Javascript aktivieren in Google Chrome – so geht's!
Ein wichtiges Kennzeichen moderner Webanwendungen sind interaktive Elemente, die über clientseitige Skripte realisiert werden. Die bekannteste Skriptsprache ist JavaScript, die von allen gängigen Browsern unterstützt wird. Hier finden Sie eine detaillierte Anleitung, wie Sie JavaScript in Chrome aktivieren oder deaktivieren.
- Inklusive Wildcard-SSL-Zertifikat
- Inklusive Domain Lock
- Inklusive 2 GB E-Mail-Postfach
So aktivieren Sie JavaScript in Google Chrome
Um JavaScript in Chrome zu aktivieren oder zu deaktivieren, benötigen Sie lediglich die Browsereinstellungen. Da viele moderne Websites allerdings auf die Skriptsprache setzen, ist sie auch in dem Browser von Google standardmäßig aktiv. Sollten Sie diese Einstellung ändern, müssen Sie davon ausgehen, dass viele Websites nicht mehr ordnungsgemäß funktionieren. Es ist allerdings möglich, die Einstellung jederzeit rückgängig zu machen. Falls Sie JavaScript manuell aktivieren oder deaktivieren möchten, sind dies die notwendigen Schritte:
- Öffnen Sie zuerst wie gewohnt Google Chrome auf Ihrem Rechner.
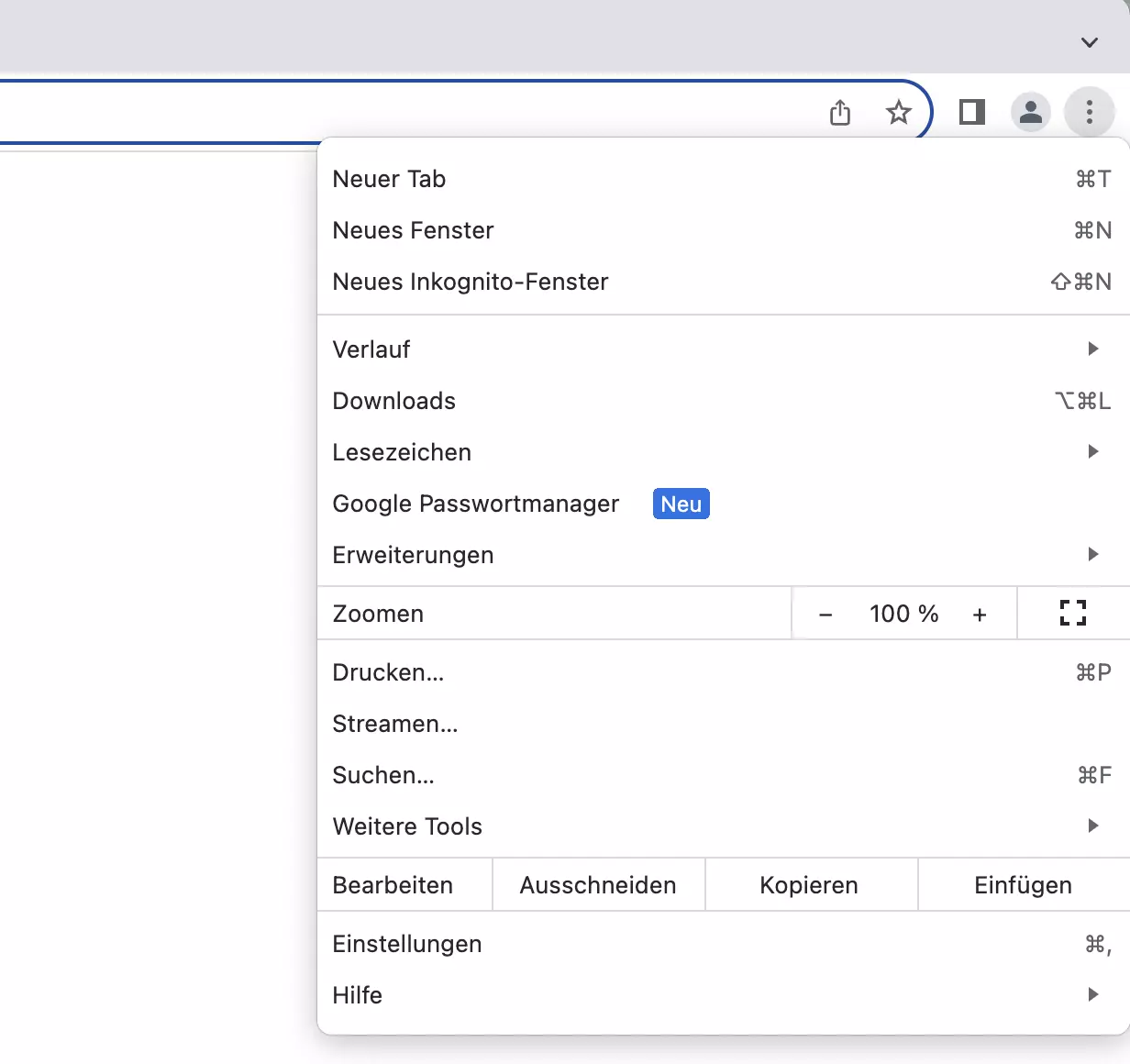
- Ganz oben rechts in der Ecke finden Sie ein Symbol mit drei übereinanderliegenden Punkten. Klicken Sie darauf.
- Es öffnet sich nun ein Drop-down-Menü. Relativ weit unten finden Sie die Option „Einstellungen“. Klicken Sie auch diese an.

- Suchen Sie in der Liste links den Punkt „Datenschutz und Sicherheit“ und wählen Sie diesen aus.
- Nun finden Sie auf der rechten Seite die unterschiedlichen Auswahlmöglichkeiten. Wählen Sie „Website-Einstellungen“.
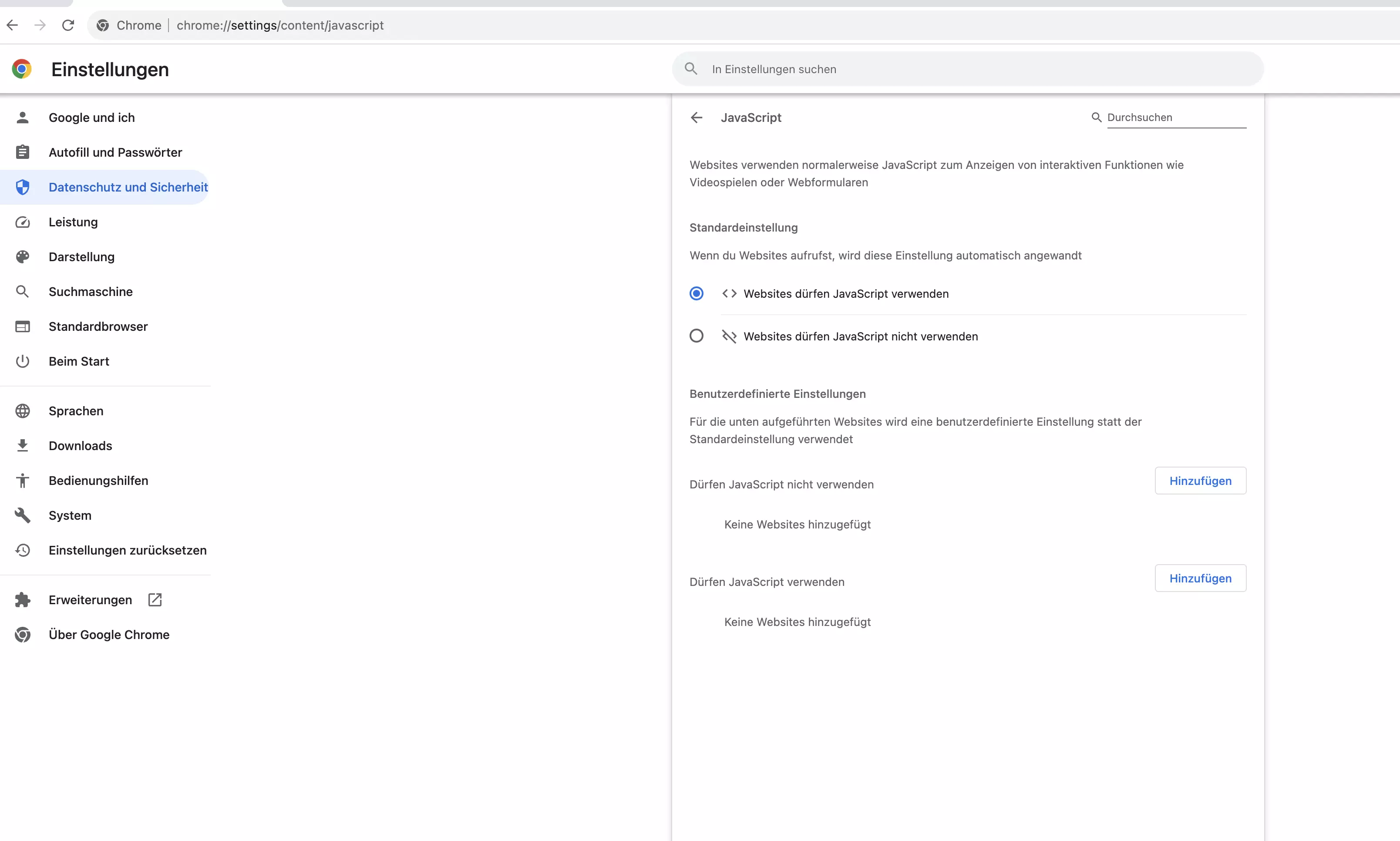
- Klicken Sie unter „Inhalte“ auf „JavaScript“.
- Dort finden Sie die Option „Websites dürfen JavaScript verwenden“. Wenn Sie JavaScript aktivieren möchten, wählen Sie den Punkt links daneben an. Für eine Deaktivierung entfernen Sie den Punkt.

- Starten Sie abschließend den Browser neu. Ihre Einstellung wird nun übernommen.
JavaScript aktivieren in anderen Browsern
Alle gängigen Browser haben JavaScript standardmäßig aktiviert. Dennoch besteht immer auch die Möglichkeit, diese Einstellung manuell zu ändern. Die dafür notwenigen Schritte sind meistens ähnlich, es gibt jedoch kleine Unterschiede. Fast alle Anwendungen haben eine Option für Datenschutz und Sicherheit und ermöglichen die Aktivierung oder Deaktivierung über einen einfachen Klick und einen Neustart. Lediglich in Mozilla Firefox müssen Sie ein verstecktes Konfigurationsmenü öffnen. In unserem Digital Guide finden Sie übersichtliche Schritt-für-Schritt-Anleitungen für die Aktivierung von JavaScript:
- JavaScript aktivieren in Firefox
- JavaScript aktivieren für Microsoft Edge
- JavaScript aktivieren in Safari
- JavaScript aktivieren im Internet Explorer
In unserem Digital Guide finden Sie auch zahlreiche weitere Artikel über Google Chrome. So erklären wir Ihnen zum Beispiel, wie Sie den Dark Mode in Chrome aktivieren, wie Chrome gegenüber Firefox abschneidet und wie Sie Screenshots in Chrome erstellen können.

