Rich Cards: Das steckt hinter dem neuen Google-Ergebnisformat
Mit den Rich Cards hat Google im Mai 2016 sein neues Ausgabeformat für strukturierte Daten einer Website in Suchanfragen vorgestellt. Wie die sehr erfolgreichen Rich Snippets ermöglichen auch sie die Präsentation ansprechender und visueller Suchergebnisse – passend zum Inhalt des jeweiligen Webprojektes. Auch für dieses neue Google-Format sind nach Schema.org strukturierte Markups (Auszeichnungen) von Nöten. Im Gegensatz zu den Snippets sollen die Google Rich Cards in erster Linie die Nutzererfahrung von Usern mobiler Geräte positiv beeinflussen. Zu diesem Zweck erscheinen sie wie die Accelerated Mobile Pages (AMP) in einem Info-Karussell, das Nutzer durchscrollen können. Dieses Info-Karussell kann auch mehrere Cards eines einzigen Webauftritts enthalten. Zum Start sind die neuen Ergebnisformate auf die zwei Inhaltskategorien Rezepte und Filme beschränkt und erscheinen zunächst nur bei mobilen Suchanfragen, die Google.com erreichen. Es ist aber davon auszugehen, dass Google die Rich Cards auch in den anderssprachigen Versionen seiner Suchmaschine installiert und das Angebot an Inhaltstypen aufstockt. Insbesondere für die Präsentation von Produkten scheint das neue Ergebnisformat wie geschaffen, weshalb sich Betreiber einer E-Commerce-Plattform unbedingt mit der Thematik auseinandersetzen sollten. Auch für die Vermarktung von Hotels, Restaurants, Events oder Künstlern ließe sich das neue Google-Ergebnisformat einsetzen.
Wie unterscheiden sich Google Rich Cards von Google Rich Snippets?
Google hat die Qualität der Suchergebnisse seit seinem Start 1998 beständig verbessert. In erster Linie optimierte der Suchmaschinenriese dabei die Art und Weise, wie die Webangebote in der Ergebnisanzeige platziert wurden, weshalb sich die Suchmaschinenoptimierung schnell zu einem der wichtigsten Instrumente entwickelte, um die eigene Website bzw. den eigenen Webservice bekannt zu machen. In den letzten Jahren befasste man sich allerdings auch zunehmend mit der optischen Anpassung der ausgespielten Treffer – mit den internen AdWords-Werbeanzeigenkampagnen kam ein weiterer Faktor für die Präsentation in der Suchmaschine hinzu, der jedoch von der organischen Suche losgelöst ist. So besitzen Webmaster heute nicht nur die Möglichkeit, die Aufmerksamkeit der User mit einer guten Platzierung zu gewinnen, sondern sie auch mit einem gelungenen optischen und informativen Auftritt anzusprechen.
Sie möchten wissen, wie gut die Auffindbarkeit Ihrer Website bei Suchmaschinen ist? Machen Sie hier den kostenlosen Website-Check!
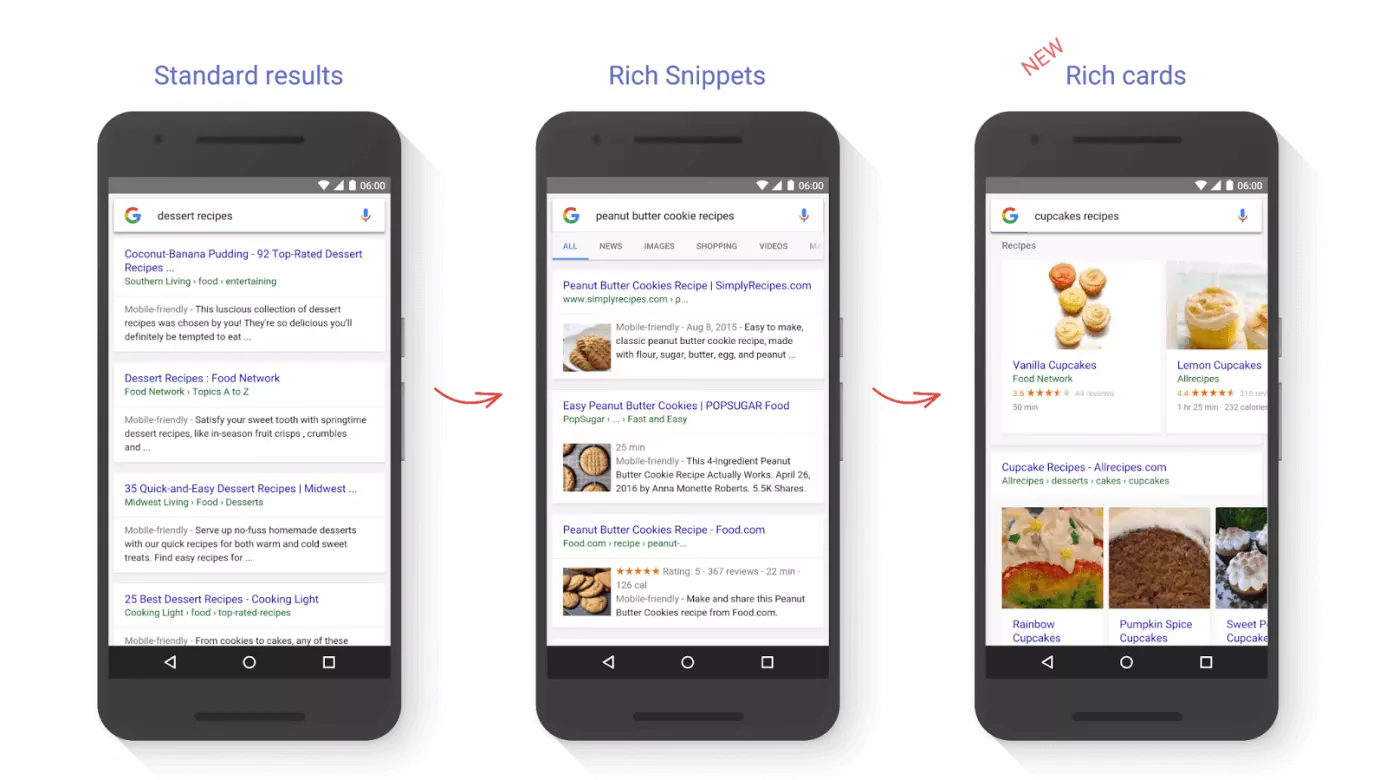
Die Abbildung macht deutlich, inwiefern sich die Google Rich Cards von den Snippets unterscheiden: In Bezug auf ihre Strukturierung ähneln die Rich Cards den Product Listing Ads, die Google 2011 in Deutschland eingeführt hat und auf mobilen Geräten ebenfalls ganz oben listet. Sie sind im Gegensatz zu diesen aber, wie bereits erwähnt, Teil der organischen Suche. Rich Snippets sind dagegen wie standardmäßige Google-Suchergebnisse untereinander angeordnet. In welcher Weise die neuen Suchergebnisse zukünftig mit den verschiedenen bezahlten Google-Anzeigen kombiniert werden und ob es dabei klare Hierarchien geben wird, bleibt abzuwarten.
Ferner liegt der Fokus bei dem neuen Ausgabeformat stärker auf dem präsentierten Bild. Wie bei den Snippets umrahmen folgende Zusatzinformationen die Suchergebnisse:
- Dauer des Kochvorgangs bzw. des Films,
- Angaben zu Kalorien bzw. beteiligten Schauspielern
- oder Nutzerbewertungen
Auch ein Link zur Website ist in beiden Ausgabeformaten vorhanden. Zugunsten des kompakten Formates und des großen Bildes fällt in den Rich Cards jedoch der kurze Teaser, die sogenannte Description, weg.
Das dritte Unterscheidungsmerkmal ist bereits zur Sprache gekommen: Google spielt die Rich Cards nur in solchen Suchergebnissen aus, die auf Anfragen mit mobilen Geräten zurückzuführen sind. Auf Desktop-PCs werden Nutzern weiterhin Rich Snippets angezeigt. Es ist allerdings nicht gesagt, dass Google diese geplante Trennung auch unbedingt beibehält.
Google Rich Cards: Wie Sie ein Markup erstellen
Rich Cards und Rich Snippets haben eines gemeinsam: Beide Formate setzen voraus, dass Sie als Website-Betreiber strukturierte Daten nutzen und Ihren Inhalt auf diese Weise so markieren, dass die Google-Crawler ihn entsprechend erfassen und klassifizieren können. Verzichten Sie hingegen auf die Markups, bleibt es bei den gewöhnlichen Suchergebnissen. Haben Sie bereits ein passendes Set strukturierter Daten in Ihr Projekt implementiert, um die Möglichkeiten der Snippets wahrzunehmen, bedeutet das neue Google-Ergebnisformat für Sie also keinerlei Umgewöhnung. Google empfiehlt nach wie vor, JSON-LD für die Auszeichnungen zu verwenden. Im Developer-Forum bietet Google eine Auflistung der verschiedenen Content-Typen inklusive der verfügbaren Features – wie eben der Rich Cards. Außerdem können Sie zu jedem Typ eine Informationsseite aufrufen, die verrät, welche Eigenschaften die entsprechende Markup-Implementierung enthalten sollte bzw. muss. Für ein Rezept soll das JSON-LD-Skript laut Google zum Beispiel folgende Informationen enthalten:
| Eigenschaft | Wert (nach Schema.org) | Beschreibung | Relevanz |
| name | Text | Name des Gerichtes | notwendig |
| image | URL oder ImageObject | Bild des kompletten Gerichtes | notwendig |
| author | Person | Ersteller des Rezeptes | empfohlen |
| datePublished | Date | Datum, an dem das Rezept veröffentlicht worden ist – im ISO-8061-Format | empfohlen |
| description | Text | Kurzbeschreibung des Gerichtes | empfohlen |
| aggregateRating | AggregateRating | durchschnittliche User-Bewertung | empfohlen |
| review | Review | Rezension des Gerichtes | empfohlen |
| prepTime | Duration | Dauer der Vorbereitungszeit; kann mit Minimal-/Maximalangaben spezifiziert werden; im ISO-8061-Format anzugeben | empfohlen; immer in Kombination mit cookTime oder totalTime nutzen |
| cookTime | Duration | Dauer der Kochzeit | empfohlen; immer in Kombination mit prepTime oder totalTime nutzen |
| totalTime | Duration | Gesamtdauer für Vor- und Zubereitung des Gerichtes; im ISO-8061-Format anzugebene | empfohlen; kann mit prepTime oder cookTime kombiniert werden |
| recipeYield | Text | durch das Rezept produzierte Menge | empfohlen |
| recipeIngredient | Text | in dem Rezept verwendete Zutaten | empfohlen |
| recipeInstructions | Text | Anleitung für das Rezept | empfohlen |
| nutrition.calories | Energy | Kalorienangabe für das Rezept | empfohlen |
Zusätzlich sollten Sie Schema.org als das zugrundeliegende Vokabular definieren (@context) und angeben, dass es sich um den Content-Typ Recipe handelt (@type). Das komplette Skript sieht am Ende beispielsweise so aus:
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Recipe",
"name": "Pizza Mozzarella Rezept",
"image": "https://pixabay.com/photo-711662/",
"author": {
"@type": "Person",
"name": "User"
},
"datePublished": "2016-08-05",
"description": "Leckere Pizza Mozzarella mit frischen Zutaten und wenig Aufwand selbst gemacht.",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "5",
"reviewCount": "52"
},
"prepTime": "PT20M",
"totalTime": "PT60M",
"recipeYield": "1 Person",
"nutrition": {
"@type": "NutritionInformation",
"calories": "900 cal"
},
"recipeIngredient": [
"Zutaten"
],
"recipeInstructions": "Anleitung"
}
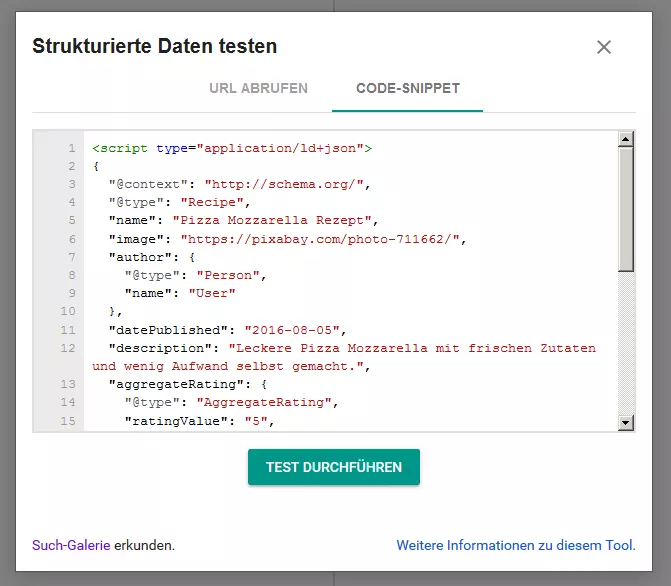
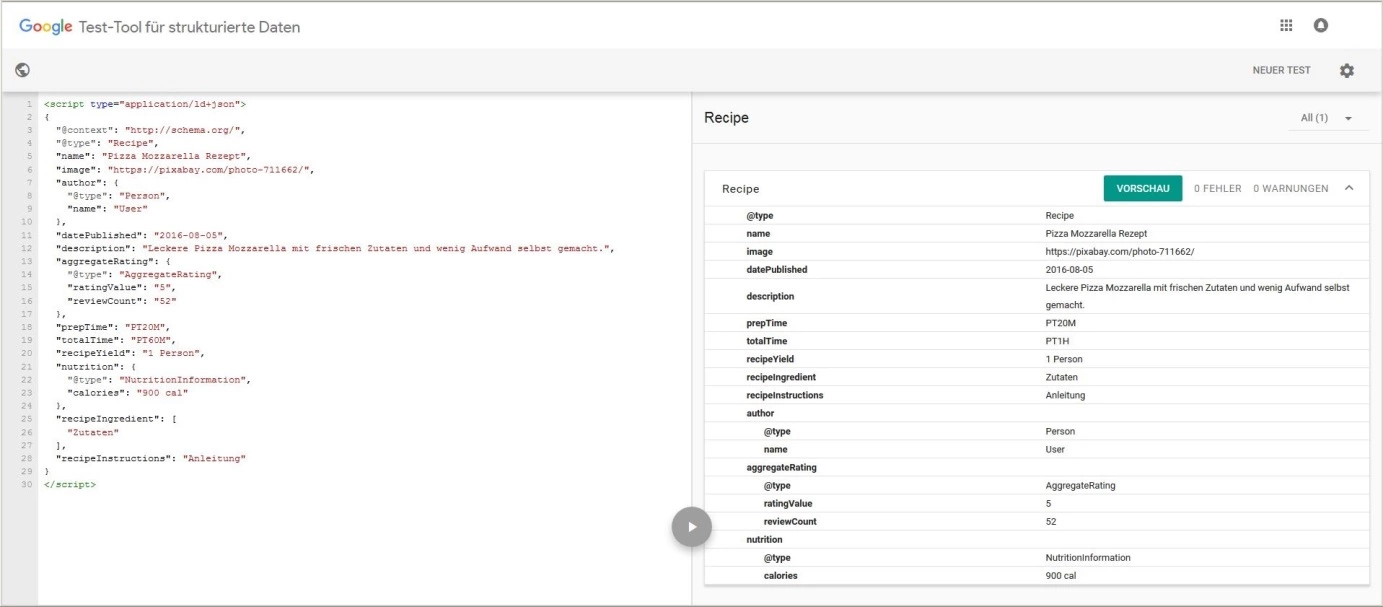
</script>Sie haben im Anschluss die Möglichkeit, dass Google Test-Tool für strukturierte Daten zu nutzen und damit Ihr Markup auf Fehler zu überprüfen. Starten Sie einfach einen neuen Test und geben entweder die URL Ihres Webprojektes oder nur das JSON-LD-Snippet an:
Für das angeführte Beispiel findet das Tool keinen Fehler. Über den Button „Vorschau“ kann zusätzlich eine kleine Vorschau der Rich Card erstellt werden. Allerdings muss das Vorschaubild bei Google indexiert sein und das endgültige Ergebnis kann laut Google stark von dieser Preview abweichen.