Was ist ein Browser?
Ob auf einem Computer, Tablet oder dem Smartphone: Der Weg ins Internet führt uns meist über einen Browser. Wie selbstverständlich nutzen wir Chrome, Mozilla Firefox oder Safari, um Websites zu besuchen oder in Onlineshops einzukaufen. Doch was ist ein Browser eigentlich? Hier erhalten Sie eine einfache Erklärung und erfahren, wie genau „das Tor zum WWW“ funktioniert.
Browser einfach erklärt
Ein Browser ist eine meist kostenlose Software zur grafischen Darstellung des World Wide Webs. Mit Hilfe eines Browsers werden Texte, Bilder, Videos aber auch Links und andere Funktionen einer Website angezeigt. Die Bezeichnung Browser leitet sich vom englischen „to browse“ ab und bedeutet so viel wie „stöbern“ oder „blättern“. Zu Beginn waren Browser dafür gedacht, innerhalb mehrseitiger Textdateien vor- und zurückzublättern. Mit Einführung des Hypertextes, kamen Querverweise zur Navigation hinzu, sogenannte Hyperlinks. Mittlerweile ist der Funktionsumfang von Browsern um ein Vielfaches größer: Neben Bildern und Videos können auch interaktive Grafiken, Audio-Dateien, PDFs und andere Ressourcen eingebunden und mit Funktionen versehen werden.
Wie funktioniert ein Browser?
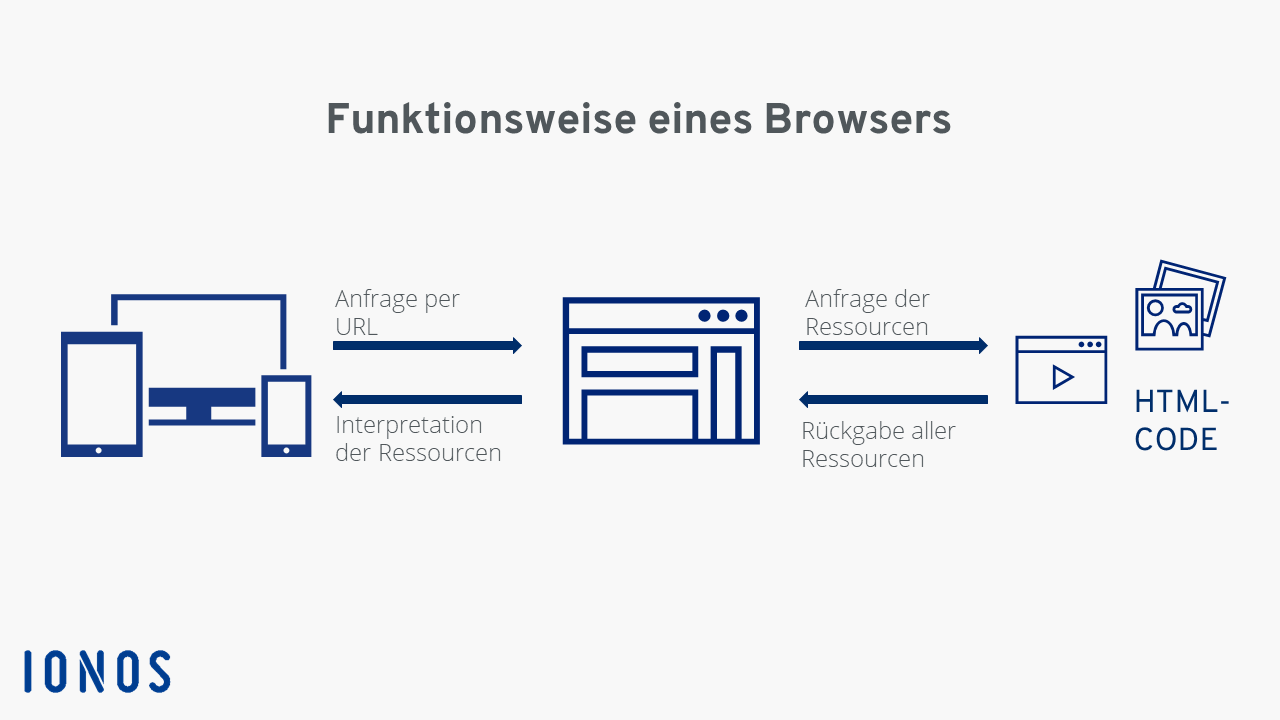
Um die Frage „Was ist ein Browser?“ noch genauer beantworten zu können, hilft es, die Funktionsweise der Software zu verstehen. Wenn Sie eine URL in Ihren Browser eingeben, fragt dieser die Seite beim Zielserver an. Der Server antwortet, indem er den Inhalt in Form von HTML-Code, Bildern und weiteren Ressourcen zurückgibt. Jede Ressource wird dabei über einen URI (Uniform Resource Identifier) eindeutig erkannt. Mit Hilfe bestimmter Spezifikationen, die in der HTML- und CSS-Dateien enthalten sind, interpretiert der Browser sämtliche Inhalte und sorgt dafür, dass wir die Website wie gewohnt auf unserem Bilderschirm sehen und nutzen können.
Und was bedeutet diese Interpretation bzw. wie funktioniert ein Browser technisch? Um sämtliche Ressourcen richtig darstellen zu können, erfüllen verschiedene Komponenten verschiedene Aufgaben: Hinter dem, was wir sehen, der Benutzeroberfläche des Browsers, liegt zuerst die Browser Engine, die als Schnittstelle zwischen User Interface und der Rendering Engine dient.
Das zentrale Element im Browser: Die Rendering Engine
Dieses Modul ist das zentrale Element für die Darstellung der Inhalte: Standardmäßig kann die Engine HTML- und XML-Dateien sowie Bilder darstellen. Mit entsprechenden Plug-Ins sind aber auch weitere Ressourcen möglich. Nachdem beispielsweise eine HTML-Datei angefordert wurde, parst die Rendering Engine diese. Das bedeutet, die Engine analysiert die HTML-Daten und wandelt sie um in ein Format, das der Browser weiterverarbeiten kann. Dabei erstellt die Rendering Engine einerseits die DOM-Struktur, also die Inhaltsstruktur der Tags, anderseits die Rendering-Struktur, die Farben und andere Layout-Kriterien abbildet.
In den nachfolgenden Schritten werden beide Strukturen zusammengebracht: Der DOM-Strukturbaum bzw. die einzelnen Knotenpunkte werden zuerst nach genauen Koordinaten positioniert. Zuletzt wird die Rendering-Struktur mit Hilfe des UI-Backends durchlaufen und visualisiert die Website – passenderweise heißt dieser Schritt auch „Painting“. „UI“ steht für „User Interface“, auch Frontend genannt, also das, was der Nutzer letztlich auf dem Bildschirm sieht.
Weitere Module im Browser
Neben dem oben schon erwähnten UI-Backend, welches für die Darstellung grundlegender Widgets, wie Fenster, verantwortlich ist, übernimmt ein weiteres Modul die Netzwerk-Aufrufe über die gängigen Protokolle, wie HTTP. Ein JavaScript-Interpreter parst und führt JavaScript-Code aus. Als persistente Komponente ist außerdem ein Datenspeicher vorgesehen, der beispielsweise Cookies, den Browserverlauf und den Cache lokal auf dem Rechner speichert. In HTML5 ist dieser Speicher als schlanke Webdatenbank im Browser gelöst.
Unterschiede in der Darstellung im Browser
Da es unterschiedliche HTML-Versionen – HTML, XHTML oder HTML5 – gibt und die verschiedenen Browser diese nicht exakt gleich interpretieren, sieht eine Website in Chrome manchmal etwas anders aus, als in Firefox. Die Basisfunktionen sind jedoch immer gleich, so dass Sie in jedem Fall alle Texte, Bilder und Links sehen – nur, dass diese eventuell etwas anders angeordnet und dargestellt werden. Diese Abweichungen können übrigens auch entstehen, wenn Ihr Browser nicht auf dem neuesten Stand ist. Regelmäßige Updates sind aus diesem Grund empfehlenswert.
Welche Browser-Elemente gibt es?
Nachdem wir die Frage „Was ist ein Browser?“ geklärt haben, werfen wir einen Blick auf die wichtigsten Elemente und Funktionen. Zur Basisausstattung jedes Browsers gehören folgende Elemente:
- Adressleiste zur Eingabe der URL
- Schaltflächen zum vorwärts und rückwärts Navigieren, zum Aktualisieren bzw. Neuladen und Anhalten eines Ladevorgangs
- Button zur Startseite des Browsers
- Funktion zum Setzen von Lesezeichen
Weitere Funktionen variieren von Browser zu Browser oder lassen sich nach Bedarf ergänzen.
Nützliche Zusatzfunktionen im Browser
Zusätzlich erlauben Ihnen Browser wie Firefox oder Safari, Ihre Lesezeichen zu organisieren, Passwörter zu speichern und den Inkognito-Modus zu verwenden, oftmals auch als „privates Surfen“ bekannt. Dabei hinterlassen Sie keinerlei sichtbare Spuren auf Ihrem eigenen Gerät. Beispielsweise wird der Browserverlauf nicht gespeichert und auch in ein Formular eingegebene Daten lassen sich nicht wieder rekonstruieren. Rund um das Thema Sicherheit und Datenschutz finden Sie bei den gängigen Browsern standardmäßig außerdem Schutz gegen Phishing- und Malware sowie Ad-Blocker. Diese Funktionen ersetzen jedoch nicht den umfangreichen Virenschutz, den jedes Endgerät haben sollte.
Fehlen Ihnen bestimmte Funktionen, wie etwa die Möglichkeit einen Screenshot im Browser zu erstellen oder um bestimme Inhalte anzeigen zu können, lässt sich über WebExtensions und Plug-ins der Funktionsumfang Ihres Browsers erweitern.
Welche Browser gibt es und welcher ist der beste?
Da alle Browser im Grunde gleich funktionieren, lässt sich nicht pauschal sagen, welcher Browser der beste ist. Es kommt viel mehr auf die eigenen Ansprüche und Nutzergewohnheiten an. Zu den in Deutschland am weitesten verbreiteten Browsern gehören:
- Mozilla Firefox: Einer der beliebtesten Webbrowser europaweit.
- Microsoft Internet Explorer & Edge: Seit Windows 95 fester Bestandteil der Microsoft-Betriebssysteme.
- Google Chrome: Seit 2008 am Markt und Spitzenreiter, wenn es um geräteübergreifende Synchronisation geht.
- Safari: Apples Pendant zu Microsofts Internet Explorer bzw. Edge.
- Opera: Auch und vor allem bei mobilen Geräten beliebt.
Ausführlicher stellen wir Ihnen die einzelnen Browser in einem gesonderten Artikel zum Thema „Welcher Browser ist der beste?“ vor.