwa das Tangible User Interface, das verwirrenderweise ebenfalls mit TUI abgekürzt wird, das Perceptual User Interface (PUI) oder das Brain Computer Interface (BCI).
- Tangible User Interface (TUI) sind gegenständliche bzw. anfassbare Benutzerschnittstellen. Das heißt, die Interaktion mit der Maschine geschieht über physische Gegenstände – Würfel, Kugeln oder andere Objekte werden dazu vom Menschen manipuliert (gedreht, gedrückt o. ä.), wodurch Mechanismen ausgelöst oder digitale Informationen abgerufen werden. Zum Einsatz kommen Tangible User Interfaces häufig in Museen oder auf Messen.
- Die Entwicklung von Perceptual User Interfaces (PUI) steckt noch in den Kinderschuhen, wird von der Wissenschaft aber zunehmend vorangetrieben. Dabei handelt es sich um eine wahrnehmungsgesteuerte Benutzeroberfläche – also einer Verbindung von VUI, GUI und einer elektronischen Gestenerkennung.
- Auch Brain Computer Interfaces (BCI) sind längst keine Science-Fiction mehr: Mithilfe von Elektroden werden Hirnströme gemessen und von Algorithmen in Steuerbefehle übersetzt. Erste Erfolge konnte die Forschung bereits feiern und es beispielsweise einer gelähmten Patientin in den USA ermöglichen, einen Roboterarm mit Ihren Gedanken zu steuern. BCIs könnten dementsprechend irgendwann die barrierefreie Bedienung von Computern oder anderen Maschinen revolutionieren.
Was zeichnet gute User Interfaces aus?
Jeder Webdesigner oder Softwareentwickler sollte sich umfassend mit dem Thema UI auseinanderzusetzen: Denn wenn Sie die Nutzer Ihrer App oder die Besucher Ihrer Website begeistern oder mit Ihrem Onlineshop erfolgreich sein wollen, müssen Sie sich fragen, wie Sie die Benutzung Ihres Produktes so intuitiv und einfach wie möglich gestalten. Aus diesem Grund sollten Sie sich zunächst überlegen, wer Ihre Zielgruppe ist. Das UI-Design sollte auf die Zielgruppe zugeschnitten sein. In der Regel konzentrieren Sie sich hierbei zunächst auf die grafische Benutzeroberfläche: Funktionalität, Bedienkomfort und Ästhetik sind hierbei entscheidende Kriterien für eine gute User-Experience. Bei der Arbeit an der grafischen Benutzeroberfläche müssen Sie stets die Usability im Blick haben: Denn ist eine App oder eine Website schwer zu bedienen, wird auch ein ästhetisch ansprechendes Design den Nutzer nicht vom Angebot überzeugen. Um die Website beziehungsweise die App zu optimieren, sind in der Regel ausführliche Tests notwendig. Studien mit Usern können ebenso hilfreiche Ergebnisse liefern wie technische Messungen via Heatmap-Analyse. Dabei wird die Usability visualisiert: Das Verhalten des Nutzers wird durch Click-, Scroll-, Mouse-Movement- oder Eye-Tracking nachverfolgt und in farblichen Abstufungen aufgezeichnet. Erst im nächsten Schritt kommt dann der ästhetische Gesichtspunkt. Hier gilt: Weniger ist meist mehr. Das Design sollte die Funktionalität der grafischen Benutzeroberfläche unterstützen. Dementsprechend klar und strukturiert sollte auch die Gestaltung sein. Was nicht bedeutet, dass man sich als Designer nicht auch austoben darf: Es gilt dabei nur, die Nutzungsgewohnheiten der Zielgruppe zu kennen und die Funktionalität durch das Design nicht einzuschränken.
Warum sind intuitive UIs im Webdesign und der Softwareentwicklung so wichtig?
Warum aber ist ein intuitives UI so wichtig? Ein simples Beispiel: Ein Schmetterlingszeichen mag hübsch sein – mit hoher Wahrscheinlichkeit wird es der einen oder anderen Zielgruppe gefallen. Wird es aber als „Speichern“-Icon eingesetzt, leidet die Eingängigkeit der Software unter dem Design, da kaum jemand einen Schmetterling mit einem Speicherprozess assoziiert. Eine Diskette als Icon hingegen wird schnell verstanden – denn auch, wenn das abgebildete Speichermedium an sich längst veraltet ist, wird es weiterhin als Symbol für den Speicherprozess genutzt. Nutzer erwarten dieses Symbol und suchen fast schon instinktiv nach solchen bekannten Icons. Dementsprechend sollte man gängige Zeichenkonventionen berücksichtigen und sich im Sinne einer guten User-Experience und einer intuitiv verständlichen grafischen Benutzeroberfläche nicht unüberlegt über sie hinwegsetzen.
Das Beispiel zeigt: Man muss als Webdesigner oder Softwareentwickler stets den Spagat zwischen Ästhetik und Funktionalität meistern, um mit einem Produkt erfolgreich zu sein. Die Optimierung des UI ist wichtig, um den Nutzern immer das bestmögliche Erlebnis zu bieten. Das resultieren letztlich – je nach Ausrichtung der Website oder Software – mehr Conversions, Empfehlungen oder eine user-gestützte, virale Vermarktung des Produkts.
Über die GUI hinaus lohnt sich zudem die Integration weiterer Benutzerschnittstellen: Ist beispielsweise eine Sprachsteuerung der App möglich oder ein Notebook auch via Touchscreen bedienbar, sorgt das für mehr Barrierefreiheit und führt zu einer besseren User-Experience. Nutzer haben so mehr Möglichkeiten zur Auswahl, das Produkt zu bedienen. Das sorgt für eine größere Flexibilität und erhöht auch die Reichweite einer App beziehungsweise eines Produkts.
Welche Bedeutung hat die grafische Benutzeroberfläche für den SEO-Bereich?
Eine gute grafische Benutzeroberfläche wirkt sich auch positiv auf die Suchmaschinenoptimierung (SEO) aus. Finden sich Nutzer auf Ihrer Website zurecht, dann fühlen sie sich wohl und verbringen mehr Zeit dort – ein wichtiger Faktor, da Suchmaschinen inzwischen auch anhand der Verweildauer erkennen, wie relevant eine Seite für die jeweilige Suchanfrage war. Daher sollten Sie sich bei der Gestaltung der GUI Ihrer Website stets in den Besucher hineinversetzen, der Ihren Webauftritt zum ersten Mal aufruft. Findet sich solch ein User beim ersten Besuch nicht zurecht, verlässt er die Seite schnell wieder und sucht nach besser zu bedienenden Alternativen. Demnach lautet das entscheidende Stichwort hier ebenso wie bei der Softwareentwicklung: intuitive Navigation.
Eine gute Navigation erreichen Sie beispielsweise über sinnvolle interne Links, über die sich die Besucher durch Ihre Website klicken können. Diesen Links folgen auch die Webcrawler der Suchmaschinen. Ein Pfad sollte dabei stets übersichtlich und nicht zu lang sein. Eine sinnvolle Maßnahme ist beispielsweise eine sogenannte Breadcrumb-Navigation (deutsch: „Brotkrümel-Navigation“): Sie macht das UI wesentlich benutzerfreundlicher, da der Besucher über diese immer genau im Blick behält, wo er sich auf der Seite konkret befindet und wohin er gegebenenfalls zurückkehren kann.
Dafür wird zusätzlich zu den oben oder an der Seite platzierten Menüleisten der auf der Website zurückgelegte Pfad angezeigt. In einem Onlineshop für Bekleidung könnte das in etwa wie folgt aussehen: Startseite – Damenmode – Hosen – Jeans. In der Regel befindet sich eine solche Breadcrumb-Navigation zentral über dem Content – so auch hier in unserem Digital Guide. Weitere Informationen zur internen Verlinkungen aus SEO-Perspektive und zur guten Website-Struktur bietet Ihnen dieser Artikel unseres Digital Guides.
User Interface: Best-Practice-Beispiele aus dem Webdesign
Da es zahlreiche Arten von User Interfaces gibt, würde es den Rahmen sprengen, für jede einzelne Gattung Best-Practice-Beispiele aufzulisten. Die folgenden Beispiele aus dem Webdesign veranschaulichen aber grundlegende Richtlinien für ein intuitives UI und veranschaulichen, wie die Umsetzung in der Praxis aussehen kann.
Evernote
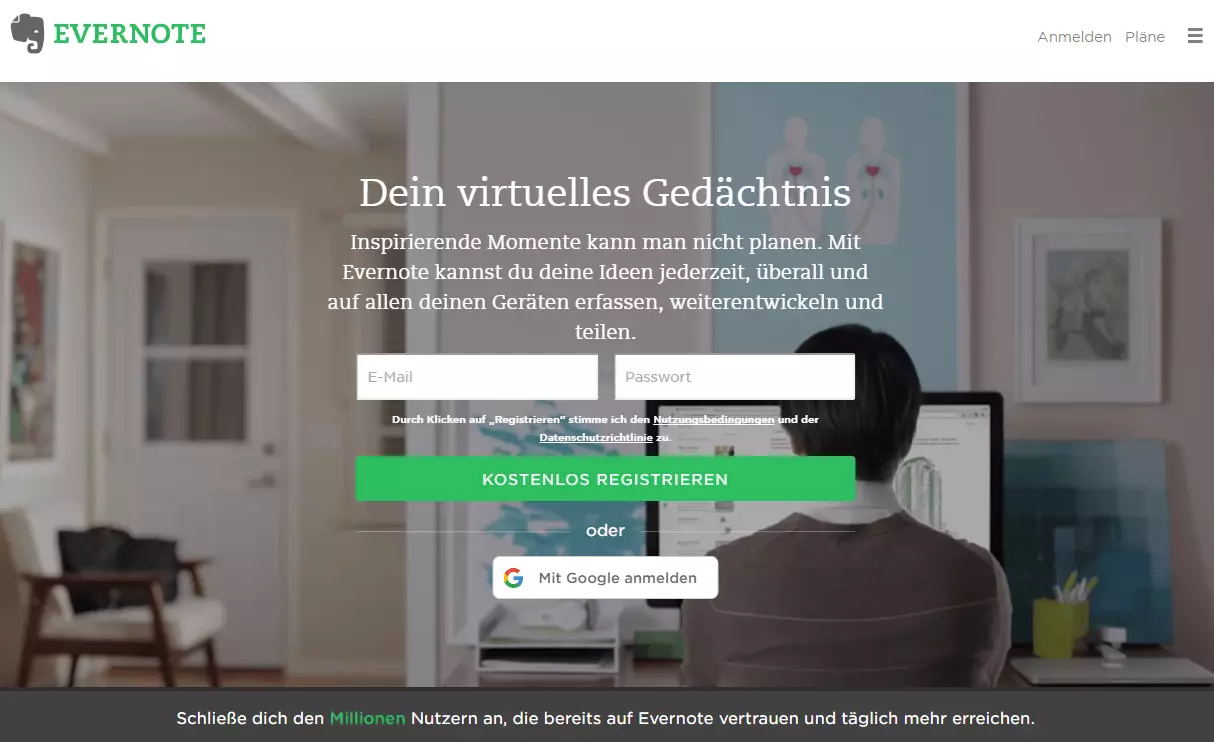
Evernote ist ein Programm zum Erstellen von Notizen. Diese lassen sich leicht synchronisieren, sodass Anwender von jedem Gerät aus auf ihre notierten Ideen zugreifen können. Die grafische Benutzeroberfläche der Startseite verdichtet sehr elegant Features, Anwendungsgebiete und Vorteile und macht den Einstieg denkbar einfach.
Das Registrierungsformular ist schlicht gehalten. Lediglich eine E-Mail-Adresse und ein Passwort werden erfragt – schon kann es losgehen. Das ist deutlich benutzerfreundlicher als ellenlange Registrierungsformulare. Noch praktischer ist die Tatsache, dass man sich auch via Google anmelden kann und kein separater Account notwendig ist. Auch eines der wichtigsten USPs ist dem Anwender sofort ersichtlich: Der Zugriff über alle Geräten und zu jedem Zeitpunkt. Der Video-Hintergrund zeigt unterschiedliche Nutzer in verschiedenen Anwendungsszenarien – am Desktop oder am Notebook im Garten – und unterstreicht die Kernfeatures, ohne die Usability der Seite zu stören.
Evernote gibt es als native App für nahezu jede Plattform. Die grafische Benutzeroberfläche der Webanwendung ist responsiv und damit perfekt auf jede Bildschirmgröße abgestimmt. Auch diese UI-Design-Entscheidung bewirkt letztlich eine bessere User-Experience, da die Anwendung immer und überall mit jedem Endgerät verwendet werden kann.
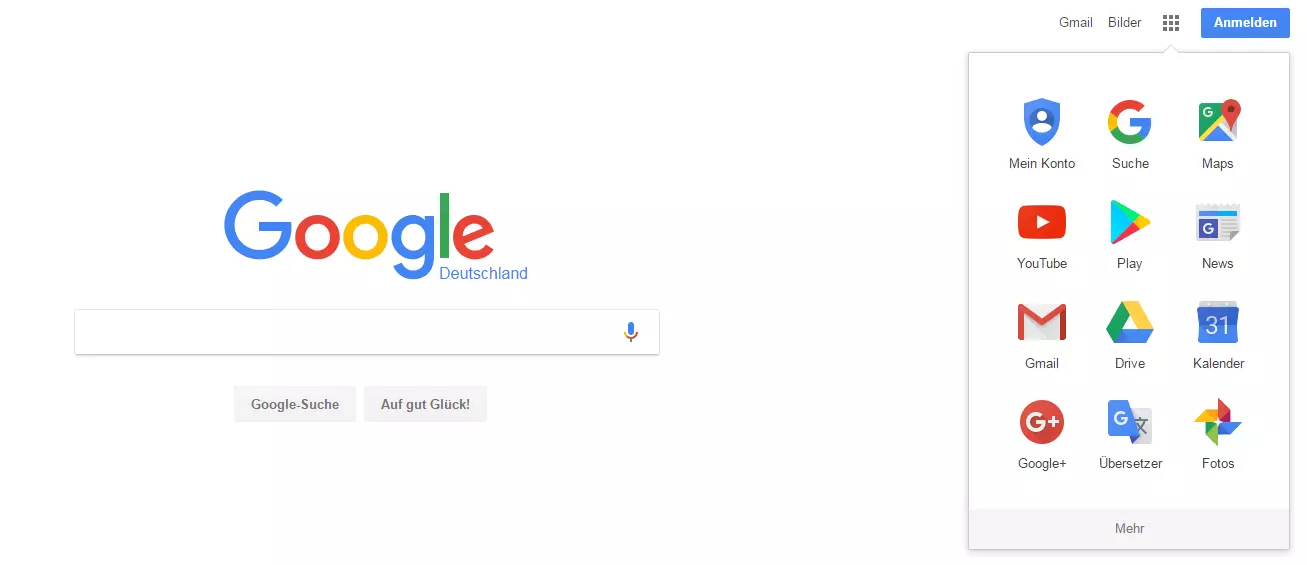
Google kennt fast jeder: Einer der vielen Gründe dafür ist, dass das User Interface so simpel wie funktional ist und optisch trotzdem anspricht. Eine Suchleiste und zweite Buttons reichen aus für eine der revolutionärsten Technologien der Computergeschichte. Das alles vor einem extrem reduzierten und traditionell weiß gehaltenen Hintergrund. Überflüssige Designspielereien findet man ebenso wenig wie verschachtelte Menüs. Mit den Google-Doodles beweist das Unternehmen trotzdem einen Sinn für Humor und lockert das Design zu besonderen Anlässen auf – freilich ohne die Usability zu beeinträchtigen.
Die App-Icons für YouTube, News, Maps und Co. sind mit einem Klick ausgeklappt und schnell gefunden. Sie sind leicht verständlich, logisch und unterstreichen bildlich die Funktion der jeweiligen Einzelanwendungen. Sehr vorbildlich ist auch die Einbindung einer VUI-Schnittstelle: Damit versteht Google sogar Sprachsuchen – praktischerweise auch über die Mobile-App. Einmal durch das Aufsagen und Wiederholen des Aufrufs „OK Google“ auf die eigene Stimme kalibriert, funktioniert die Suche auch über die Stimmeingabe.
Dropbox Guide
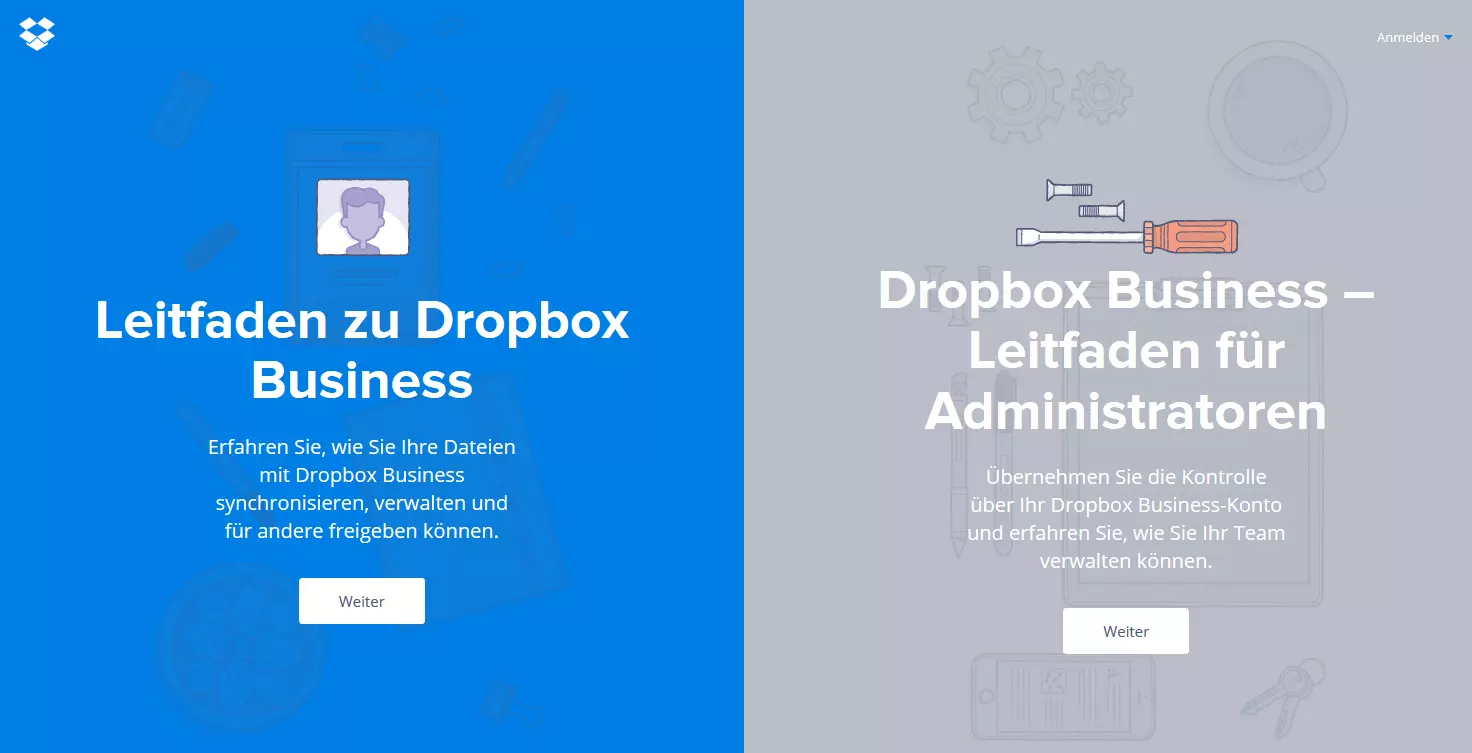
Bedienungsanleitungen sind langweilig, kompliziert und meist deutlich weniger hilfreich, als sie eigentlich sein sollten – so lauten jedenfalls die gängigen Vorurteile. Wie es besser geht, zeigt die grafische Benutzeroberfläche des Dropbox Guides, die im Jahr 2015 sogar mit dem Webby Award in der Kategorie „Best User Interface“ vom Publikum (People’s Voice) ausgezeichnet wurde. Warum der Guide beim Publikum so gut ankam, wird schon auf der Startseite ersichtlich: Die digitale Bedienungsanleitung ist von Grund auf übersichtlich und informativ gestaltet.
Je nachdem, ob man den allgemeinen Leitfaden oder jenen für Administratoren auswählt, bekommt jeder Anwender die passenden Themenbereiche und Hilfestellungen präsentiert. Übersichtlich ist auch die weitere Navigation: Je weiter man sich von übergeordneter Kategorie zu den Spezialthemen durchklickt, umso weiter scrollt die Seite nach rechts. Mithilfe von Pfeilen ist die Navigation vor und zurück möglich – so liest man sich immer tiefer in ein Thema oder springt bei Bedarf schnell zurück. Auch das Inhaltsverzeichnis ist stets nur einen Klick entfernt. Dank der sympathischen Bebilderung mit Grafiken in Pastelltönen und der praktischen Navigation vereint die grafische Benutzeroberfläche Ästhetik und Usability.
Besitzt Ihre Website schon ein Favicon? Hier können Sie sich kostenlos ein Favicon generieren!