Leseverhalten im Netz: Online-Content richtig gestalten
Menschen lesen online anders als offline. Das hat unterschiedliche Gründe: Zum einen wird online langsamer gelesen – bis zu 25 Prozent. Gleichzeitig sieht sich der Nutzer im Netz mit einer unglaublichen Menge an Informationen konfrontiert. Beides führt dazu, dass Onlinenutzer bzw. -leser ungeduldig werden. Zeile für Zeile, wie durch einen guten Roman, bewegt sich kaum jemand durch einen Onlinetext, sei es ein News-Artikel oder eine Produktbeschreibung. Im Internet wird gescannt, überflogen, durchkämmt und durchforstet. Dies gilt es bei der Gestaltung von Webprojekten und Content-Kampagnen zu berücksichtigen. Wir erklären, was es genau mit dem sogenannten F-Pattern auf sich hat und welche Konsequenzen sich daraus für die Zusammenarbeit von Kreation und Redaktion sowie für die Suchmaschinenoptimierung ergeben.
Das F-Pattern bzw. F-Muster
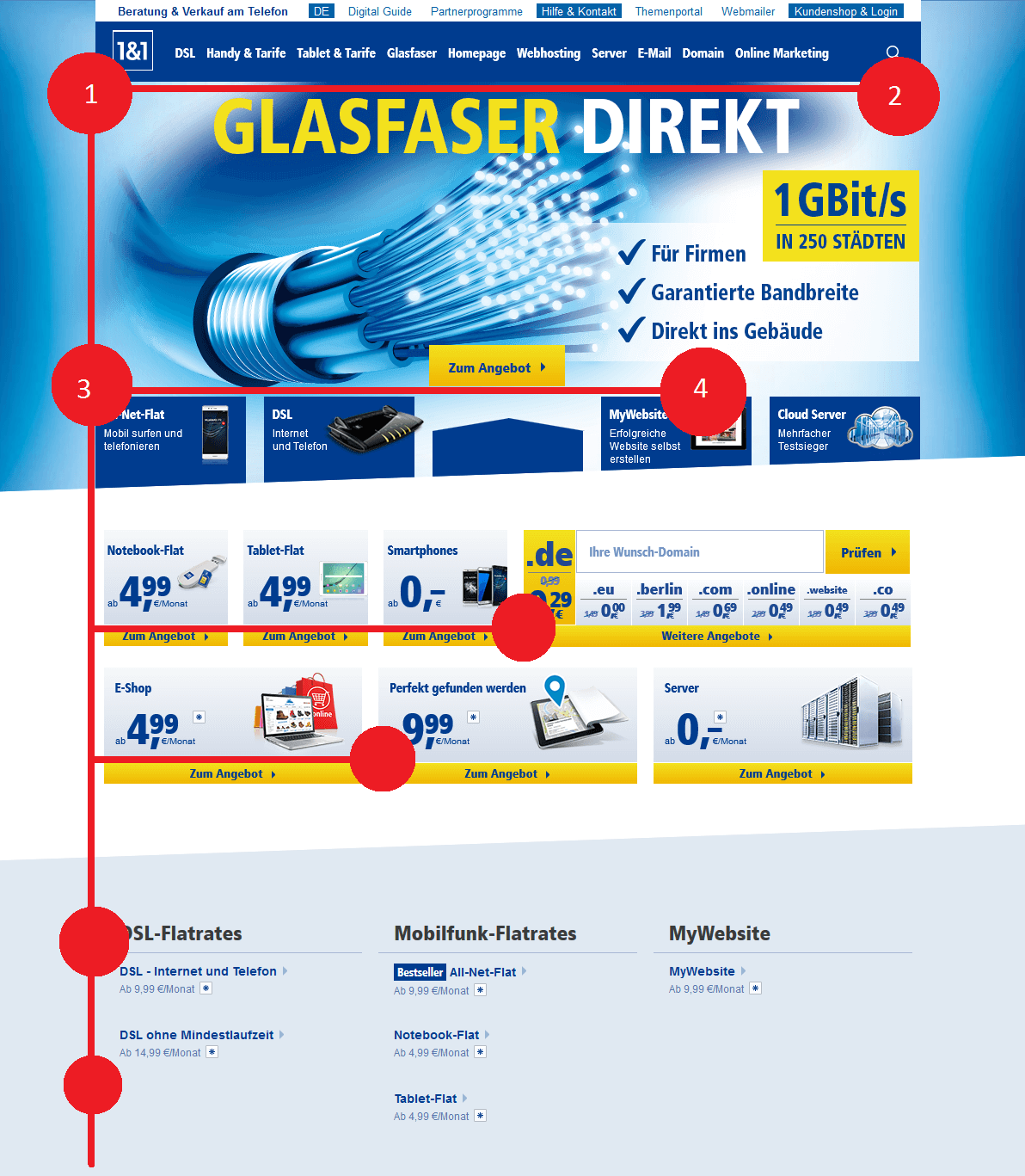
Mit Blick auf das Leseverhalten im Netz haben sich im Laufe der Zeit verschiedene Muster herauskristallisiert. Das sogenannte F-Muster oder F-Pattern spiegelt das gängige Betrachtungsmuster der meisten Internetnutzer wider. Denn ein durchschnittlicher User fährt in Form eines „F“ über den Text:
- Der Nutzer scannt zunächst die Horizontale am Seitenanfang, dem ersten Absatz wird noch gleichmäßige Aufmerksamkeit zuteil. So entsteht der erste Balken des F-Musters.
- Später geht der Blick dann vertikal am linken Rand des Textes entlang. Der User liest die ersten Wörter eines Absatzes und springt dann in die nächste Zeile – er scannt zunächst den Text. Die Elemente im rechten Bereich des Bildschirms werden zunächst nicht bewusst wahrgenommen.
- Nach dem ersten Scan sucht der Nutzer nach für ihn relevanten Informationen. Identifiziert er relevante Schlagworte, geht der Blick ein zweites Mal horizontal nach rechts, es entsteht der zweite Balken des F-Musters.
- Im weiteren Verlauf bleiben die Blicke weiter am linken Rand und wandern vertikal nach unten ans Seitenende.
Das sogenannte F-Pattern hat seinen Ursprung in der Verhaltenspsychologie und geht auf ein lange antrainiertes Muster aus der Offlinewelt zurück. Denn auch Fließtexte auf Papier liest man in der Regel von links nach rechts und von oben nach unten (Ausnahme: Sprachen, in denen von rechts nach links gelesen wird, z. B. Arabisch). Der Unterschied im Web: Es wird nicht mehr Wort für Wort gelesen, der Leser springt von Zeile zu Zeile, den Fokus auf die Anfangsworte. Bewiesen haben das zahlreiche Studien der Usability-Forschung, den Ausdruck „F-Pattern“ hat der Usability-Experte Jacob Nielsen geprägt. Mithilfe von Eye-Tracking hat seine Studie schon 2006 beweisen, dass das F-Muster dem Blickverlauf von Nutzern auf Websites am ehesten entspricht. Dafür hat er die Blickbewegung von Menschen beim Betrachten von Webseiten analysiert.
Exkurs: Eye-Tracking
Eye-Tracking ist eine Methode, um den Betrachtungsverlauf bzw. die Blickbewegungen von Menschen zu identifizieren. Mit sogenannten Eye-Trackern zeichnet man die Blickbewegungen auf und analysiert diese später. Als wissenschaftliche Methode wird das Eye-Tracking der Neurowissenschaft zugeordnet, kommt aber vor allem in der Wahrnehmungs-, Kognitions- und Werbepsychologie zum Einsatz. Auch Produktdesign und Leseforschung machen von der Methode Gebrauch. Und so dient es auch dazu, die Lesegewohnheiten im Internet zu erforschen.
Im Onlinemarketing und Webdesign spricht man heute meist von sogenanntem Heatmapping. Heatmaps sind analytische Darstellungsformen zur Visualisierung von Daten – in diesem Zusammenhang zeigen sie das Nutzerverhalten bzw. Leseverhalten im Netz und helfen, den Aufbau von Websites zu analysieren und zu optimieren. Ein Heatmap arbeitet mit Farbabstufungen, in der Regel von Rot (für ganz heiß) bis Blau (kalt). Überträgt man die Eye-Tracking-Analyse auf die Heatmap, bedeuten dunkelrote Felder, dass ein Nutzer an dieser Stelle sehr lange mit seinem Blick verweilt hat. Dunkelblaue Bereiche hat er hingegen gar nicht wahrgenommen. Zur besseren Analyse und Usability-Optimierung werden beim Heatmapping im Onlinemarketing auch weitere Parameter wie Klicks und Mausbewegungen hinzugezogen.
Das F-Pattern bei Onlinetexten
Nicht nur Texte, auch Übersichtsseiten, Landingpages oder Newsletter sollten nach dem F-Pattern gestaltet sein. Das heißt vereinfacht ausgedrückt: Man sollte wichtige Elemente nicht am rechten Seitenrand oder im unteren Teil der Ansicht platzieren. Die wichtigste Aussagen, Informationen, Keywords und Schlagwörter sollten dagegen immer zu Beginn der Absätze bzw. Überschriften zu finden sein. Zentrale Informationen und Botschaften sind möglichst weit oben auf der Seite und früh in den ersten Absätzen unterzubringen.
Das F-Muster in der Praxis: 3 Tipps für optimierte Texte
- Auf den Punkt kommen: Versuchen Sie möglichst, wesentliche Botschaften im ersten Textabschnitt unterbringen. Fassen Sie sich kurz, kommen sie schnell auf den Punkt. Vermeiden Sie besonders Ausschmückungen oder unnötige Informationen innerhalb des F-Patterns. Es gilt: Das Wichtigste zuerst. Wichtige Informationen sollte man nicht zu spät bringen, auch wenn es der dramaturgische Aufbau des Textes anders vorsieht.
- Struktur schaffen: Bei Online-Content sollte man auf strukturierende Stilelemente setzen: Aufzählungen, Absätze und (Zwischen-)Überschriften sind gefragt. Die vorgegebene Struktur ermöglicht dem Nutzer das einfachere Scannen des Textes.
- Fokus auf Überschriften: Haupt- und Zwischenüberschriften sind mehr als nur Strukturierungselemente eines Textes. Griffige Überschriften mit relevanten Schlagwörtern dienen als zentrales Ankerelement für den Leser. Bei der Texterstellung sollte man deshalb ausreichend Zeit für die Erstellung von Überschriften einplanen.
F-Muster im Webdesign
Das F-Pattern ist als eines der bekanntesten und grundlegenden Konzepte auch wichtig zur Erstellung von Layouts und damit relevant für die Arbeit von Webdesignern wie Redakteuren.
Webdesigner nutzen das F-Layout, um dem Nutzer in seinem natürlichen Leseverhalten im Netz entgegenzukommen. Für den Nutzer fühlt sich das Layout in der Konsequenz gewohnt an. Die wichtigsten Informationen kann er in der gewohnten Richtung von links nach rechts und von unten nach oben aufnehmen.
Was auf Websites in der Regel als erstes wahrgenommen wird, ist das Branding mit Logo und Name – was man meist am Kopf der Seite oder zumindest im oberen linken Bereich findet. Es folgt der Inhaltsteil. Dabei sollte man sich bewusst machen, dass Bilder die meiste Beachtung finden, dicht gefolgt von Überschriften. Der Fließtext bekommt kaum Aufmerksamkeit, er wird nach Schlagworten gescannt und kurz überfolgen. Fettungen und Unterüberschriften dienen dem Leser als Anker oder Fixpunkt. Soviel zur Theorie.
Die Herausforderung für die Zusammenarbeit von Kreation und Redaktion ist nun, das Gleichgewicht zu finden: Die visuellen Ankerpunkte geschickt zu nutzen und gleichzeitig Text und Inhalte nicht zu vernachlässigen. Denn Bilder und Headlines stechen als erstes heraus. Der Fließtext verliert an Beachtung. Wichtigste Aussagen sollte man deshalb möglichst früh im Text unterbringen, damit Inhalte nicht vernachlässigt werden. Damit die Designer nicht an gestalterischer Freiheit einbüßen müssen, bedarf es kreativer Ideen für eine Umsetzung mit guter Typografie und innovativen Seitenkomponenten. Grafiker müssen sich dafür intensiver mit Texten beschäftigen, Texter sich um grafische Gestaltung Gedanken machen.
So entstehen neue Konzepte, z. B. ein sogenanntes Z-Pattern. Das Z-Muster ist eine weitere empirisch beobachtbare Lesegewohnheit im Internet: Das Auge folgt beim Scannen einer Website einem Z, d. h. der Lesefluss beginnt in der linken oberen Ecke, bewegt sich horizontal nach rechts, um dann diagonal nach unten links und anschließend wieder horizontal nach rechts zu wandern.
Bedeutung des F-Patterns in der Suchmaschinenoptimierung
Das Leseverhalten im Netz gilt auch als wichtiger Aspekt bei der Suchmaschinenoptimierung. Das F-Muster hilft Website-Betreibern, ihr Angebot so zu gestalten, dass das Informationsbedürfnis des einzelnen Nutzers bestmöglich gestillt wird. Die Optimierung der Usability zielt darauf ab, dass der Nutzer möglichst schnell und einfach an den Kern seiner Suchintention finden und die für ihn relevante(n) Information(en) erfassen kann – ein wichtiges, wenn nicht das Hauptkriterium für Google bei der Bewertung von Webangeboten.
Und auch ein anderer Aspekt ist sehr bedeutsam für das Thema Suchmaschinenoptimierung: Auch bei den SERPs, den Suchergebnislisten von Google, gehen Nutzer nach dem klassischen F-Muster vor. Mittlerweile gibt es zahlreiche Eye-Tracking-Studien, die Einblick in die Sichtweise des Nutzers auf die Google-SERPs gewähren. Wenn man weiß, wo ein Nutzer besonders lange hinschaut, kann man als SEO-Verantwortlicher auch besser steuern, was man ihm präsentiert. Das spielt dann bei der Gestaltung von Meta-Title und Description eine wichtige Rolle. Mittels richtiger Platzierung von Signalwörtern und Keywords kann man einen Vorteil herausholen. Auch Eye-Catcher wie Icons und Caps werden immer wichtiger.