Client-, Server-Side-Rendering und Static-Site-Generation im Vergleich
Jedes Mal, wenn Sie eine Website aufrufen, muss Ihr Browser diese Seite rendern, damit sie in ansprechender Weise präsentiert wird und das gewünschte Maß an Interaktivität bietet. Abhängig vom Programmierungsansatz des Webprojekts können dynamische Skripte und statischer Code hierbei allerdings auf ganz unterschiedliche Art verarbeitet werden. Wir gehen genauer auf die drei wichtigsten Ansätze ein: Server-Side-Rendering, Client-Side-Rendering und Static-Site-Generation.
Mehr als nur eine Domain!
Hier finden Sie Ihre perfekte Domain - z.B. .de Domain + persönlicher Berater
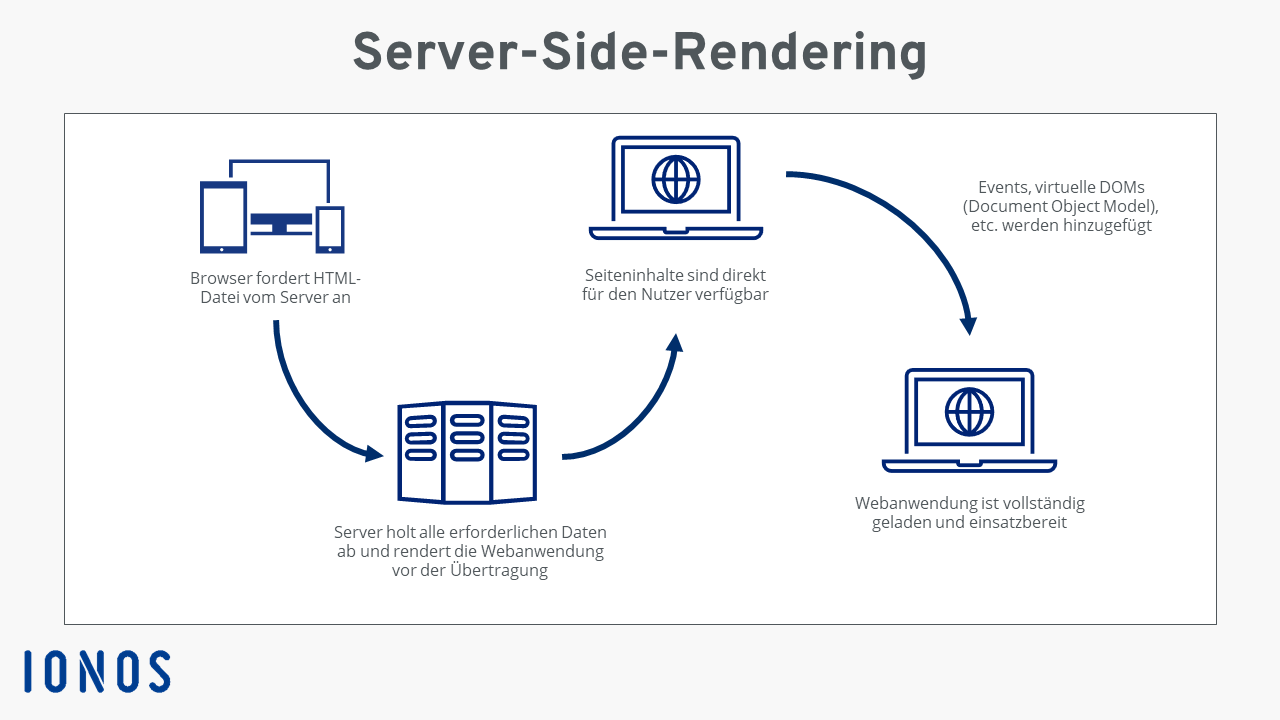
Server-Side-Rendering (SSR)
Server-Side-Rendering oder auch Server-Side-Scripting ist eine Technik, die bei der Entwicklung von Websites mit dynamischen Elementen und Webanwendungen zum Einsatz kommt. Sie basiert auf der Verwendung von Skripten, die vom Webserver mithilfe der geeigneten Skriptsprachen ausgeführt werden, wenn Sie mit dem Browser die entsprechenden Inhalte anfordern. Bereits mit dem initialen Request werden sämtliche HTML-, CSS- und JavaScript-Anweisungen vollständig geladen.
Der Quellcode der serverseitig ausgeführten Skripte bleibt dem Nutzer gänzlich verborgen!
In den frühen Tagen des World Wide Webs wurde Server-Side-Rendering beinahe ausschließlich vollzogen, indem Entwickler Programme in C sowie Perl- und Kommandozeilen-Skripte schrieben. Diese Anwendungen wurden vom Server-Betriebssystem ausgeführt und interpretiert, woraufhin das Ergebnis vom Webserver über das Common Gateway Interface (CGI) an den zugreifenden Browser übermittelt werden konnte.
Typische Programmiersprachen für Server-Side-Rendering sind die folgenden:
- Java
- Ruby
- ASP.NET
- Perl
- PHP
- Python
- Node.js bzw. JavaScript
Welche Vorteile hat Server-Side-Scripting?
Die große Stärke von SSR liegt darin, dass die Webseiten vom Server vorgeladen werden. Eine Anfrage wird aus Nutzersicht also beinahe sofort verarbeitet, sodass die aufgerufene Seite sehr schnell angezeigt wird. Insbesondere für statische Websites eignet sich dieser Ansatz einer optimierten Ladegeschwindigkeit. Der schnelle Pageload wirkt sich zudem positiv auf die Bewertung durch Suchmaschinen aus – auch, weil Crawler die Seiten dank des Server-Side-Renderings einfacher bzw. schneller erfassen können.
Welche Nachteile hat Server-Side-Rendering?
Server-Side-Scripting setzt voraus, dass der Server bei jeder Anfrage vorgeladene HTML-Pages ausliefert. Insbesondere, wenn ein Client fortwährend weitere Anfragen an den Webserver sendet, um dem User neue, veränderte Informationen zukommen zu lassen, bedeutet das eine starke Auslastung der Serverkapazitäten. Für Websites, die eine hohe Zahl an Requests haben oder eine Vielzahl an Nutzerinteraktionen erfordern, eignet sich SSR daher nicht. Bei derartigen Projekten würde die Antwortzeit des Webservers den Vorteil des optimierten Pageloads negieren.
Eine sichere, stabile und leistungsstarke Hosting-Umgebung legt den Grundstein für den Erfolg Ihres Webprojekts. Entscheiden Sie sich noch heute für Webhosting bei IONOS und profitieren Sie von einer skalierbaren Lösung mit höchsten Sicherheitsstandards und eigener Domain!
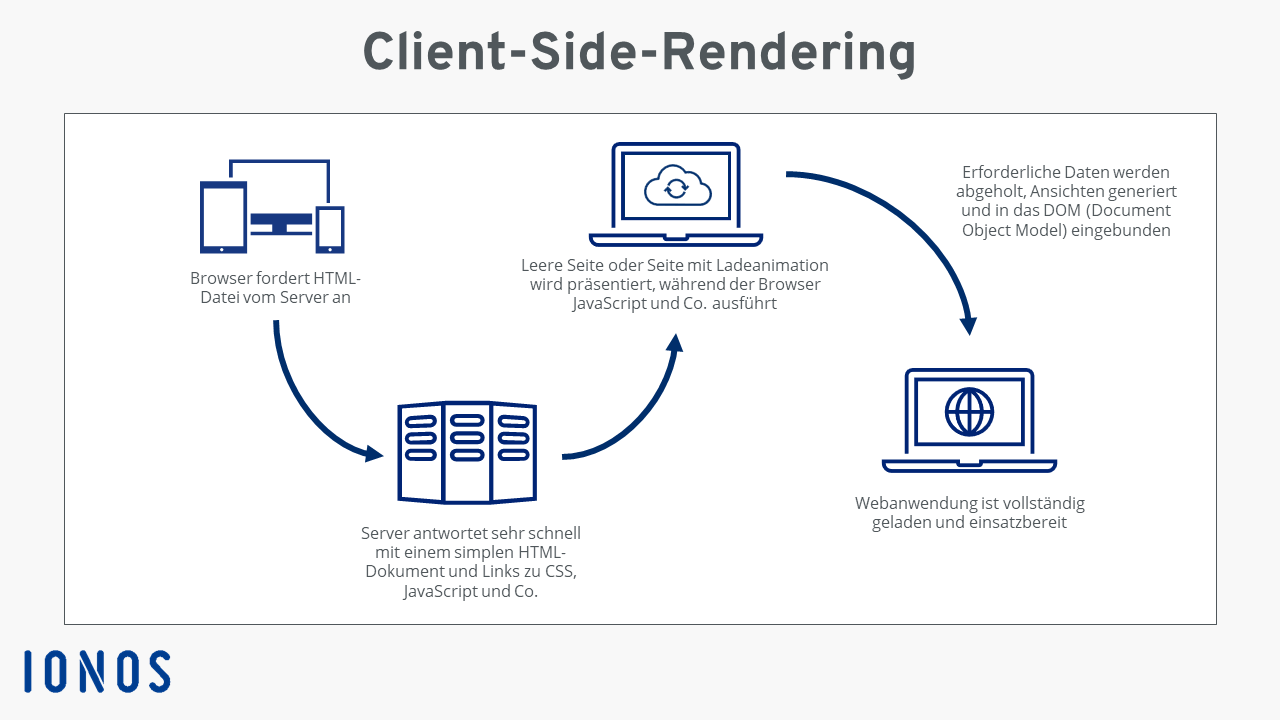
Client-Side-Rendering (CSR)
Die Technik des Client-Side-Renderings bzw. Client-Side-Scriptings wird von Webentwicklern vorrangig dazu verwendet, Projekte mit dynamischen Inhalten zu realisieren. Die programmierten Skripte werden in diesem Fall nicht vom Server, sondern vom zugreifenden Browser ausgeführt und verarbeitet. Zu diesem Zweck bettet man die Skripte entweder in das HTML- bzw. XHTML-Dokument ein oder schreibt sie in eine separate Datei, die man mit dem Dokument verknüpft.
Ruft der Nutzer eine Webseite mit clientseitigen Skripten auf, sendet der Webserver das HTML-Dokument sowie die Skripte an den Browser, der diese selbst ausführt und das Endergebnis präsentiert. Clientseitige Skripte können darüber hinaus konkrete Instruktionen für den Webbrowser beinhalten, wie dieser auf bestimmte Aktionen des Nutzers, z. B. auf einen Button-Klick, reagieren soll. Oftmals muss der Client dazu keinen erneuten Kontakt zum Webserver aufbauen.
Die bedeutendste Client-Side-Skriptsprache ist JavaScript.
Theoretisch kann jede passende Skriptsprache für Client-Side-Rendering genutzt werden. Damit das Projekt später von allen verschiedenen Nutzergruppen geladen werden kann, müssten alle relevanten Browser diese aber auch unterstützen – ein Status, den aktuell nur JavaScript innehat.
Welche Vorteile hat Client-Side-Scripting?
CSR erweist sich insbesondere bei Webprojekten mit einer Menge an Nutzerinteraktionen als gewinnbringender Ansatz. Fällt der initiale Ladeprozess der Website vergleichsweise lang aus, ist das anschließende Rendering weiterer Seiten umso schneller. Die User Experience gestaltet sich deutlich vorteilhafter als beim Server-Side-Rendering, da nicht bei jedem Aufruf einer neuen Seite durch den Nutzer sämtliche Skripte und Inhalte auf einen Schlag und vollständig geladen werden müssen.
Da die Skripte im Browser der Nutzer ausgeführt werden, haben diese – anders als bei Server-Side-Scripts – die Möglichkeit, den Quellcode einzusehen.
Welche Nachteile birgt Client-Side-Rendering?
Der Fokus auf clientseitige Skripte ist mit zwei entscheidenden Problemen verknüpft: Zum einen ist es für Suchmaschinen schwerer, die Seiten zu erfassen und zu indexieren. Die Crawler von Google sind hierzu zwar in der Lage, doch optimal sind die SEO-Voraussetzungen in diesem Fall nicht – insbesondere, da viele andere Suchmaschinen häufig gar nicht in der Lage sind, clientseitig gerenderte Seiten zu indexieren.
Zum anderen setzt Client-Side-Scripting voraus, dass JavaScript vom Browser unterstützt wird. Dies ist zwar grundsätzlich der Fall – da aber auch Pop-ups und Tracking-Tools auf CSR basieren und die clientseitigen Skripte überdies die Ladezeit beeinflussen, existieren verschiedene Browser-Erweiterungen, die die Skripte blockieren.
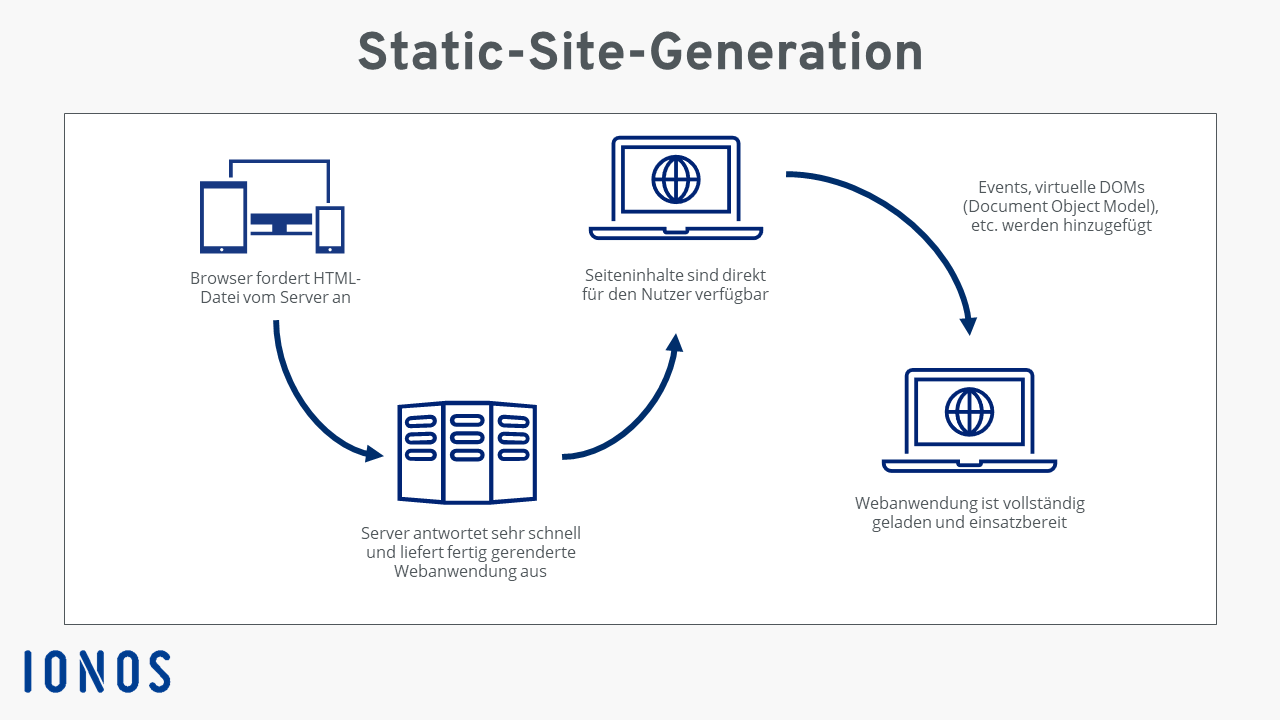
Static-Site-Generation (SSG)
Der Trend der vergangenen Jahre zeigt, dass sich Websites von ihrer Aufmachung her immer mehr an Apps annähern: Ein hohes Maß an Responsivität und Interaktivität ist ebenso wichtig wie ein breites Spektrum an Content. Nutzer setzen schnelle Ladezeiten und eine nahtlose User Experience, bei der Seiten beispielsweise nicht immer von Neuem geladen werden müssen, voraus. Gleichzeitig verlieren Website-Verantwortliche den SEO-Aspekt keineswegs aus den Augen und versuchen auch in puncto Google-Rankings möglichst weit vorne mitzuspielen.
Ein Ansatz, der die genannten Ansprüche vereinen möchte, ist Static-Site-Generation. Mithilfe von Static-Site-Generatoren werden hierbei HTML-Seiten kreiert, die auf Templates zurückgreifen, um jederzeit ausspielbar zu sein, wenn ein Client eine Anfrage startet. Anders als beim Server-Side-Rendering findet das SSG-Rendering also noch im Vorhinein (vor dem Client-Request) statt, was die Ladegeschwindigkeit so gering wie möglich hält.
Beliebte Static-Site-Generatoren sind z. B. folgende:
- Jekyll
- Hugo
- Pelican
- Middleman
- Expose
- Next
- Gatsby
- Gridsome
- Nuxt
- Hexo
- Eleventy
- Jigsaw
- Vuepress
Eine ausführliche Auflistung angesagter Lösungen finden Sie in unserem Artikel über die besten Static-Site-Generatoren!
Welche Vorteile hat Static-Site-Generation?
Static-Site-Generation spielt ihre Stärken insbesondere bei Projekten aus, die viel Content haben, der sich nicht regelmäßig ändert. Typische Beispiele hierfür sind etwa eine persönliche Homepage oder ein Blog, die typischerweise wenig dynamische Inhalte führen und stark von der Top-Geschwindigkeit infolge des Prerenderings (also das Seiten-Vorladen) durch einen Static-Site-Generator profitieren. Zudem bieten SSG-Projekte nur wenig Angriffsflächen, da das Risikopotenzial auf den einzelnen Klick beim Seitenaufruf des Clients beschränkt ist.
Statische Websites direkt via GitHub deployen? Kein Problem – mit Deploy Now von IONOS. Stellen Sie Ihre statischen Websites von GitHub aus ohne Build- oder Bandbreitenbeschränkungen direkt auf einer georedundanten, DDoS-geschützten Infrastruktur bereit!
Welche Nachteile hat Static-Site-Generation?
Das Prerendering im Rahmen von SSG bringt nicht nur Vorteile mit sich: Der Ansatz erweist sich als äußerst unpraktisch, wenn ein Webprojekt regelmäßigen Änderungen unterworfen ist – ob technischer Natur oder in puncto Content. Für jede Änderung müssen die statischen Seiten des Webprojekts neu „vor“-geladen werden. Je umfangreicher das Projekt ist, desto mehr Zeit nimmt dieser Building-Prozess in Anspruch, weshalb Static-Site-Generation für Websites mit einer Vielzahl an statischen Seiten ungeeignet ist.
SSR vs. CSR vs. SSG: Fazit
Server-Side-Rendering sorgt für einen exzellenten Pageload, der allerdings an eine hohe Auslastung des Webservers geknüpft ist. Client-Side-Rendering geht den umgekehrten Weg und entlastet den Server, indem ein Großteil der Seite erst im Browser gerendert wird – vorausgesetzt, der Nutzer hat JavaScript nicht blockiert. Static-Site-Generation schont sowohl Server als auch Client und sorgt dank des Prerendering-Ansatzes für eine schnelle Auslieferung des Contents, sofern es sich nicht um interaktive und sich stetig ändernde Inhalte handelt.
Alle drei aufgezeigten Strategien für das Rendering von Webprojekten haben also ihre Pros und Contras. Wägen Sie genau ab, welche Eigenschaften am besten zu Ihrem Projekt passen, um den besten Ansatz für Ihre Webanwendung zu finden.
Gute Ladezeiten, schnelle Interaktivität und ein stabiles Layout zählen zu den wichtigsten Kennzahlen von Googles Core Web Vitals. Ob Sie die passende Rendering-Strategie für Ihr Webprojekt gewählt haben, können Sie also auch gut an den Bewertungen des Google-Services, der sich gänzlich auf Nutzerdaten stützt, ablesen.