HATEOAS: Das steckt hinter dem Akronym
Representational State Transfer – besser bekannt unter seiner Kurzform REST – zählt zu den wichtigsten Programmierparadigmen moderner Webentwicklung. Der Architekturstil, den Roy Fielding im Jahr 2000 in seiner Dissertation präsentierte, dient in erster Linie dem Ziel, Web-Applikationen optimal an die Anforderungen des modernen Webs anzupassen. Weil REST in der jüngeren Vergangenheit spürbar an Popularität und Bedeutsamkeit gewonnen hat, bemühen sich viele Webprojekt-Betreiber zunehmend, das Konzept nach bestem Gewissen umzusetzen. Die Ergebnisse dieser Bemühungen sind oftmals allerdings nicht wirklich „RESTful“ bzw. „REST-konform“, da bestimmte Prinzipien und Eigenschaften (wie HATEOAS) nicht in angemessener Form umgesetzt wurden.
Was ist HATEOAS?
HATEOAS ist ein Akronym, das für „Hypermedia as the Engine of Application State“ (dt. Hypermedia als Motor des Anwendungszustands) steht. Dieser Begriff, den Fielding im Rahmen seiner REST-Definition eingeführt hat, beschreibt eine der entscheidenden REST-Eigenschaften: Da der Architekturstil eine universelle Schnittstelle bieten soll, fordert HATEOAS nämlich, dass der REST-Client sich ausschließlich durch das Folgen von URIs (Uniform Resource Identifier) im Hypermedia-Format durch die Webanwendung bewegen kann. Wird dieses Prinzip umgesetzt, benötigt der Client abgesehen von einem grundsätzlichen Verständnis von Hypermedia keinerlei weitere Informationen, um mit der Applikation bzw. dem Server interagieren zu können.
Die Bereitstellung der einzelnen URIs erfolgt dabei beispielsweise:
- in Form von href- und src-Attributen, wenn es sich um HTML-Dokumente oder -Snippets handelt
- durch JSON- bzw. XML-Attribute/-Elemente, die von den jeweiligen Clients automatisch erkannt werden
Durch die Umsetzung des HATEOAS-Prinzips lässt sich die Schnittstelle eines REST-Services jederzeit anpassen, was ein wichtiger Vorteil dieser Architektur gegenüber anderen Applikationsstrukturen ist – beispielsweise gegenüber solchen, die auf Grundlage von SOAP (Simple Object Access Protocol) funktionieren.
HATEOAS und REST: Das Hypermedia-Prinzip
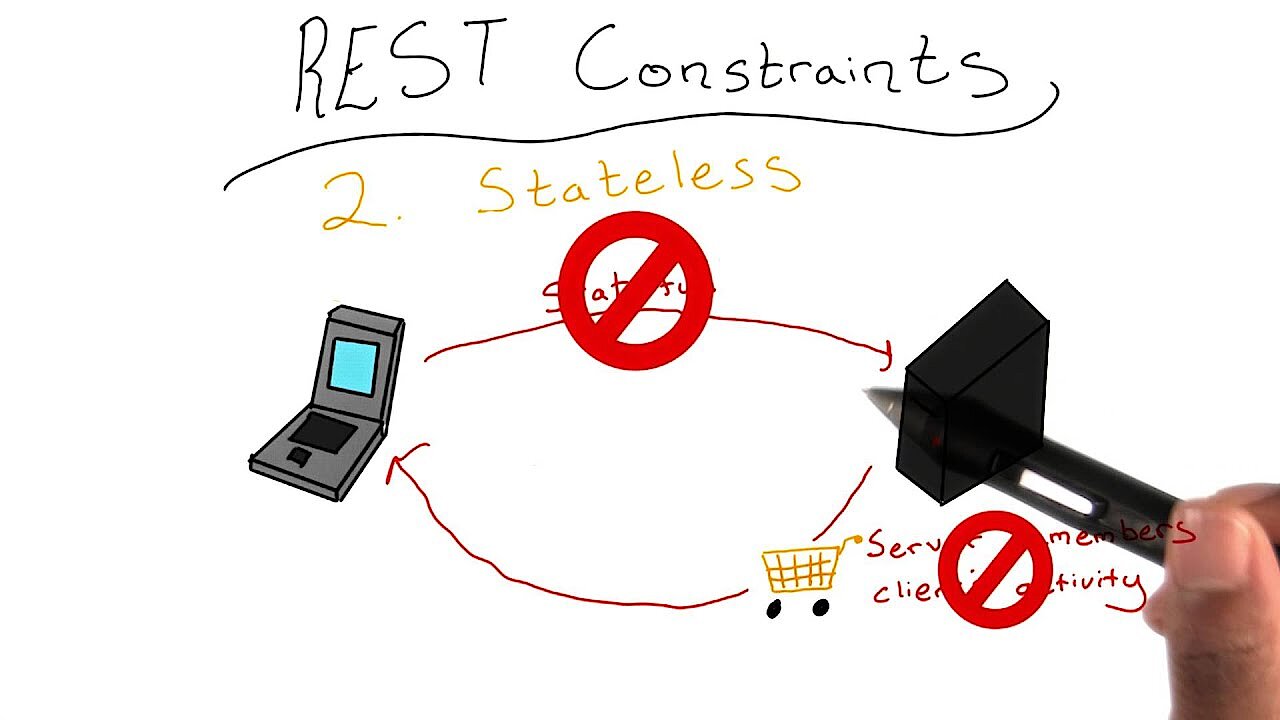
Um HATEOAS und seine Bedeutung für REST-Anwendungen einordnen zu können, muss man einen Blick auf das Gesamtkonstrukt werfen. Fielding beschreibt in seinem Konzept insgesamt fünf Grundprinzipien, die es zu erfüllen gilt, um einen Service REST-konform zu gestalten.
So muss in jedem Fall eine Client-Server-Struktur vorliegen, die darüber hinaus eine zustandslose Kommunikation zwischen Server und Clients ermöglicht (Anfragen werden also ohne Bezug zu vorherigen Anfragen behandelt). Des Weiteren sollte der Dienst mehrschichtig aufgebaut sein und die Vorteile von HTTP-Caching nutzen, um die Nutzung des Services für den zugreifenden Client so einfach wie möglich zu gestalten. Schließlich gehört auch die bereits erwähnte Realisierung einer einheitlichen Schnittstelle zu den Pflichtaufgaben.
Für die Verbindung zwischen Server und Client schreibt Fielding folgende vier Eigenschaften vor:
- Eindeutige Identifizierbarkeit aller Ressourcen: Alle Ressourcen müssen sich über einen URI (Unique Resource Identifier) identifizieren lassen.
- Mögliche Interaktion mit Ressourcen durch Repräsentationen: Fordert ein Client eine Ressource an, liefert ihm der Server eine passende Repräsentation/Darstellungsform aus (z. B. HTML, JSON oder XML), damit der Client in der Lage ist, die Originalressource zu modifizieren oder zu löschen.
- Selbstbeschreibende Nachrichten: Jede Nachricht, die Server und Client austauschen, muss sämtliche Informationen enthalten, die erforderlich sind, um sie zu verstehen.
- Hypermedia as the Engine of Application State (HATEOAS): Schließlich ist auch das HATEOAS-Prinzip Pflichtbestandteil einer REST-API. Die Struktur auf Basis von Hypermedia vereinfacht Clients den Zugriff auf die Applikation – denn für den Zugriff und die Navigation wird kein zusätzliches Wissen über die Schnittstelle benötigt.
HATEOAS ist also eine der elementaren Eigenschaften von REST-APIs und als solche für jeden REST-Service unverzichtbar.
Nähere Informationen zu REST finden Sie in unserem Grundlagenartikel zum Thema.
HATEOAS am Beispiel eines Onlineshops
Um das HATEOAS-Konzept etwas greifbarer zu machen, soll die Umsetzung im folgenden Abschnitt am Beispiel eines Webshops verdeutlicht werden. HATEOAS wird hierbei, wie für Webanwendungen typisch, über das Setzen von Hyperlinks realisiert. Diese Querverweise zwischen zwei Dokumenten bzw. Querverweise zu einer anderen Stelle im selben Dokument werden in HTML unter anderem folgendermaßen gekennzeichnet:
<a href="URI">Link-Text</a>Auf diese Weise verknüpfte Medien – wie zum Beispiel Text, Grafik, Audio und Video – bezeichnet man als Hypermedia. Bei Webanwendungen handelt es sich dabei vor allem um einfache Textdokumente im HTML -Format, die man auch als „Zustände“ (englisch „states“) dieser Anwendungen ansehen kann. Im Rahmen der REST-Philosophie sind die einzelnen Dokumente immer über einen einzigartigen URI adressierbar. Überträgt man das Konzept auf einen gewöhnlichen Onlineshop, ergibt sich daraus Folgendes:
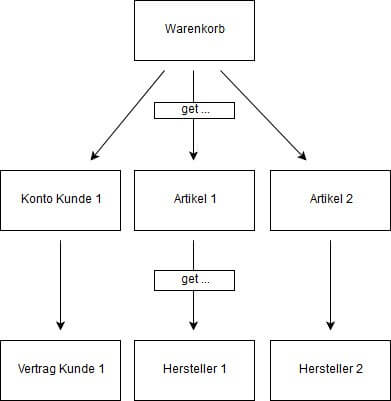
Das Dokument, das den Zustand „Warenkorb“ beschreibt, hat einen fest zugewiesenen URI – zum Beispiel 'example.org/warenkorb'. Im gleichen Stil gibt es auch URIs für die einzelnen Artikel, die in den Warenkorb gelegt werden können – wie beispielsweise 'example.org/artikel/1', 'example.org/artikel/2' usw. Ein weiterer möglicher Zustand ist das Kundenkonto, das sich direkt aus dem Warenkorb heraus aufrufen lässt und folgenden URI haben könnte: 'example.org/kunde/1'. Jedes einzelne Dokument enthält darüber hinaus Verweise bzw. Hyperlinks auf Aktionen, die der Anwender als nächstes ausführen könnte.
Um beim vorliegenden Szenario zu bleiben, bedeutet das für das Warenkorb-Dokument also, dass dieses auch Querverweise zu den Artikel- und Kunden-URIs enthält. Diese könnten ihrerseits weitere Verweise zu Herstellern oder Vertragsunterlagen beinhalten. Per GET-Request bewegt sich der Client dann dank der verschiedenen Hyperlink-Verknüpfungen durch den Shop bzw. in diesem Fall durch den Warenkorb, wie die folgende, vereinfachte Grafik verdeutlicht.
Bei einem REST-Service, in dem der HATEOAS-Grundsatz wie von Fielding gefordert befolgt wurde, muss der User also lediglich den Start-URI kennen, um das Angebot wie vom Entwickler geplant wahrnehmen zu können.
HATEOAS-REST-Anwendungen: Beispiel für die Server-Client-Kommunikation
Anhand der zuvor aufgezeigten Webshop-Struktur lässt sich auch die mögliche Kommunikation zwischen Client und Server erläutern. So stellt die Client-Anwendung folgenden Request, um eine XML-Repräsentation des Warenkorb-Zustands zu erhalten:
GET https://example.org/warenkorb HTTP/1.1
Host: https://example.org
Accept: application/xmlDie Antwort des Servers könnte dann folgendermaßen aussehen:
HTTP/1.1 200 OK
Content-Type: application/xml
Content-Length: 256
<?xml version="1.0"?>
<warenkorb>
<warenkorb_number>1</warenkorb_number>
<link rel="konto" href="https://example.org/kunde/1" />
<link rel="artikel1" href="https://example.org/artikel/1" />
<link rel="artikel2" href="https://example.org/artikel/2" />
</warenkorb>