Gute Website-Navigation: So steigern Sie die Benutzerfreundlichkeit
Wer sich mit der Gestaltung der eigenen Homepage oder Firmenpräsenz im Netz beschäftigt, kommt früher oder später um ein Thema nicht mehr herum: Web-Usability. Dieser kompliziert klingende Begriff beschreibt, allgemein gesprochen, den Grad der Benutzerfreundlichkeit von Websites. Jede mit Sinn und Zweck erstellte Website verfolgt das Ziel, ihren Besuchern eine möglichst nützliche Informations-, Unterhaltungs- oder Verkaufsplattform zu präsentieren. Diese sollte einfach zu bedienen sein und einen spürbaren Mehrwert bieten. Doch was in der Theorie recht einfach klingt, benötigt in der Praxis ein paar wichtige Schritte, um zu messbaren Erfolgen zu führen. Für gute Nutzerfreundlichkeit entscheidend ist dabei vor allem die Navigation, bei der sich Webdesign und Inhalte sinnvoll ergänzen sollten.
- Intuitives Baukastensystem mit KI-Unterstützung
- Bilder und Texte wie von Profis gemacht, direkt SEO-optimiert
- Domain, SSL und E-Mail-Postfach inklusive
Navigationstruktur auf Websites: Der Schlüssel zur Anwenderfreundlichkeit
Es gibt ein (leider noch recht weit verbreitetes) Missverständnis zum Thema Aufbau einer Homepage: Entweder sollte sie eine simple, klickbare „Visitenkarte“ sein oder ein monumentales Kunstwerk, das seine Betrachter mit optischer Extravaganz zum Staunen bringt. Wer so denkt, schießt jedoch meilenweit am eigentlichen Ziel guten Onlinemarketings vorbei. Denn Websites sind in erster Linie interaktive Kommunikationsmedien und sollen Personen, Firmen, Produkte, Dienstleistungen, Marken oder Künstler durch eine möglichst große Reichweite bekannter machen und Nutzer schnell von deren Inhalten oder Angeboten überzeugen. Diese Prämisse gilt für private Blogs genauso wie für kommerzielle Onlineshops.
Um Ihre eigene Website im Netz erfolgreich zu machen, ist neben hochwertigen Inhalten und ansprechendem Design vor allem eine optimale Navigationsstruktur entscheidend. Doch was ist gute Web-Navigation, was bringt sie für Vorteile und wie optimiert man sie für den Erfolg (und Umsatz) der eigenen Website? Auf diese Fragen gibt es ein paar relativ einfache Antworten.
Navigationsstruktur – das A und O guter Benutzerfreundlichkeit
Eine möglichst klare Navigationsstruktur ist der Grundstein für jede erfolgreiche Website, weil sie der Schlüssel zur Zufriedenheit ihrer Besucher ist. Wer sich zügig und intuitiv durch die Struktur einer Homepage klicken kann und findet, was er sucht, ist auch offen dafür, Kunde oder regelmäßiger Nutzer des jeweiligen Angebots zu werden. Damit Ihre Website so benutzerfreundlich wird, dass Menschen gerne auf ihr verweilen, sie aufmerksam erforschen und mit ihr interagieren, benötigt sie folgende Grundlagen:
- Klare Struktur: Nutzer sollten den Aufbau der Website auf Anhieb durchschauen und sich schnell zurechtfinden.
- Intuitive Bedienung: Nutzer sollten mit wenigen Klicks an das Ziel ihrer Suche gelangen (z. B. zu Informationen, Produkten oder Dienstleistungen).
- Verständliche und nützliche Inhalte: Ihr Content muss für Nutzer nicht nur verständlich sein, sondern ihnen auch relevante Informationen oder Problemlösungen bieten:
- Sichtbare Elemente zur Interaktion: Nutzer sollten stets wissen, wie sie mit Betreiber und Angebot der Website in Verbindung treten können (z. B. via Fragebogen, Anmeldung, Kauf, Bestellung, Bewertung, Impressum etc.).
Eine praktische, einfache Navigation auf den Internetseiten Ihrer Webpräsenz ist nicht nur gut für deren Besucher, sondern auch für Ihren eigenen Marketing-Erfolg: Je angenehmer und erfolgreicher die Benutzererfahrung („User Experience“) auf Ihrer Website ist, desto eher entlockt sie ihren Nutzern auch Klicks und Conversions. Diese zeigen sich in der Interaktion der Nutzer mit Ihrer Seite – etwa, wenn sie erfolgreich dazu animiert wurden, Ihr Produkt im Onlineshop zu bestellen, Kontaktdaten für einen Newsletter zu hinterlassen oder eine PDF-Datei mit weiterführenden Informationen zu Ihrem Angebot herunterzuladen. Diese „Umwandlungen“ der Nutzer in Konsumenten Ihres Angebots sind durch Analysetools messbar, sorgen letztlich für die Steigerung von Reichweite und im Idealfall auch für mehr Umsatz. Hinzu kommt: Eine optimale Website-Navigation schafft nicht nur zufriedene Nutzer – sie macht Ihre Website auch für Suchmaschinen attraktiver, die Sie u. U. mit einem besseren Rang auf den SERPs (Suchmaschinen-Ergebnisseiten) oder der Darstellung Ihrer Unterseiten in Form von klickbaren Sitelinks belohnen. Daher ist die Verbesserung der Navigationsstruktur auch ein wichtiges Element bei den SEO-Maßnahmen zur Aufwertung Ihrer Website.
Optimale Navigation: Website-Beispiele & Erklärung
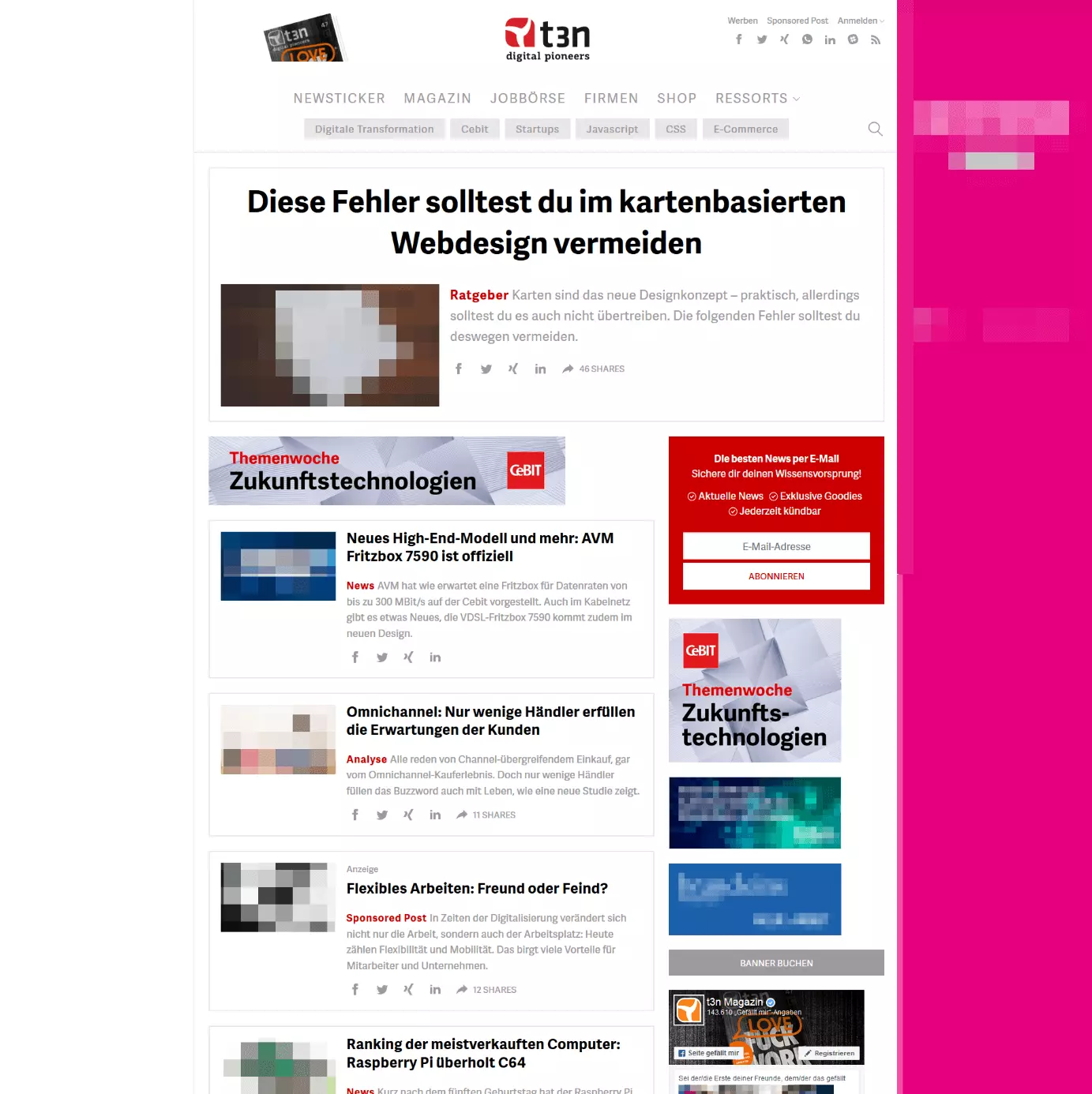
Um für auf Ihrer Website für eine gute Navigationsstruktur zu sorgen, ist sorgfältige Planung immens wichtig. Erst wenn Sie sich über Zweck, Inhalt und Wirkung Ihrer Website im Klaren sind, können Sie eine dazu passende Verflechtung von Navigationsstruktur, Webdesign und Inhalten gestalten, die sinnvoll ineinander greift. Da selbst die besten Inhalte nichts nützen, wenn man sie nicht problemlos findet, sollten Sie bei Ihrer Planung zuallererst eine logische Ordnung und übersichtliche Struktur ansetzen, die Sie bei jedem Schritt im Hinterkopf behalten. Versetzen Sie sich dazu in die Rolle eines Nutzers: Wie müsste die Navigationsstruktur Ihrer Website aussehen, damit Sie diese fast wie „im Schlaf“ erkunden können? Hierzu brauchen Sie für Ihre Themenbereiche zunächst eine klare Hierarchie mit möglichst wenigen Stufen, aus der Nutzer innerhalb weniger Sekunden exakt herausfiltern können, was sie suchen – besonders, wenn sie zum ersten Mal auf Ihrer Website landen. Dabei sollten Sie stets bedenken, dass die Aufmerksamkeitsspanne von Internetnutzern in der Regel sehr kurz und die Konkurrenz zahlreich ist. Wenn Ihre Nutzer also nicht gleich finden, wonach sie suchen, ist es praktischer für sie, direkt abzuspringen und über die Suchmaschine ihrer Wahl den nächsten Anbieter zu finden. Die daraus resultierende Absprungrate (Bounce-Rate) wirkt sich nicht nur unter SEO-Aspekten negativ auf Ihre Website, sondern auch auf Ihr Gesamtgeschäft aus. Sie können sich die Arbeit erleichtern, indem Sie allgemeine Lesestandards und Nutzergewohnheiten wie das F-Muster beachten. Das F-Muster ist ein in Studien nachgewiesenes, gängiges Lesemuster von Internetnutzern. Es bezeichnet die ungefähre Suchbewegung, die das Auge beim Scannen einer textlastigen Website vollzieht: zunächst eine längere horizontale Bewegung über das obere Hauptmenü, anschließend eine vertikale Bewegung, um weiter unten nochmals Inhalte „quer zu lesen“ und schließlich den Rest des Seiteninhalts vertikal zu überfliegen – in „F“-Form also. Hier zeigt sich erneut: Sie können nur dann bei Ihren Kunden punkten, wenn Sie ihnen die wichtigsten Inhalte schnell, kompakt und übersichtlich präsentieren.

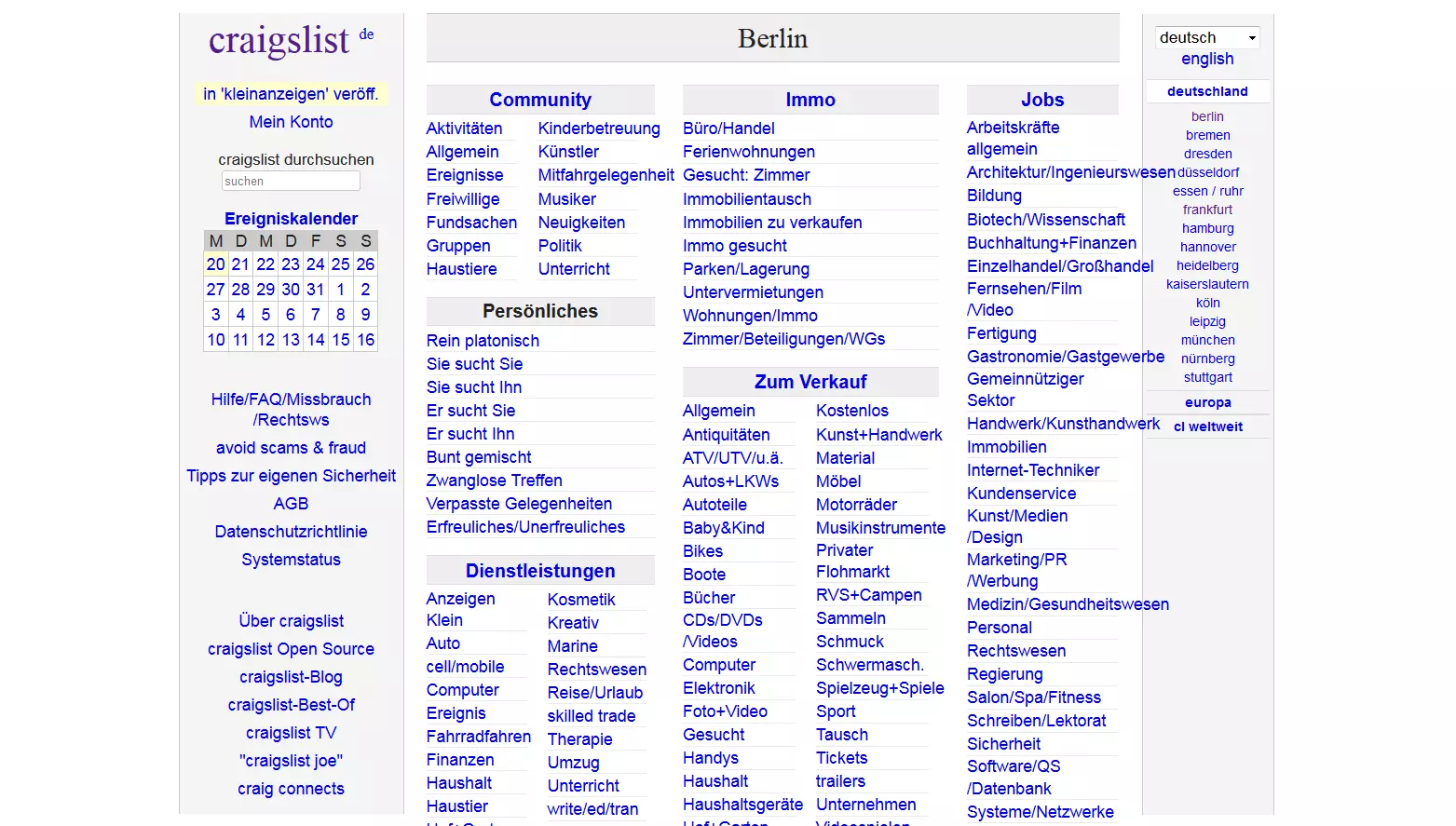
In der Praxis zeigt sich, dass eine gute Navigationsstruktur vor allem durch eine logische hierarchische Ordnung, übersichtliche Menüs und klare Bezeichnungen entsteht. Daher sollten Sie sich bei Ihren Navigations-Menüs auf eine notwendige Mindestanzahl beschränken – Richtwert: ca. sieben Haupt-Menüpunkte pro Webpräsenz. Das Hauptmenü sollte sich hierbei, möglichst gut sichtbar, oben auf der Seite befinden und in horizontaler Richtung „scannen“ lassen. Auch bei der Benennung der Menüpunkte sollten Sie nicht zu allgemein sein, sondern Bezeichnungen wählen, nach denen Ihre Zielgruppe konkret sucht (z. B. bei Kleidung Menüs wie „Mode“ oder „Damen“/„Herren“, anstatt lediglich „Produkte“). So können Kunden mit relativ wenigen Klicks genau das auf Ihrer Seite finden, wonach sie suchen, und müssen sich nicht erst umständlich durch „versteckte“ oder inhaltsleere Seitenelemente navigieren.
Je nach Umfang und Komplexität Ihrer Inhalte empfiehlt sich eine thematisch sortierte, „flache“ Anordnung aus Hauptmenü, Untermenüs und Zielseiten auf maximal 3 Ebenen (Reihenfolge: Allgemeine Information – spezifische Information – Details mit interaktiver Option). Die Hauptmenüpunkte verweisen dabei auf weitere Unterseiten (Vorsicht bei umständlichen Drop-down-Menüs, die wichtige Bereiche verdecken oder die mobile Nutzung beeinträchtigen können!). Die letzte Unterseite sollte jeweils das Angebot zuspitzen und den Nutzer mit einem deutlich sichtbaren Handlungsaufruf, dem sogenannten Call-to-Action (CTA), zur Interaktion mit Ihrer Seite animieren. CTA-Buttons bilden in der sinnbildlichen „Reise“ des Kunden (Customer Journey) durch Ihre Angebotswelt im Internet den vorläufigen Endpunkt, der im besten Fall mit einer gewollten Aktion abschließt, z. B. mit Kauf, Download, Registrierung oder Eingabe von Kontaktdaten für weitere Marketing-Aktionen.

Zur besseren Übersicht innerhalb Ihrer Website-Navigation dient eine sekundäre oder auch „Brotkrümel“-Navigation (Breadcrumbs), mit der Sie den jeweiligen Pfad vom Hauptmenü zur Unterseite mit klaren Stichworten darstellen. So kann der Nutzer durch einen schnellen Klick auf Schlagworte einfach und flexibel auf vorherige Ebenen zurückspringen. Die Breadcrumbs sollten sich in den Webadressen (URL) Ihrer jeweiligen Unterseiten wiederfinden und sind vergleichbar mit dem Regalsortiment eines gut geordneten Supermarkts: Dort finden Sie beispielsweise Ihre Lieblingsnudeln in der „Lebensmittelabteilung“ unter „Teigwaren“ bei der Ziel-Rubrik „Spaghetti“. Über eine Suchmaske zur gezielten Eingabe von Begriffen sowie eine Schlagwortwolke (Tag-Cloud) mit intern verlinkten, wichtigen Schlüsselbegriffen Ihrer Website können Sie Ihren Nutzern die Navigation zusätzlich erleichtern.

Bessere Website-Navigation durch Design und Content
Eine gute Navigationsstruktur ist allerdings nicht allein vom Aufbau abhängig. Look, Farbgebung und inhaltliche Gestaltung der Website sind ebenfalls entscheidend, wenn Sie Ihre Präsenz für Nutzer attraktiv machen und ein gutes Suchmaschinen-Ranking erzielen möchten.
Website-Navigation und Design gehen Hand in Hand
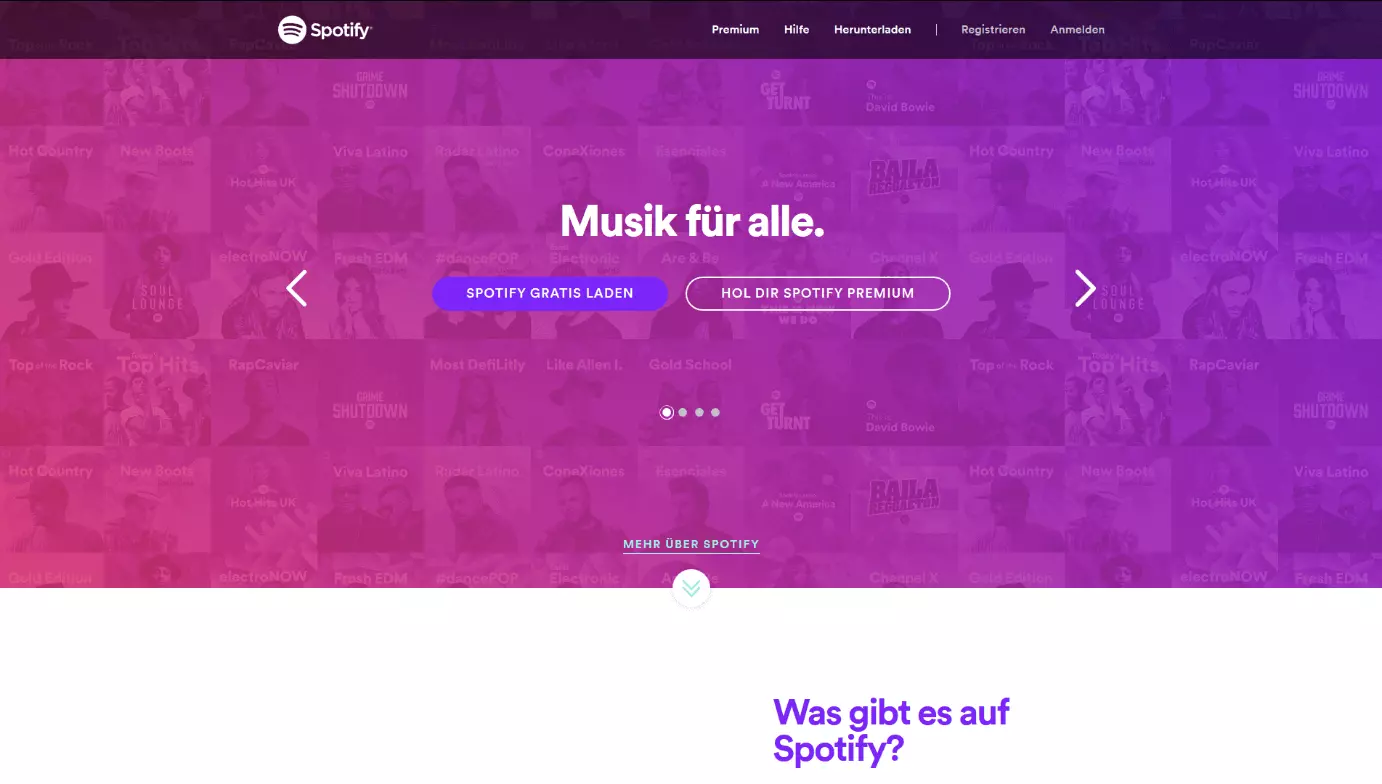
Das passende Design Ihrer Website hängt stark von Ihrer individuellen Ausrichtung ab. Die besten Beispiele hierfür finden sich auf kommerziellen Websites mit klarem Angebot. Sie sollten den Look Ihrer Site wiedererkennbar und einheitlich gestalten, im Einklang mit der Corporate Identity (CI) Ihres Unternehmens. Diese setzt sich aus Merkmalen wie Firmenlogo und -farben, Marke (Branding) und Layout zusammen. Als Gesamtkonzept soll das Design den Besucher ansprechen, positive Assoziationen wecken und Ihr Angebot in dessen Gedächtnis verankern. Die Farbgebung Ihrer Website sollte nuanciert, einheitlich und stilistisch passend zu Branche, Firma und Produkt sein – weder zu aufdringlich, noch zu eintönig. Ein dazugehöriges Layout sollte ebenfalls ein klares, einheitliches und angenehmes Schriftbild beinhalten, das Ihre Informationen gut und nachhaltig vermittelt. Übersicht ist im Design besonders unter dem Aspekt der mobilen Nutzung entscheidend, die heutzutage immer wichtiger wird. Ein responsives Design Ihrer Website, optimiert für Smartphones und Tablets, dient nicht nur der Benutzerfreundlichkeit, sondern ist mittlerweile auch ein Muss zur Suchmaschinenoptimierung.
Content für gute Navigationsstruktur: Bild- und Textinhalte
Achten Sie darauf, Ihre Website nicht mit zu vielen, unnötig ablenkenden Bildelementen zu überfrachten. Bei einer guten Navigationsstruktur tragen die visuellen Inhalte zur Orientierung bei. Platzieren Sie deutlich sichtbare Navigationssymbole und verlinkte CTA-Buttons auf mehreren Seitenebenen, um es den Nutzern jederzeit zu ermöglichen, Ihre Angebote direkt und aktiv wahrzunehmen. Auch hier sollten Sie sich fragen: Was ist das Kernangebot Ihrer Website und welche Aktion soll der Nutzer wo durchführen? Beschränken Sie sich auf eine zielführende Optik, die ansprechend, aber nicht aggressiv ist. Sinnvoll platzierte Leerräume (White Spaces) können helfen, ein angenehmes, übersichtliches und „aufgeräumtes“ Gesamtbild zu schaffen.

Internetnutzer suchen nach Themen, Begriffen und Antworten – deshalb bilden gute Inhalte die Essenz Ihrer Website. Texte sind das wichtigste Informations- und Ordnungsmedium innerhalb Ihrer Navigationsstruktur. Textinhalte sollten konkret, klar, kurz und zielführend formuliert sein. Vermeiden Sie dabei zu komplexe Schachtelsätze, unpassende Ansprache oder verallgemeinernde Phrasen, die keine neuen Erkenntnisse oder Lösungen bieten. Egal ob Online-Artikel, Blog-Eintrag oder Produktbeschreibung im E-Commerce-Shop – der Nutzer möchte möglichst gut, strukturiert und schnell informiert werden. Achten Sie also bei Texten auf Relevanz und ordnende Elemente wie Titel, Überschriften (Subheadline, Headlines), Hervorhebungen (z. B. gefettete Begriffe bzw. Phrasen, Auflistungen etc.) und stimmige, kompakte Absätze.

Thematisch passende Bildinhalte wie Grafiken, Fotos oder Videos können Orientierung und Nutzen Ihrer Website ebenfalls verstärken. Auch diese sollten jedoch sparsam eingesetzt werden und mit beschreibenden Meta-Daten bestückt sein. Eine gute Kombination aus Bild- und Textinhalten sowie thematisch verweisende externe oder interne Links (zu eigenen Unterseiten) verbessern die Orientierungsoptionen und die Qualität Ihrer Zielseiten (Landingpages), vor allem aus SEO-Sicht. Dabei sollte die jeweilige Zielseite auch immer das halten, was der Text des verweisenden Links (Ankertext) verspricht, denn nur so bekommt der Nutzer nach dem Klick auch das geboten, was er sucht.
Eine durchdachte und optimierte Navigationsstruktur bildet das Rückgrat für die Web-Usability jeder Homepage. Sofern Sie ein paar wenige Grundregeln beachten, ist diese aber für nahezu jede Webpräsenz mit relativ überschaubarem Aufwand umzusetzen. Am Anfang steht immer die entscheidende Frage: Was wollen Sie Ihren Kunden bieten und wie vermitteln Sie dies am besten? Wenn Sie kontinuierlich daran arbeiten, Ihre Onlinepräsenz mit übersichtlicher Navigation, ansprechendem Webdesign und guten Inhalten benutzerfreundlich zu strukturieren, kommen Sie mit Ihrer Website der perfekten Nutzererfahrung einen großen Schritt näher.

