E-Mail-Marketing-Trends 2024: 9 Ideen für das neue Jahr
E-Mail-Marketing ist ein wichtiges Werkzeug, um Ihre Kundschaft auf Angebote, neue Produkte oder besondere Aktionen hinzuweisen. Technische Entwicklungen und verändertes Nutzerverhalten sorgen dafür, dass Sie Ihre Strategie regelmäßig anpassen und erweitern sollten. Viele der Newsletter-Trends kommen Ihnen vielleicht bekannt vor – ein Zeichen dafür, dass diese Tendenzen wichtiger denn je werden. Andere Methoden, wie etwa A/B-Tests oder Optimierung für Smartphones, sind inzwischen auch im Newsletter-Bereich so selbstverständlich, dass sie an dieser Stelle nicht mehr erläutert werden müssen.
Das sind die 9 E-Mail-Marketing-Trends für das Jahr 2024
Auch bei den diesjährigen E-Mail-Marketing-Trends geht es darum, die Leserschaft zu begeistern und mit neuen Ideen herauszufordern. Die größte Aufgabe bei Newslettern besteht darin, die Nutzer und Nutzerinnen mit personalisierten, hilfreichen Inhalten zu versorgen – und dabei stets den bestmöglichen Datenschutz zu gewährleisten.
- Barrierefreiheit
- Omnichannel-Marketing
- Automation
- Nutzergenerierter Content
- Interaktiver Content (Gamification)
- Plain-Text-Mails
- Artificial Intelligence (AI)
- Datenschutz und Privatsphäre
- Neue KPIs
- Intuitive Gestaltung mittels Drag-and-Drop-Editor & KI-Funktionen
- Viele professionelle Templates zur Auswahl
- Einfacher und DSGVO-konformer Versand
Barrierefreiheit
Ihre Kundschaft ist vielfältig – und das sollte Ihr Newsletter widerspiegeln. Gestalten Sie die E-Mails also so, dass sich alle Empfänger und Empfängerinnen angesprochen fühlen und die Inhalte wahrnehmen können. Das umfasst auch Menschen mit Sehschwierigkeiten. Seien Sie deshalb nicht zu kreativ bei der Farbauswahl und sorgen Sie für starke Kontraste. Das hilft sowohl Menschen mit Sehschwäche als auch Farbenblinden. Genügend Weißraum, also unbeschriebene Zwischenräume, gliedern den Text optisch und erleichtern das Lesen zusätzlich.
Gehen Sie außerdem davon aus, dass auch Menschen, die überhaupt nicht sehen können, Ihre Newsletter empfangen. Blinde nutzen oftmals Screenreader. Diese Software erfasst die Inhalte auf dem Bildschirm und liest sie anschließend vor. Damit Ihr Newsletter-Content also erfasst werden kann, muss er auch als Text wahrgenommen werden. Bringen Sie deshalb keine Inhalte ausschließlich in Grafiken unter. Bei HTML-Newslettern verwenden Sie zusätzlich Alt-Texte, die den Bildinhalt in Worte fassen.
Für Newsletter können Sie die gleichen Tipps befolgen, die Sie auch für barrierefreie Websites anwenden:
- Übersichtliche Testgestaltung mit viel Whitespace
- Hoher Kontrast und zurückgehaltene Farbgestaltung
- Korrekte HTML-Formatierung
- Aussagekräftige Alternativtexte für Bilder
- Klar erkennbare Buttons und Links
Barrierefreiheit kann sich aber auch auf den verwendeten Sprachstil beziehen. Nicht jeder User kann Schachtelsätze entschlüsseln und versteht Fremdwörter. Wenn Sie zusätzlich zum ausführlichen Text auch eine Version in einfacher Sprache anbieten, betreiben Sie aktive Inklusion.
Omnichannel-Marketing
Ein wachsender Trend für Unternehmen verschiedenster Arten und Größen ist der Ansatz des Omnichannel-Marketings. Ihre Newsletter sollten also nicht länger nur ein für sich stehendes Kommunikationsmittel mit Ihren Kunden und Kundinnen sein – sie sollten eines der Puzzleteile einer ganzheitlichen Marketing-Strategie sein, die alle relevanten Kanäle (digital, analog und physisch) abdeckt.
Ganz konkret ist E-Mail-Marketing in einer Omnichannel-Marketing-Strategie die wohl wichtigste Konstante. Newsletter sind ein effektives Mittel für die Kundenbindung und zeichnen sich bekanntlich durch einen hohen ROI (Return of Investment) aus. Sie gewinnen wertvolle Erkenntnisse über Ihre Zielgruppe(n), die sich direkt auf die Maßnahmen auf anderen Kanälen anwenden lassen. Zudem genießen Sie bei der Gestaltung Ihrer E-Mail-Kampagne eine hohe Flexibilität: Sie können verschiedene Strategien testen und die verfolgten Ziele schnell und unkompliziert anpassen.
Erstellen Sie noch heute Ihre eigene E-Mail-Adresse bei IONOS, um Ihren Newslettern noch mehr Individualität und Exklusivität zu verleihen. Profitieren Sie von Features wie einem Virenschutz und modernen Spamfiltern, einem Weiterleitungsservice und E-Mail-Archivierung.
Automation
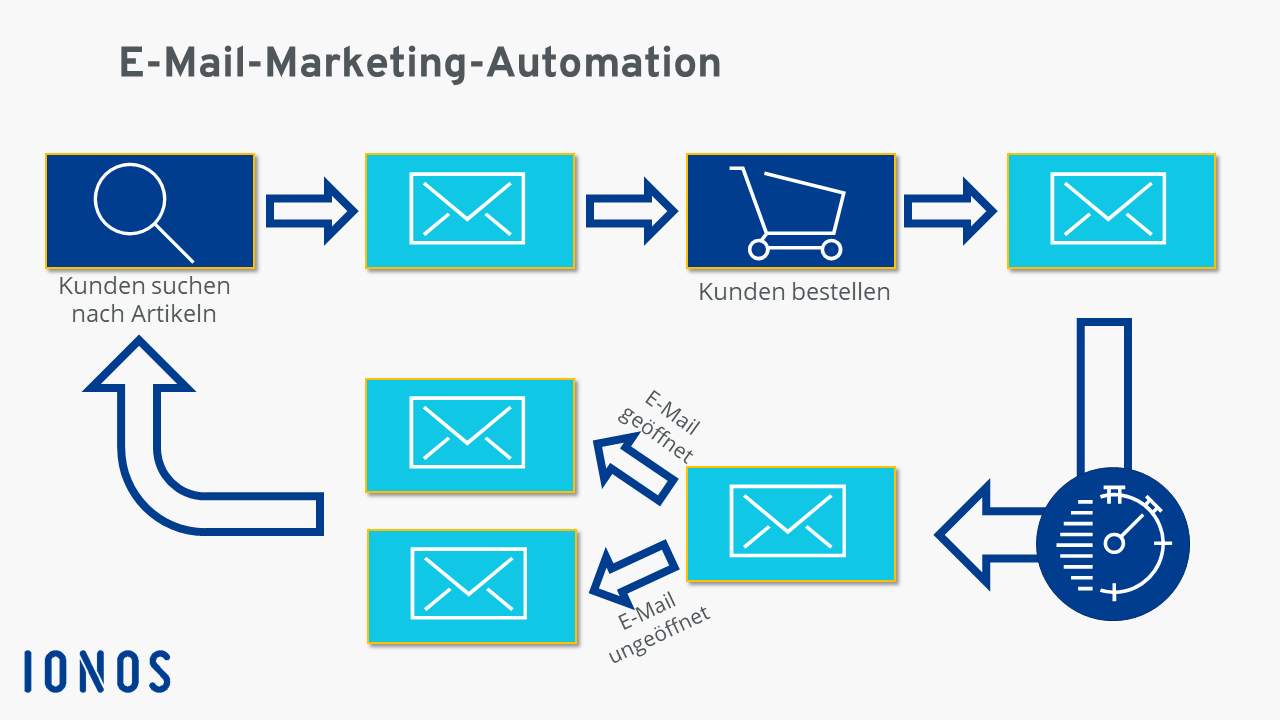
Automation ist zwar kein neuer E-Mail-Marketing-Trend, aber ein anhaltender – und er wird immer wichtiger. Schon seit langem reicht es nicht mehr, dass Sie einmal in der Woche eine Nachricht senden und dafür einen Versandtermin vorausplanen. Eine gute Automation reagiert auf das Nutzerverhalten. So können Sie unterschiedliche Nutzer und Nutzerinnen bei ihrer Kaufentscheidung begleiten.
Gute Newsletter-Automation funktioniert über Trigger – also Kundenaktionen, die als Auslöser dienen. Abhängig davon, wie Ihre Kunden und Kundinnen sich verhalten (oder nicht verhalten), schicken Sie eine automatische, vorbereitete E-Mail. Einfache Trigger können beispielsweise Registrierung oder Kauf sein, woraufhin Sie eine Bestätigung schicken. Es geht aber auch komplexer, wenn Sie Ketten aufbauen und diese sich verzweigen lassen. Beispielsweise senden Sie bei gut eingestellter Automatisierung unterschiedliche Nachrichten abhängig davon, ob die individuelle Person Ihren letzten Newsletter geöffnet hat oder dieser ungeöffnet im Papierkorb gelandet ist. Auch A/B-Tests lassen sich perfekt per E-Mail-Automation steuern.
Dank Automation schlagen Sie zwei Fliegen mit einer Klappe: Zum einen können Sie viel schneller und individueller auf jeden einzelnen User reagieren. Abhängig davon, wie Ihre Kunden und Kundinnen online agieren, haben Sie schon die richtige E-Mail vorbereitet und können diese in Echtzeit versenden. Gleichzeitig sparen Sie Ressourcen, denn durch Automatisierungsprozesse benötigen Sie weniger Zeit und weniger Personal, um effektives E-Mail-Marketing zu betreiben.
Nutzergenerierter Content
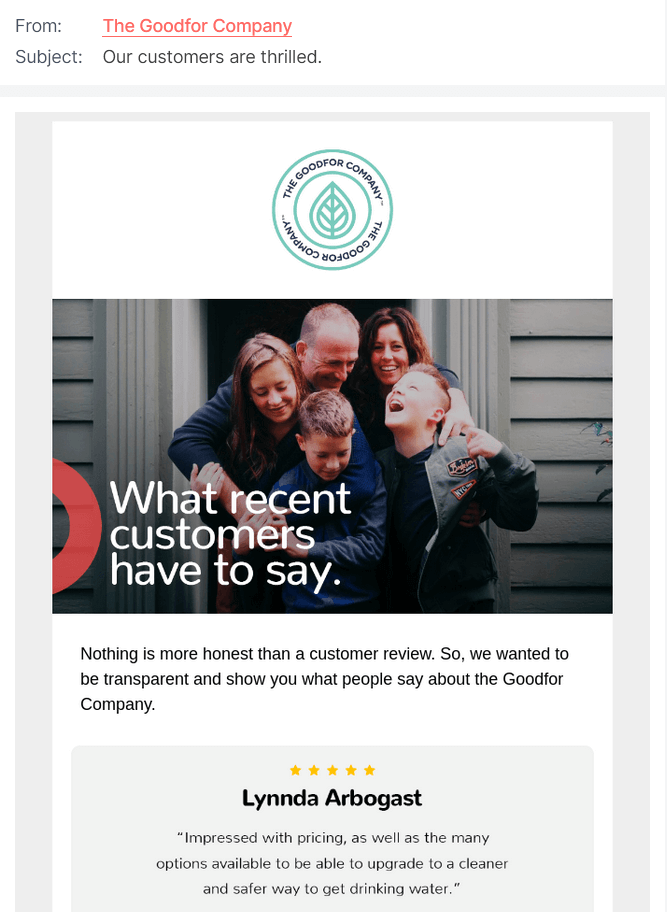
So geschickt Sie sich auch bei der Gestaltung Ihres Newsletters anstellen, um die Leser und Leserinnen von Produkten bzw. Dienstleistungen zu überzeugen und langfristig zu binden – an die Überzeugungskraft und Vertrauenswürdigkeit von Bewertungen und Meinungen anderer Nutzer und Nutzerinnen werden Sie nicht herankommen. Nutzergenerierte Inhalte (auch als User Generated Content bekannt) können daher ein echter Pluspunkt für die Vermarktung und ihre Einbindung ein wichtiger E-Mail-Marketing-Trend 2024 sein.
Die einfachste Methode ist es, Kundenbewertungen prominent in E-Mails zu platzieren. Ein lobender Kommentar über Ihre Produkte oder Dienste direkt zu Beginn des Newsletters versetzt Leser und Leserinnen in eine positive Grundstimmung und schürt Interesse. Ausführliche Erfolgsgeschichten kommen ebenfalls gut an, da diese die Perspektive der Lesenden einnehmen und so glaubhafter sind als traditionelle Werbebotschaften. Auch Unboxing-Videos (sofern für Ihr Unternehmen relevant) sind ein wertvolles Stilmittel.
Eine andere Möglichkeit, nutzergenerierten Content in das E-Mail-Marketing einzubauen, funktioniert in zwei Schritten: Mit Umfragen involvieren Sie Ihre Leser und Leserinnen und sammeln zudem spannende Daten. In die erste Mail bauen Sie einen Aufruf zur Abstimmung en. Im folgenden Newsletter können Sie dann die ausgewerteten Informationen präsentieren. Noch persönlicher wird es, wenn Sie Challenges organisieren – z. B. in den sozialen Netzwerken – und die Gewinner und Gewinnerinnen in Ihrem Newsletter präsentieren.
E-Mail-Marketing und User Generated Content (UGC) arbeiten wunderbar zusammen: Newsletter eignen sich dazu, UGC zu präsentieren, sind aber auch ein effektives Werkzeug, um Beiträge von Nutzern und Nutzerinnen einzusammeln. Eine automatisierte und zeitlich abgestimmte E-Mail nach einem Kauf kann User zum Schreiben einer Bewertung verleiten.
Interaktiver Content (Gamification)
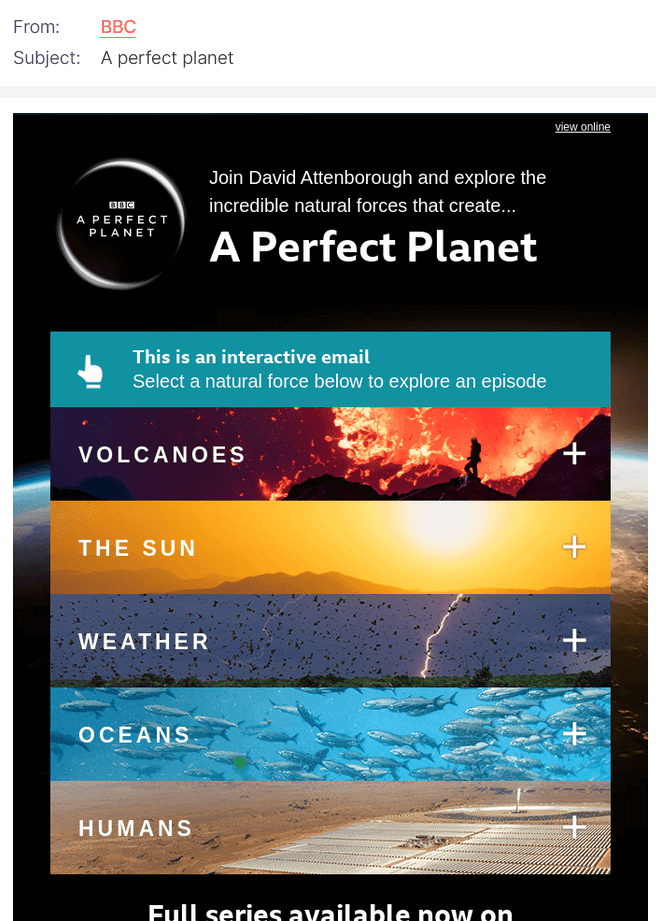
Ein weiterer Newsletter-Trend zielt auf interaktive Inhalte. Das bedeutet, Nutzer und Nutzerinnen können beim Lesen der E-Mail den Inhalt beeinflussen. Dahinter steckt die Idee der Gamification: In die E-Mail werden spieltypische Elemente eingefügt, die Ihre Leserschaft herausfordern. Das Prinzip funktioniert, wenn der Nutzer bzw. die Nutzerin durch das Spielen einen Erfolg verspürt – selbst wenn er dafür nichts anderes bekommt als das gute Gefühl, eine Aufgabe gemeistert zu haben. Weiteren Anreiz schaffen Sie allerdings, indem Sie kleine Gewinne wie Coupons als Belohnung verteilen.
Aber es muss nicht immer gleich ein Spiel sein: Alles, worauf man klicken kann, steigert das Interesse der Lesenden. So lassen sich z. B. mehrere Reiter innerhalb einer E-Mail einbauen, mit denen sich die Nutzer durch das Angebot klicken können. Es hat sich auch gezeigt, dass Umfragen, die direkt in der E-Mail ausfüllbar sind, sehr gute Ergebnisse erzielen – ganz im Sinne von User Generated Content. Dadurch gewinnen Sie doppelt: Zum einen sammeln Sie interessante Daten aus der Umfrage, zum anderen erreichen Sie, dass Ihre E-Mail mehr Aufmerksamkeit bekommt.
Auch bei interaktiven Elementen gilt, dass nicht jeder User sich diese auch korrekt anzeigen lassen oder sie nutzen kann. Stellen Sie also sicher, dass Ihre E-Mail auch ohne diese Elemente gut aussieht und zum Lesen einlädt. Hierfür eignet sich ebenfalls ein Link, um den Inhalt im Browser darzustellen.
Plain-Text-Mails
Auch wenn interaktiver, elaborierter Content zu den wichtigen E-Mail-Marketing-Trends in 2024 gehört und Sie die neuen Möglichkeiten auf keinen Fall ignorieren dürfen, lässt sich zugleich eine Gegenbewegung feststellen: Einige Marketer bewegen sich zurück zu Plain-Text-Mails. Damit wollen sie sicherstellen, dass alle User die E-Mail so sehen, wie es beabsichtigt wurde. Empfangende müssen so beispielsweise dem Download bzw. Anzeigen von Grafiken (externen Inhalten) nicht zustimmen.
Wenn Ihnen allerdings die wichtigsten Gestaltungsmöglichkeiten genommen werden, um Aufmerksamkeit zu erzeugen, müssen Sie anders überzeugen. Schreiben Sie einen guten Text, der die Leser und Leserinnen fasziniert und für sich einnimmt – und im besten Fall folgen die Nutzer auch einem Call-to-Action. Halten Sie sich für einen solchen Newsletter kurz: Große Textblöcke schrecken Ihre Leserschaft eher ab. Außerdem können Sie Listen einbauen, mit denen das Schriftbild etwas aufgelockert wird.
Vorteile ergeben sich bei einer Plain-Text-Mail nicht nur durch die garantiert richtige Darstellung. Solche Newsletter sind zudem günstig und schnell zu produzieren. Muss man bei grafisch aufwendigeren E-Mails eventuell Designer oder Fotografen beauftragen, lassen sich einfache Texte unkompliziert erzeugen. Unter Umständen stechen Ihre Mails sogar aus der Masse hervor, denn die meisten Newsletter dürften anders daherkommen. Dann haben Sie die gewünschte Aufmerksamkeit sicher.
- Schreiben Sie perfekte E-Mails auf Wunsch mit KI-Funktionen
- Sicher: Schutz vor Viren und Spam
- Inklusive: eigene Domain
Artificial Intelligence (AI)
Künstliche Intelligenz erreicht zunehmend auch Bereiche abseits der Informatik. So setzen nach den Global Playern wie Google inzwischen auch kleinere Unternehmen auf Artificial Intelligence und Machine Learning. Deshalb ist ein weiterer aktueller E-Mail-Marketing-Trend, künstliche Intelligenz bei der Erstellung und Verbreitung von Newslettern zu nutzen. Man steht hier noch am Anfang der Entwicklung, aber es ist ratsam, schon jetzt einzusteigen und am Ball zu bleiben. Dabei geht es vor allem um Optimierung und Voraussagen.
Eine künstliche Intelligenz kann durch umfangreiche Berechnungen beispielsweise die beste Versandzeit ermitteln. Der Maschine ist es dabei nicht nur möglich, größere Gruppen in Betracht zu ziehen, sondern sie kann theoretisch für jeden einzelnen User das optimale Zeitfenster feststellen. Gleiches gilt für die sehr wichtige Betreffzeile. Ist diese nicht ansprechend genug, wird die E-Mail nicht geöffnet. Auch an dieser Stelle kann AI helfen. Doch es geht sogar noch einen Schritt weiter: Durch die enormen Datenmengen, die künstliche Intelligenz verarbeiten kann, ist es ihr auch möglich, Voraussagen zu machen. So kann der Computer schon im Vorfeld bestimmen, wie erfolgreich z. B. ein bestimmtes Bild im Newsletter ankommen wird.
Datenschutz und Privatsphäre
Mit den Möglichkeiten der künstlichen Intelligenz konkurriert ein weiterer Newsletter-Trend, dem man in diesem Fall sogar folgen muss und nicht nur kann: der Datenschutz. Auch dieser ist natürlich kein neues Thema. Datenschutz ist, war und bleibt auch in Zukunft eine wichtige Aufgabe für Marketingspezialisten. Die vielen personenbezogenen Daten machen Werben im Internet leichter (vor allem in Kombination mit AI), aber man muss sich dabei im Rahmen von Gesetzen bewegen. Ansonsten verlieren Ihre (zukünftigen) Kunden und Kundinnen schlimmstenfalls das Vertrauen in Sie. Die Datenschutz-Grundverordnung (DSGVO) gibt Unternehmen strikte Regeln im Umgang mit persönlichen Daten vor.
Kunden und Kundinnen müssen der Erhebung ihrer Daten grundsätzlich zustimmen und die Informationen dürfen nur für die Zwecke eingesetzt werden, zu denen sie ihr Einverständnis gegeben haben. Soll heißen: Daten, die Ihre Kundschaft zur Kaufabwicklung zur Verfügung stellt, dürfen Sie nicht ohne weiteres auch für Werbezwecke verwenden. Dafür bedarf es einer zusätzlichen Zustimmung. Zudem müssen Sie sicherstellen, dass diese Daten nicht in die Hände von Unbefugten fallen.
Des Weiteren bestehen umfangreiche Dokumentations- und Auskunftspflichten: Dokumentieren Sie genauestens, welche Daten Sie für welche Zwecke speichern. Zudem müssen Sie dem Nutzer bzw. der Nutzerin über die Datenspeicherung Auskunft geben und auf dessen Wunsch alle Daten wieder löschen. Wichtig für viele Unternehmen dürfte auch ein Punkt sein, der unter dem Schlagwort „Privacy by Default“ bekannt ist: Die technische Einstellung bei der Erfassung von personenbezogenen Daten muss grundsätzlich immer so restriktiv wie möglich sein. Erst nach der expliziten Zustimmung von Usern dürfen persönliche Daten übermittelt werden. Für das E-Mail-Marketing bedeutet dies, dass Sie in Zukunft noch transparenter und verantwortungsbewusster mit den Daten Ihrer Kundschaft umgehen müssen, als es in der Vergangenheit gefordert wurde.
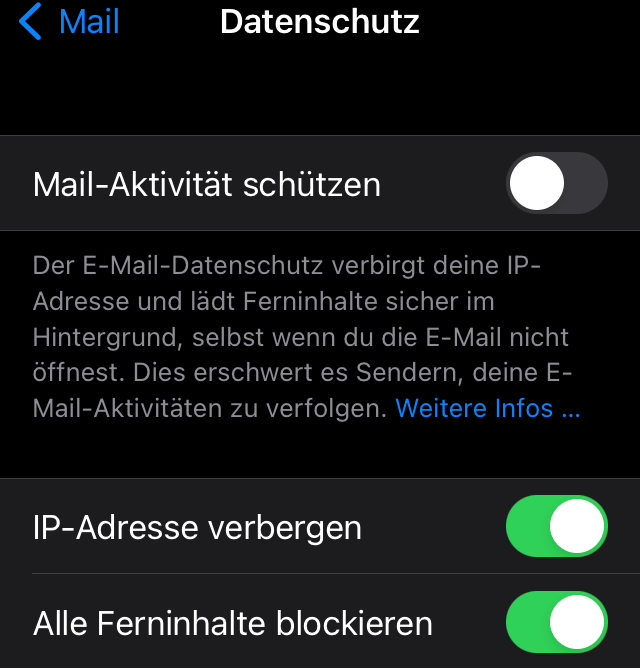
Neue KPIs
Auch Software-Hersteller arbeiten inzwischen vermehrt daran, den Datenschutz ihrer Nutzer und Nutzerinnen zu stärken. So hat beispielsweise Apple mit Mail Privacy Protection ein Feature in den hauseigenen Mail-Client eingebaut, das es unmöglich macht, die Öffnungsrate von E-Mails zu tracken. Da das iPhone zu den beliebtesten Geräten zum Empfangen von E-Mails gehört, könnte man eigentlich Aufregung bei Marketern verstehen, doch viele sehen dies als Chance: Andere Kennzahlen müssen zukünftig den Erfolg einer Newsletter-Kampagne bestimmen.
Legen Sie Ihren Fokus deshalb beispielsweise auf die Click Rate: Sie möchten mit Ihrem Newsletter zwar informieren (weshalb die Öffnungsrate bisher so wichtig war), Sie wollen Lesende aber auch auf Ihre Website weiterleiten. Machen User den Schritt aus dem Mail-Client in den Browser, spricht das deshalb ebenfalls dafür, dass Ihr Newsletter erfolgreich ist. Auch die Conversion Rate ist ein starker Indikator: Je mehr Newsletter-Empfänger und -Empfängerinnen einen Kauf tätigen, desto erfolgreicher ist die E-Mail gewesen.
Wenn Sie weiterhin mit der Öffnungsrate arbeiten möchten, sollten Sie Apple-Geräte aus Ihren Analysen ausschließen, um die Statistik nicht zu verfälschen.
Die E-Mail-Marketing-Trends 2024 führen einiges weiter, was Sie schon kennen dürften: Automation, Individualisierung und Datenschutz verlieren auch in Zukunft nicht an Wichtigkeit. Stattdessen können diese Bereiche durch die Weiterentwicklungen von künstlicher Intelligenz noch weiter ausgebaut werden – hierbei sind noch lange nicht alle Möglichkeiten ausgeschöpft.
Es zeigt sich zudem, dass Inhalte wieder mehr in den Fokus rücken: Kunden und Kundinnen lassen sich immer weniger durch reine Oberflächlichkeit überzeugen. Stattdessen sollten Sie mit faszinierenden Stories überzeugen und die Werte Ihres Unternehmens transportieren. Um mit Authentizität zu punkten, können Sie zudem User Generated Content einbauen. Das gilt sowohl für den Newsletter selbst als auch für den Content auf allen anderen Kanälen, da eine einheitliche Omnichannel-Marketing-Strategie immer wichtiger wird.
Ideen für Ihre Newsletter-Kampagne: Auch 2024 erfolgreich sein
Über das Jahr verteilt haben Sie viele Gelegenheiten, um Ihr E-Mail-Marketing saisonal anzupassen und so das Engagement Ihrer Kundschaft zu erhöhen. Damit Sie nicht ins Schwitzen geraten und Ihre erfolgreichen Kampagnen schon jetzt im Voraus planen können, haben wir Ihnen einige Termine zusammengefasst:
| Datum | Event für Newsletter-Kampagne 2024 |
| 1.1. | Neujahr: Wünschen Sie Ihren Kunden einen schönen Start in das neue Jahr |
| 12.2. | Super Bowl: Auch international wird das American-Football-Spektakel immer beliebter. |
| 14.2. | Valentinstag: Romantische Themen funktionieren jedes Jahr um den Valentinstag am besten. |
| 16.2.–22.2. | Karneval: Frohsinn und Heiterkeit – zu Karneval und Fastnacht sind farbenfrohe und humorvolle Newsletter angebracht. |
| 8.3. | Internationaler Frauentag: Gratulationen an Ihre weibliche Kundschaft sind zum internationalen Frauentag nie verkehrt. |
| 20.3. | Frühlingsanfang: Während draußen die Blumen zu sprießen beginnen, können Sie bestens neue Farben und neue Ideen in ihre Mailings bringen. |
| 6.4.–10.4. | Ostern: Die Osterfeiertage sprechen vor allem Familien an. |
| 9.5.–13.5. | Eurovision Song Contest: In diesem Jahr findet der europäische Gesangswettbewerb in Liverpool statt. |
| 14.5. | Muttertag: Nicht nur für Blumenläden interessant – beim Muttertag werden allerlei Geschenke an Mütter verteilt. |
| 18.5. | Vatertag: Wer ein männliches Publikum ansprechen möchte, findet zum Vatertag eine passende Gelegenheit dafür. |
| 20.7.–20.8. | Fußball-Weltmeisterschaft der Frauen: In diesem Jahr findet die Weltmeisterschaft der Frauen statt. Gastgeber sind Australien und Neuseeland. |
| 16.9.–3.10. | Oktoberfest: Das Oktoberfest läutet die kälteren Jahreszeiten ein und ist damit bestens für saisonale Newsletter-Kampagnen geeignet. |
| 31.10. | Halloween: Nicht nur in den USA, auch in Deutschland wird das Gruselfest immer populärer. |
| 24.11. | Black Friday: Ebenfalls aus den USA ist der Black Friday nach Deutschland gekommen und feiert hierzulande besonders im E-Commerce große Erfolge. |
| 27.11. | Cyber Monday: Mit dem Cyber Monday leiten viele Onlineshops ihr Weihnachtsgeschäft ein. |
| 3.12.–24.12. | Adventszeit: Die Adventszeit ist traditionell eine Zeit der Besinnlichkeit – trotz des Weihnachtsshoppings. |
| 6.12. | Nikolausfest: Ein Tag, der Jahr um Jahr vor allem Kinder begeistert. |
| 24.12.–26.12. | Weihnachten: Die ganze Adventszeit über, mit dem Höhepunkt rund um Heiligabend, lassen sich weihnachtliche Aktionen gut über Newsletter verbreiten. |
| 31.12. | Silvester: Das Jahresende ist der perfekte Moment für einen Rückblick – lassen Sie Ihre Kunden und Kundinnen daran teilhaben. |
- Intuitive Gestaltung mittels Drag-and-Drop-Editor & KI-Funktionen
- Viele professionelle Templates zur Auswahl
- Einfacher und DSGVO-konformer Versand