Mailchimp in WordPress verwenden: So geht’s!
WordPress bietet durch seine vielen Plug-ins zahlreiche Möglichkeiten, die Funktionen des Content-Management-Systems zu erweitern. So können Sie zum Beispiel als Administrator eines WordPress-Onlineshops Bestellungen verwalten oder eine komplette Community über das Dashboard managen. Nutzen Sie das praktische CMS auch, um Ihr E-Mail-Marketing zu pushen. Mit Hilfe eines Plug-ins erstellen Sie wirkungsvolle Anmeldeformulare für Ihre WordPress-Seite. Die Verknüpfung von CMS und MailChimp funktioniert dabei reibungslos. Wir erklären Ihnen, wie Sie die MailChimp-WordPress-Integration bewerkstelligen und was Sie tun müssen, um ein Formular zu erstellen und einzubinden.
Was ist MailChimp?
Mit dem Onlinedienst MailChimp lassen sich sehr leicht Newsletter designen, E-Mail-Marketing-Kampagnen erstellen und Erfolge messen. Das Tool ist auch deshalb so bekannt, weil bereits die kostenlose Variante viele nützliche Funktionen bietet – insbesondere auch für kleine und mittlere Unternehmen. Begrenzt ist man als Nutzer des Gratisangebots vor allem in der Anzahl der Newsletter-Abonnenten und der monatlich versendbaren Mails. Außerdem müssen Sie den Hinweis auf MailChimp in den selbsterstellen E-Mails hinnehmen. Beliebt ist der Service insbesondere deswegen, weil die Bedienung sehr einfach ist und auch Anfänger nach kurzer Einarbeitung erstaunliche Ergebnisse erreichen können. Folgende Aktionen lassen sich mit der Software nach kürzester Zeit umsetzen:
- Newsletter designen: MailChimp liefert zahlreiche Vorlagen, damit Sie Ihre E-Mails und Newsletter ansprechend designen können. Möchten Sie aber von den Templates abweichen ist das auch kein Problem. Elemente wie Bilder oder Textboxen lassen sich ohne Weiteres im Layout unterbringen und verändern.
- Kampagnen planen: Newsletter-Kampagnen können Sie über MailChimp termingenau starten. Zusätzlich bietet der E-Mail-Dienst viele bereits vorgefertigte Automationsszenarien an: Folge-Mails nach einem Kauf, Erinnerungen zu Mitgliedschaftserneuerung oder auch einfach eine Willkommensbotschaft.
- Abonnenten verwalten: Die Abonnenten Ihres Newsletters werden in Listen organisiert. So können Sie Kampagnen besser planen und immer die richtigen Adressaten erreichen.
- Anmeldeformulare erstellen: Bevor Sie Abonnenten in Listen organisieren können, müssen sich diese erst für einen Newsletter anmelden. MailChimp hilft Ihnen dabei, ein Anmeldeformular für Ihre Website oder Social-Media-Auftritte einzurichten.
- Inhalte personalisieren: Damit E-Mails von den Empfängern positiv wahrgenommen werden, ist es sinnvoll, diese auch zu personalisieren. Wenn bei MailChimp Name und Geschlecht der Adressaten hinterlegt sind, lässt sich durch Platzhalter (Merge-Tags) die Anrede automatisch entsprechend anpassen.
- A/B-Tests durchführen: Damit Sie herausfinden können, mit welchen Methoden und Inhalten Sie Ihre Empfänger am besten erreichen, ermöglicht MailChimp Ihnen, einen A/B-Test durchzuführen. Prüfen Sie regelmäßig, was bei Ihren Mail-Empfängern gut ankommt und was nicht.
- Erfolge überwachen: Mit Analysen und Statistiken können Sie direkt in MailChimp den Erfolg Ihrer Kampagnen überwachen.
Nicht für jeden ist MailChimp die richtige Lösung: Wer nicht auf die Einbindung in WordPress angewiesen ist, sollte sich auch unseren Artikel "Die besten Alternativen zu MailChimp" ansehen!
WordPress und MailChimp: Tutorial zur Einrichtung
Damit Sie MailChimp in WordPress nutzen können, benötigen Sie zunächst einen (kostenlosen) Account beim Newsletter-Anbieter. Im Anschluss installieren Sie das Plug-in MailChimp for WordPress und können dann Anmeldeformulare für Ihre Website erstellen. Wir erklären Ihnen Schritt für Schritt, wie Sie die beiden Services miteinander kombinieren.
Bei MailChimp anmelden
Die Plattform für E-Mail-Marketing bietet eine kostenlose Version an, die für Einsteiger vollkommen ausreichend ist. Um sich zu registrieren, müssen Sie bei MailChimp lediglich eine E-Mail-Adresse, Ihren vollständigen Namen und Ihre postalische Adresse angeben. Diese Daten sind nicht nur wichtig für Ihre Anmeldung, sondern spielen auch beim E-Mail-Versand eine Rolle: So kann MailChimp den Absender in Ihren Newslettern richtig angeben. Wenn Sie jetzt schon wissen, dass Sie mit mehreren Listen arbeiten möchten, können Sie nun weitere anlegen. Nach der Einrichtung Ihres Kontos erstellt MailChimp allerdings die erste Liste automatisch.
Plug-in in WordPress installieren
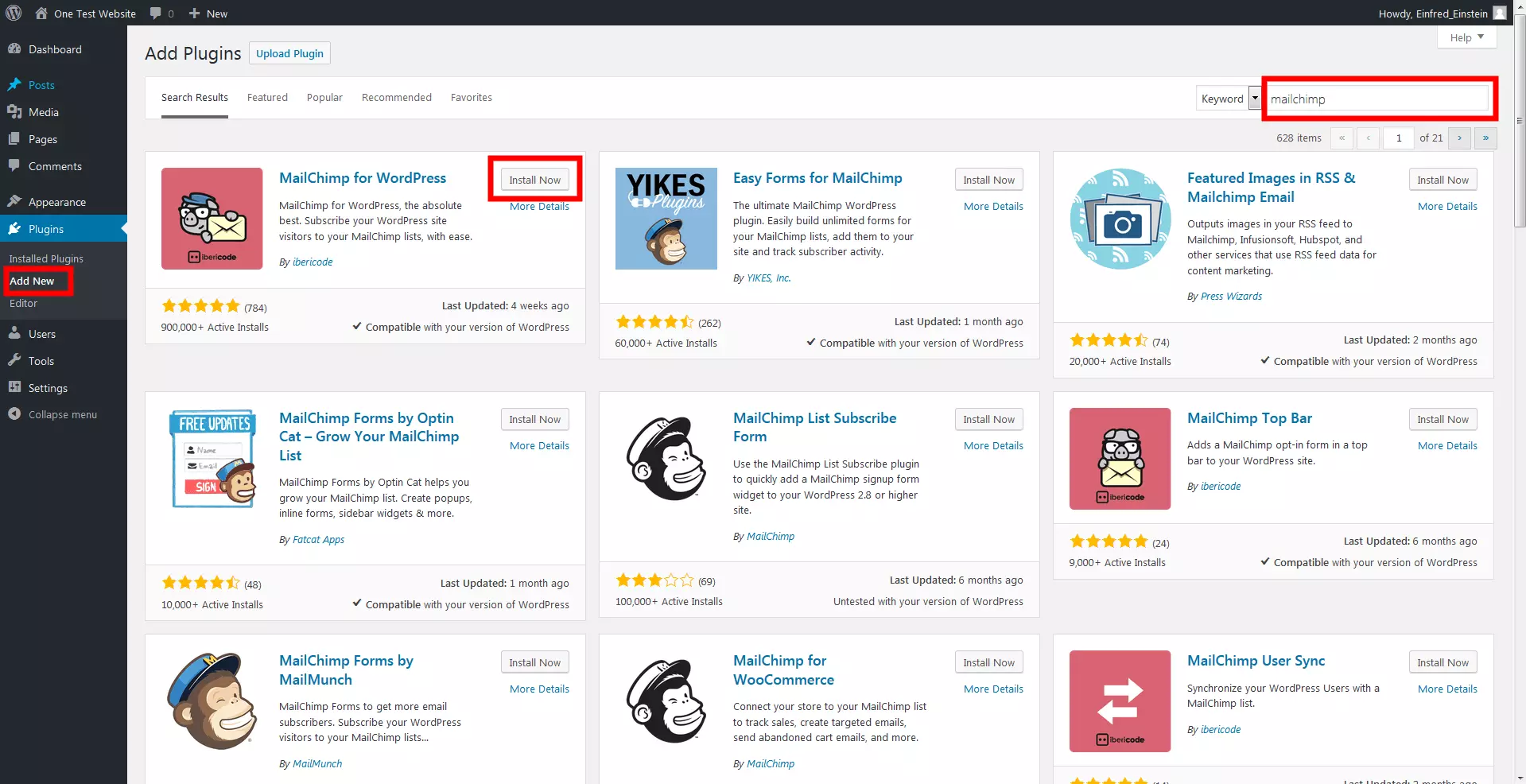
Es gibt mehrere Plug-ins für WordPress: Das derzeit meistgenutzte ist MailChimp for WordPress. Die kostenlose Erweiterung kann mit einem Klick dem CMS hinzugefügt werden. Sie finden es, indem Sie in dem Übersicht der verfügbaren Plug-ins nach „MailChimp“ suchen. Vergessen Sie aber nicht, dass Plug-ins noch aktiviert werden müssen. Hierfür ist lediglich ein weiterer Klick erforderlich.
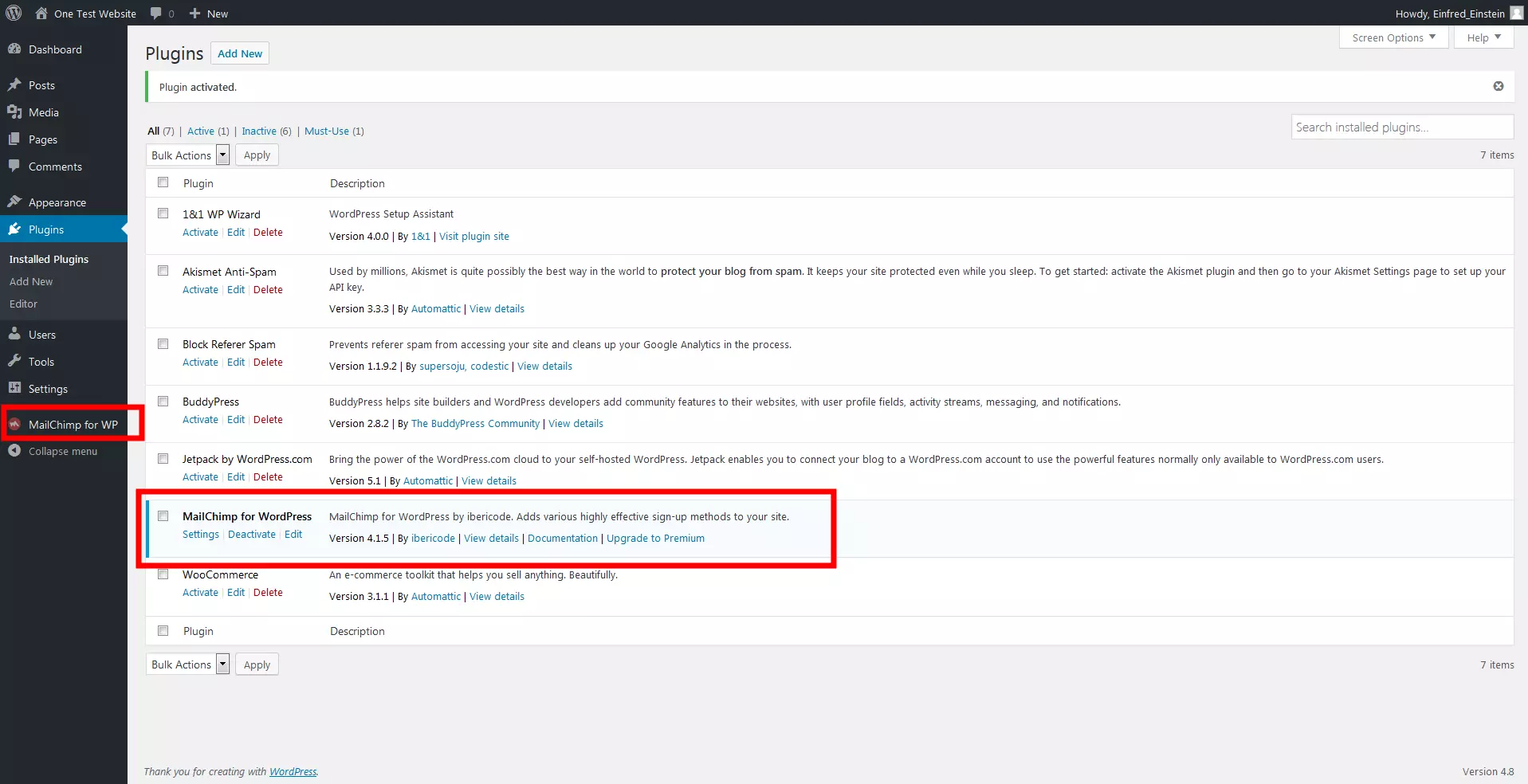
Nach der Installation erscheint MailChimp for WordPress unter den hinzugefügten Plug-ins. Haben Sie die Erweiterung bereits aktiviert, können Sie auch über die Seitenleiste des Dashboards auf die Einstellungsmöglichkeiten des Plug-ins zugreifen.
MailChimp und WordPress miteinander verbinden
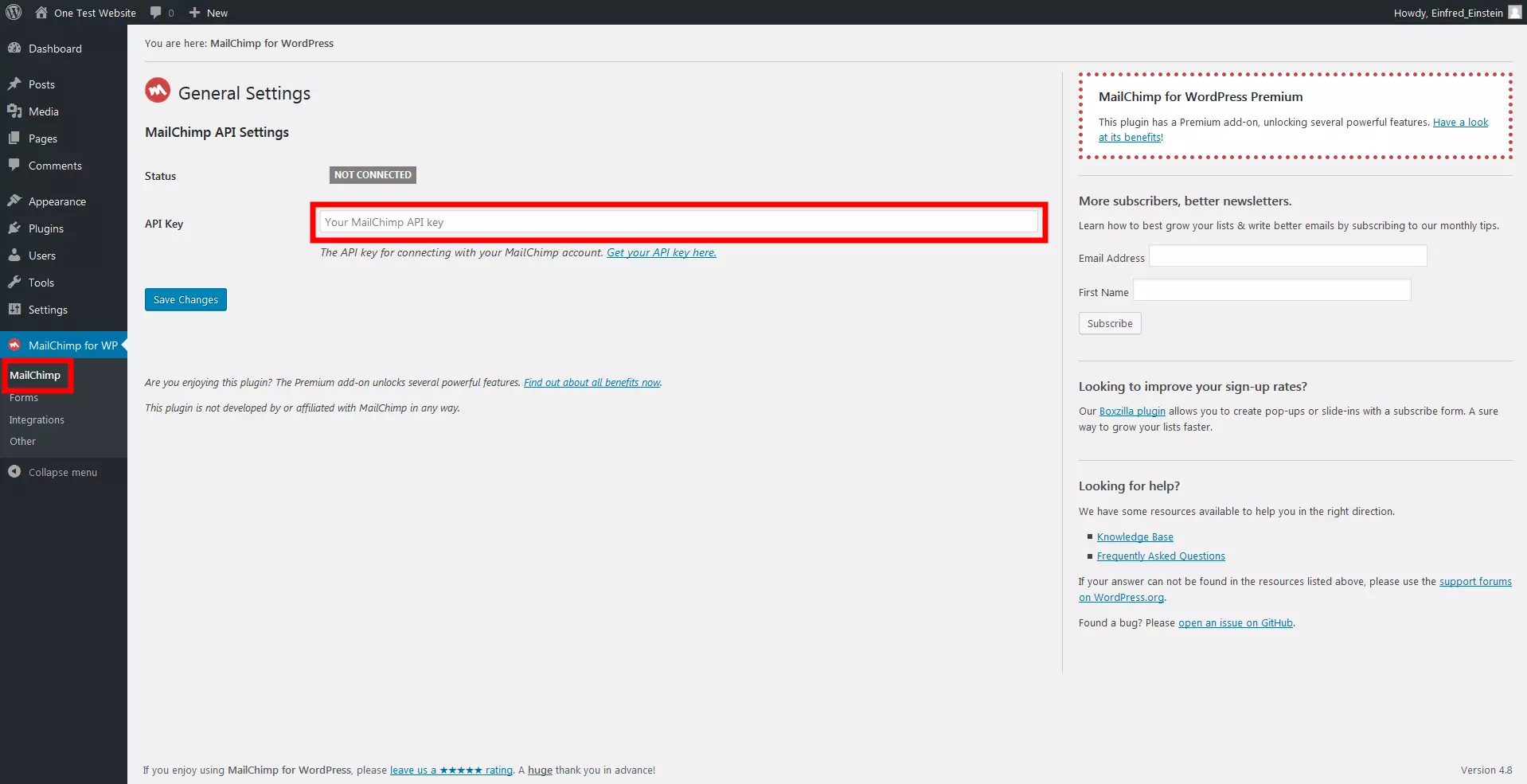
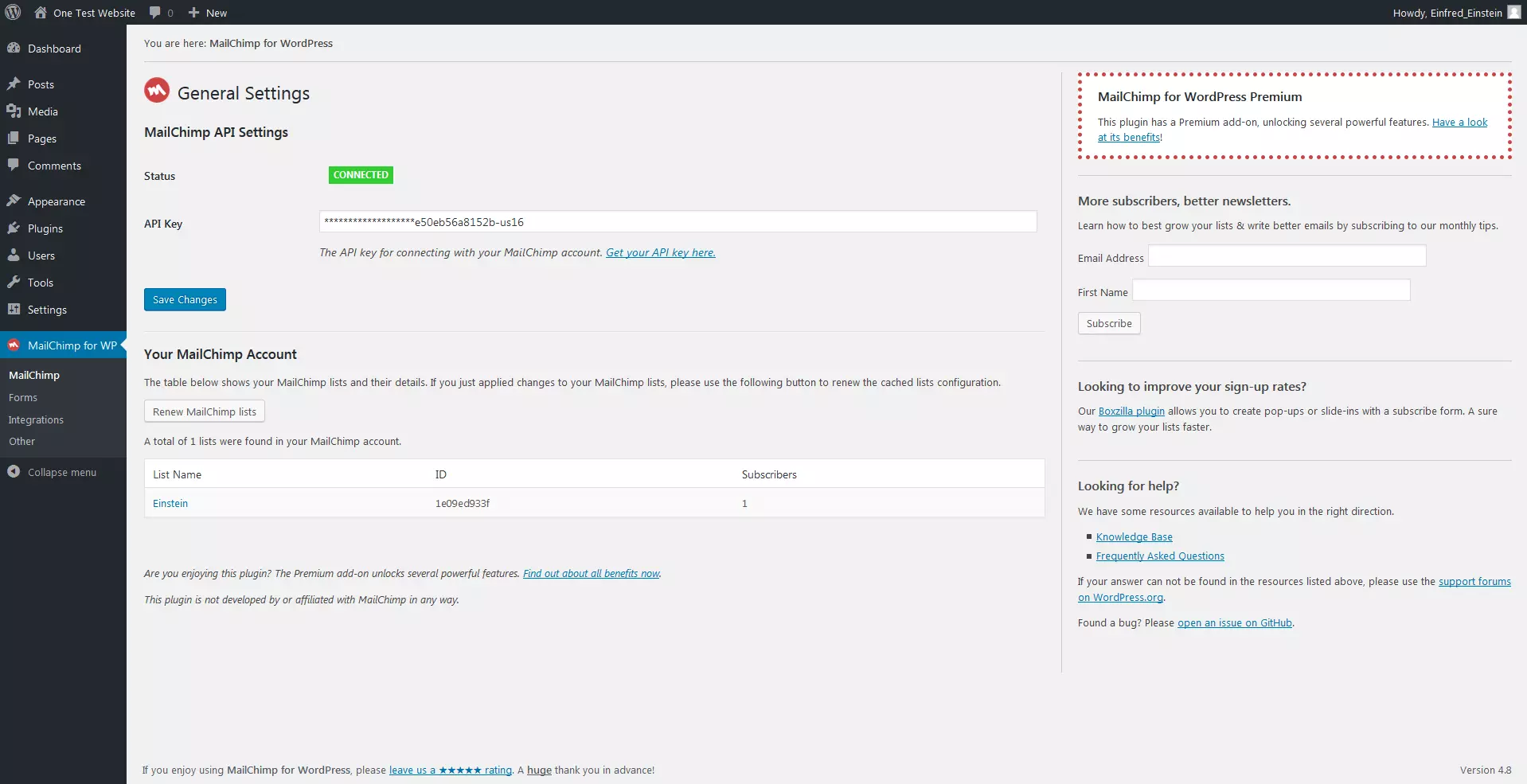
Wenn Sie nun die generellen Einstellungen des Plug-ins aufrufen, sehen Sie, dass der Status noch auf „NOT CONNECTED“ steht: Sie müssen also eine Verbindung zwischen dem Newsletter-Dienst und dem CMS herstellen. Dafür ist ein API-Key notwendig.
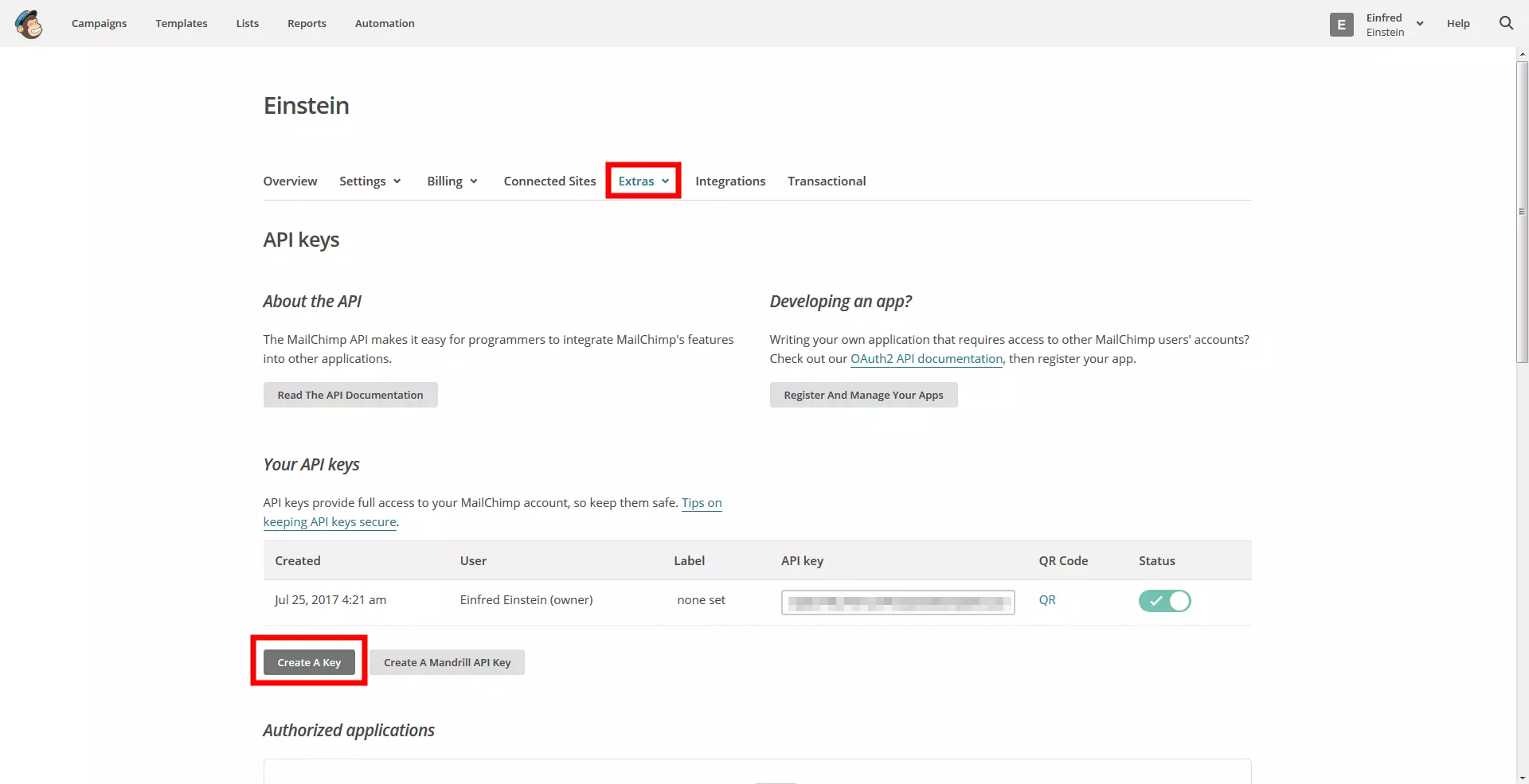
Einen solchen Schnittstellen-Schlüssel können Sie sich über die Einstellungen Ihres MailChimp-Kontos generieren lassen. Im Reiter „Extras“ finden Sie den Menüpunkt API-Keys. Mit nur einem Klick generieren Sie einen individuellen Schlüssel. Über diese Ansicht ist es auch möglich, die Verwendung der API-Keys zu überwachen, zu organisieren und zu unterbinden.
Den so erzeugten Schlüssel können Sie in die Zwischenablage kopieren und anschließend in WordPress einfügen. Sobald Sie die Eingabe abspeichern, verbindet sich das Plug-in mit Ihrem MailChimp-Konto. Nun werden auch die von Ihnen angelegten Listen angezeigt.
Ein API-Key sollte genauso gut geschützt sein wie Ihr Passwort. Mit dem individuellen Schlüssel lassen sich sehr viele Daten – auch die Ihrer Abonnenten – aus MailChimp extrahieren. Achten Sie also darauf, dass die Keys geheim bleiben. Über MailChimp können Sie genau beobachten, welche Anwendung zu welchem Zeitpunkt den API-Key genutzt hat. Im Zweifelsfall sollten Sie Schlüssel sicherheitshalber deaktivieren.
Anmeldeformular erstellen
Nachdem Sie nun MailChimp und das Plug-in eingerichtet und miteinander verbunden haben, können Sie sich an die Erstellung eines Anmeldeformulars machen. Das erledigen Sie direkt über WordPress.
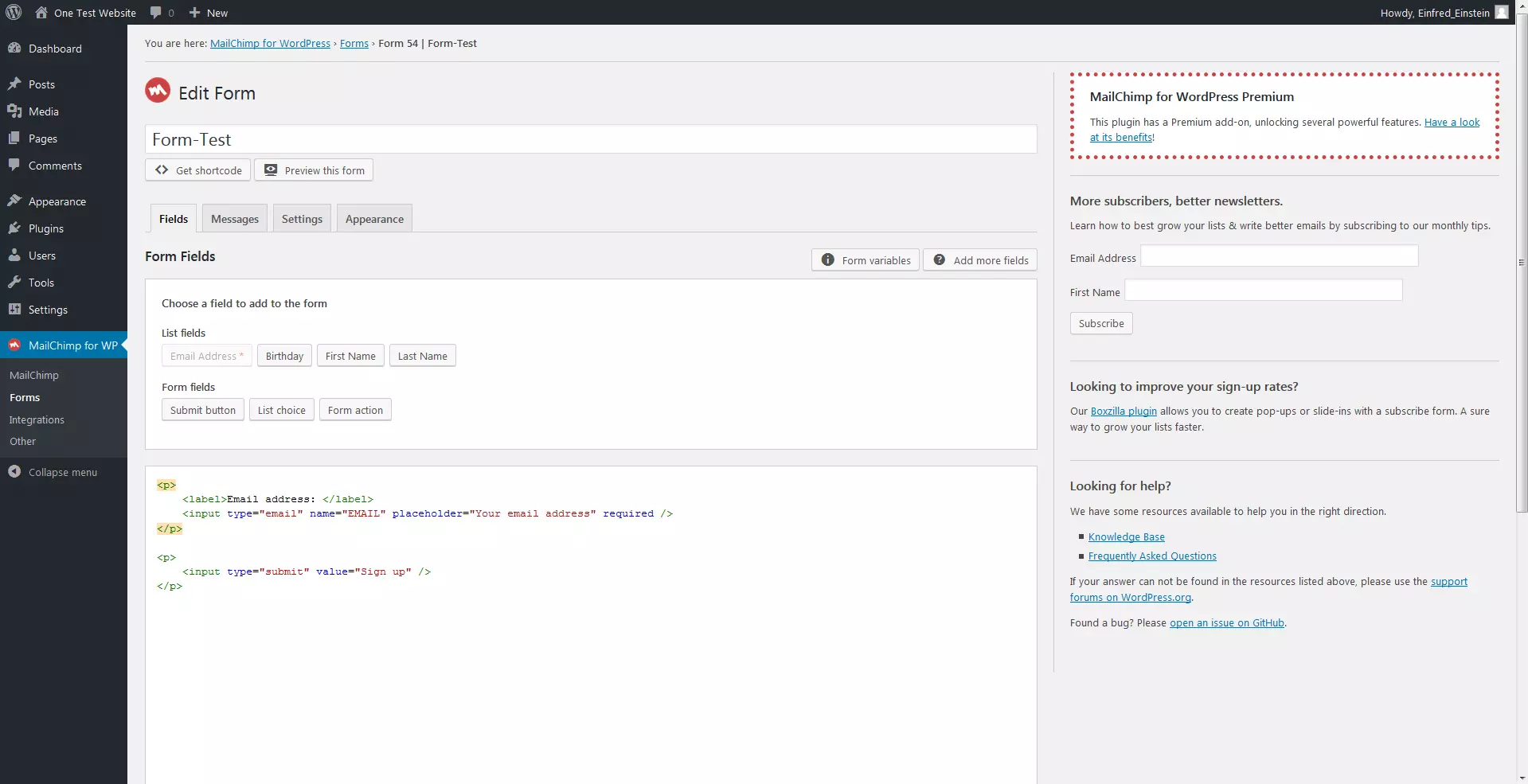
In der Ansicht des Plug-ins stehen Ihnen Listen- und Formfelder zur Verfügung, um ein Formular für Ihre Nutzer einzurichten. In der Ausgangsvariante haben Sie die Möglichkeit, E-Mail-Adresse, Vor- und Nachname sowie das Geburtsdatum abzufragen. Außerdem können Sie drei verschiedene Auswahlmöglichkeit für den potenziellen Abonnenten zu Ihrem Formular hinzufügen:
- Submit Button: Haben die Nutzer die von Ihnen vorgegebenen Felder ausgefüllt, können sie über den Absenden-Knopf ihr Abonnement anfordern.
- List choice: Wenn Sie Ihren potenziellen Abonnenten die Wahl geben möchten, zu welcher Liste sie hinzugefügt werden, haben Sie dafür drei Möglichkeiten: ein Dropdown-Menü, ein Radioschalter oder Auswahlboxen.
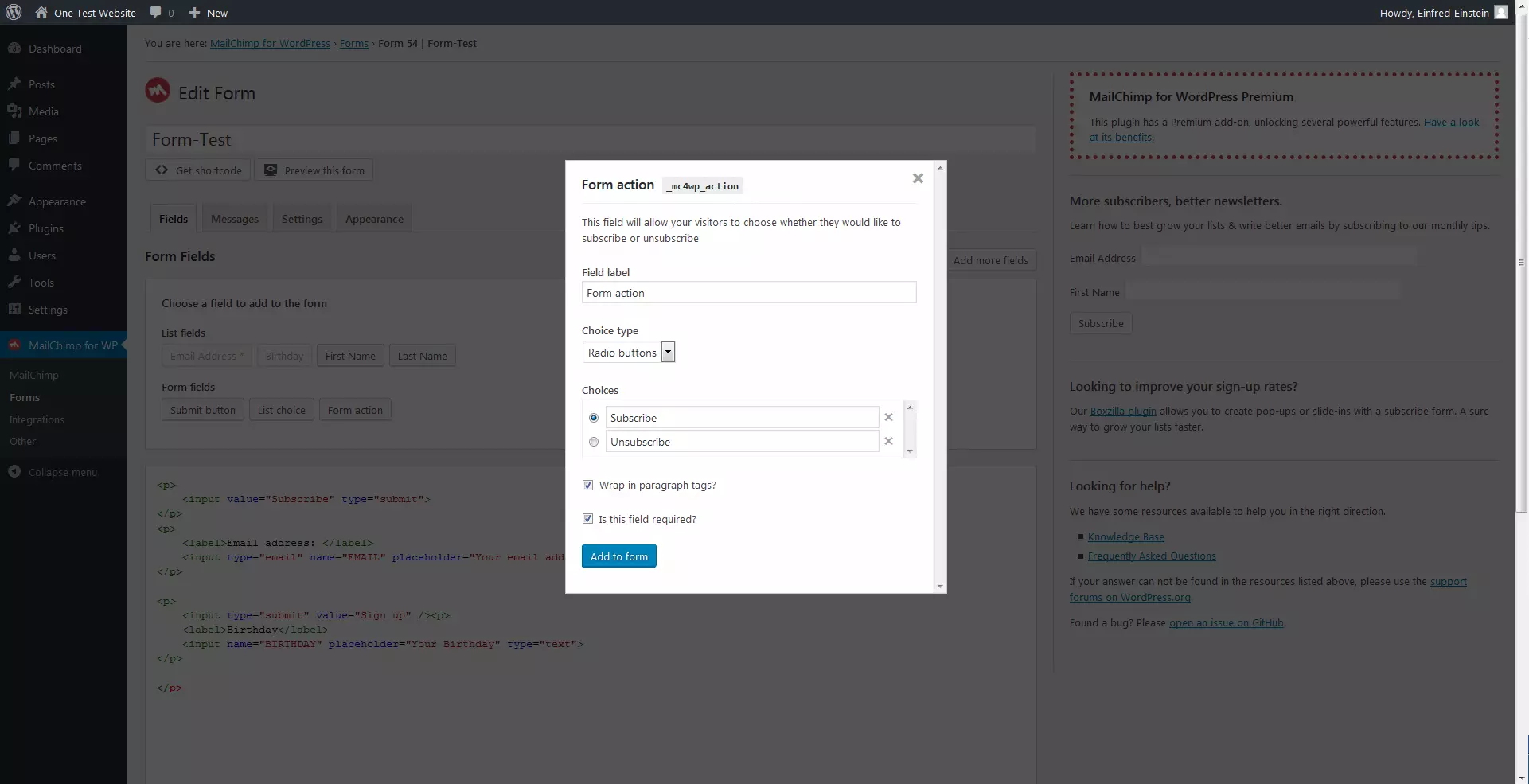
- Form action: Sie können den Nutzern über ein einziges Formular sowohl das An- als auch das Abmelden ermöglichen.
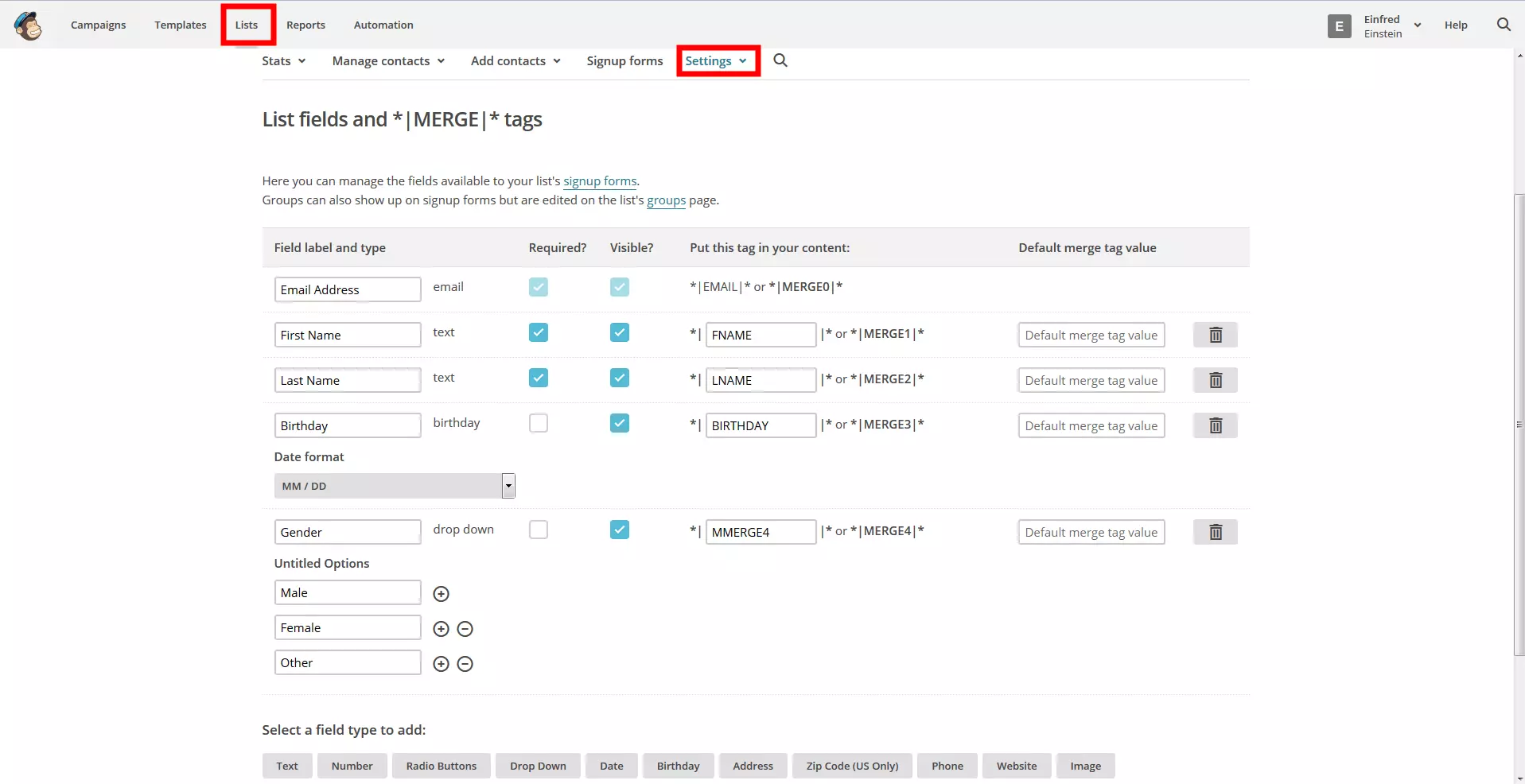
Wenn Sie weitere Eingabefelder in Ihr Anmeldeformular einfügen möchten, müssen Sie diese zunächst in MailChimp anlegen. Rufen Sie zu diesem Zweck dort die Liste auf, mit der Sie arbeiten möchten, und wechseln Sie zu den Einstellungen der Listenfelder. Dort können Sie nun weitere Felder hinzufügen – beispielsweise für die postalische Adresse, die Telefonnummer oder zur Angabe des Geschlechts der Abonnenten.
Speichern Sie Ihre Änderungen zunächst in MailChimp und wechseln Sie dann wieder in die Ansicht des WordPress-Plug-ins: Dort können Sie unter „Mehr Felder anlegen“ die Formularfelder aktualisieren und im Anschluss zu Ihrem Formular hinzufügen. Das wird als HTML-Code dargestellt – so können Sie auch direkt im Quelltext Änderungen vornehmen.
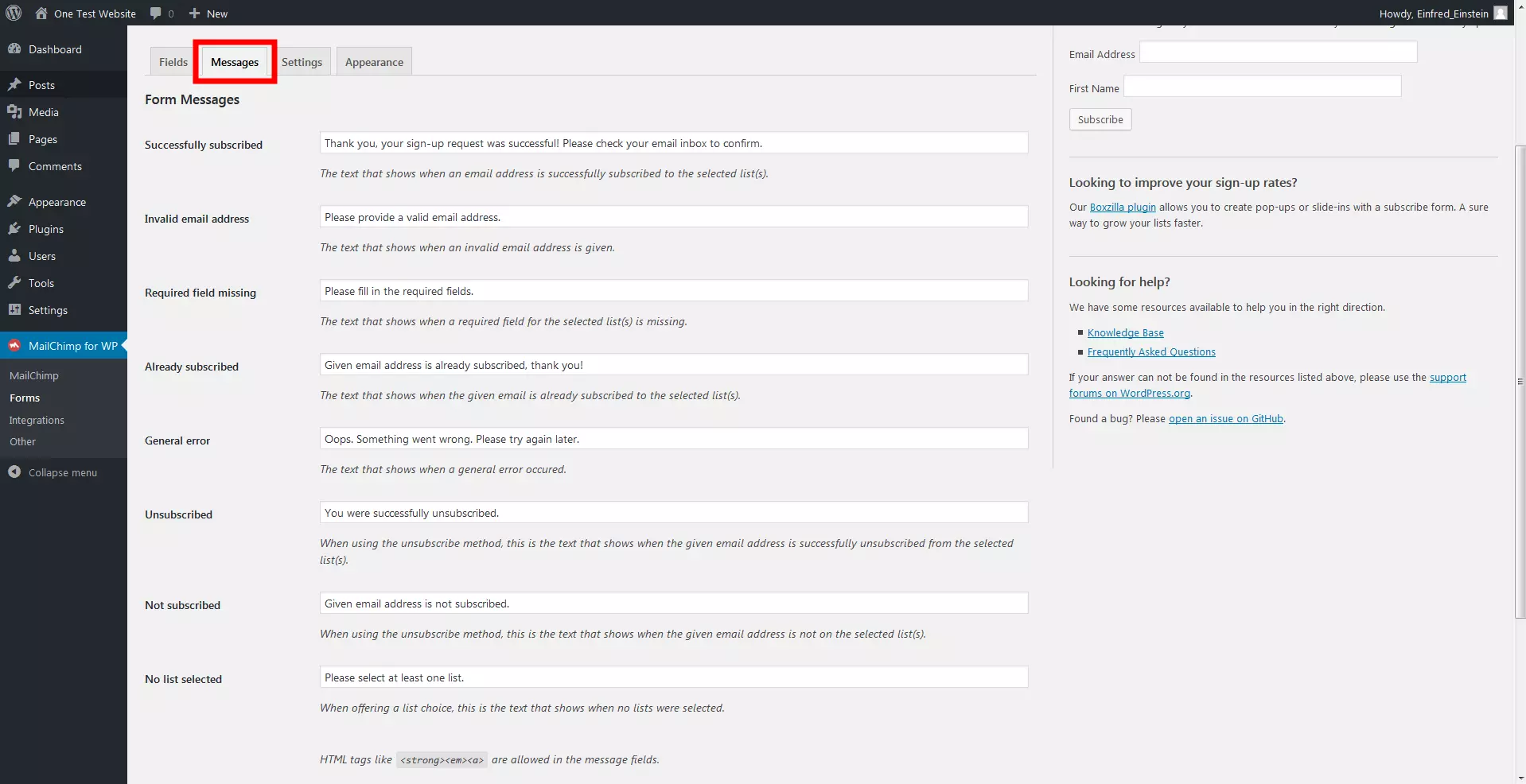
Weiterhin können Sie mit dem Plug-in veranlassen, dass der Nutzer eine Nachricht erhält, nachdem er den Anmelden-Knopf gedrückt hat. Das Plug-in erlaubt Ihnen, für jeden möglichen Fall eine passende Nachricht einzutragen (oder einfach die voreingestellten zu übernehmen). Das kann beispielsweise eine Dankesnachricht nach erfolgreicher Anmeldung, eine Fehlermeldung bei nicht oder falsch ausgefüllten Formularfeldern sein – oder ein Hinweis, dass die eingetragene E-Mail-Adresse bereits hinterlegt wurde.
Unter den Einstellungen des Formulars können Sie noch folgende wichtige Fragen beantworten:
- Double-Opt-in verwenden? Sie sollten bei Ihren Newsletter-Kampagnen in jedem Fall das Double-Opt-in-Verfahren verwenden. Nur so können Sie sicher sein, dass Ihre Abonnenten dem E-Mail-Marketing auch wirklich zustimmen.
- Aktualisiere vorhandene Abonnenten? Wenn Sie möchten, dass Nutzer ihre Daten über das Anmeldeformular aktualisieren können, sollten Sie hier „Ja“ einstellen. Sollte ein Nutzer versuchen, eine E-Mail-Adresse, die bereits in der Liste eingetragen ist, erneut anzumelden, wird dann keine Fehlermeldung ausgegeben. Stattdessen werden die eingegebenen Daten (Name, Geburtstag usw.) mit den vorhanden Angaben verglichen und wenn nötig geändert.
- Verberge das Formular nach der Registrierung? Nachdem ein Nutzer sich bereits angemeldet hat, ist das Eingabeformular nicht mehr notwendig. Mit dieser Option können Sie es nach erfolgreicher Anmeldung ausblenden lassen.
- Weiterleitung zu URL nach einer erfolgreichen Registrierung. Nach einer erfolgreichen Newsletter-Anmeldung erscheint standardmäßig eine Dankes-Meldung. Stattdessen können Sie aber auch eine automatisierte Weiterleitung auf eine andere Webpage einstellen. Dort können Sie ein spezielles Dankeschreiben präsentieren sowie weitere Informationen zu Ihrem Newsletter unterbringen.
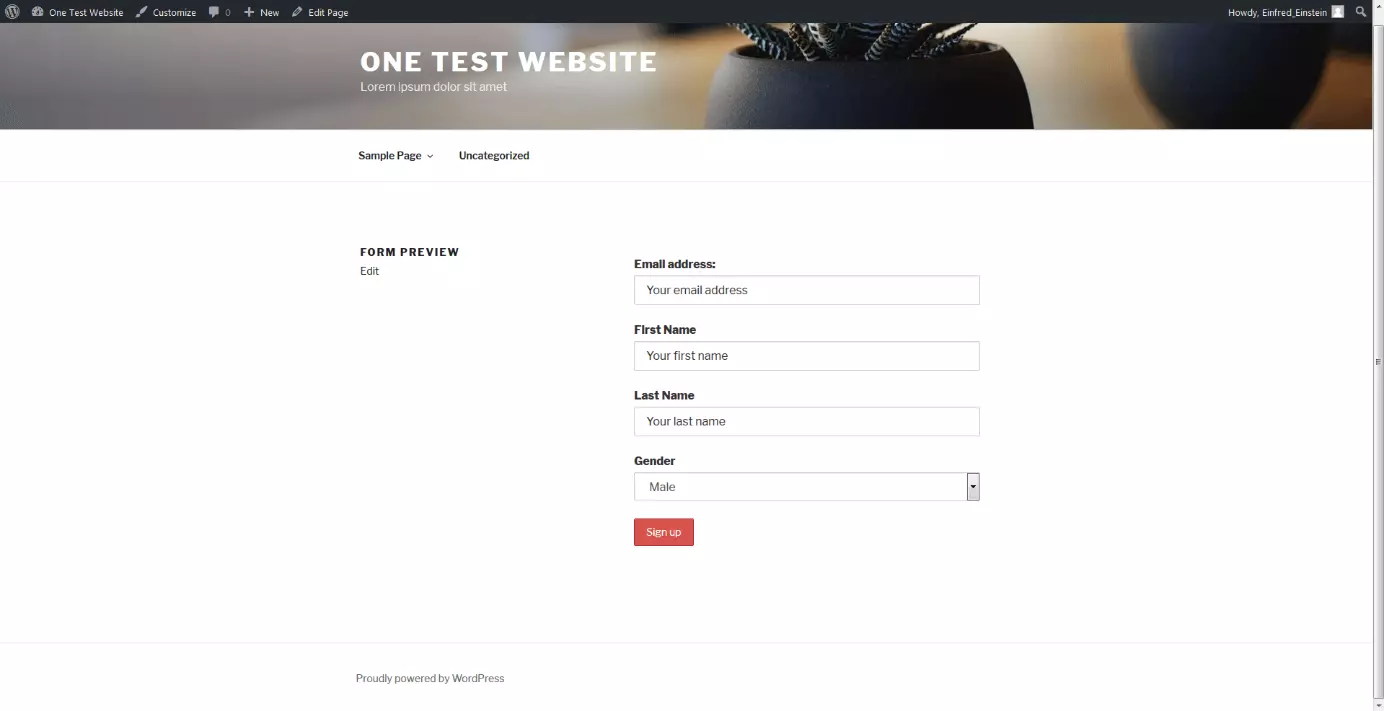
In den Einstellungen zum Design des Formulars können Sie auch das Theme der Maske ändern. Es empfiehlt sich aber, die Vorgaben des von Ihnen gewählten WordPress-Themes nicht zu verändern. So fügt sich Ihre Abo-Maske nahtlos in die bestehende Website ein. Während Sie Änderungen vornehmen, können Sie sich jederzeit eine Vorschau anzeigen lassen.
Formular einbinden
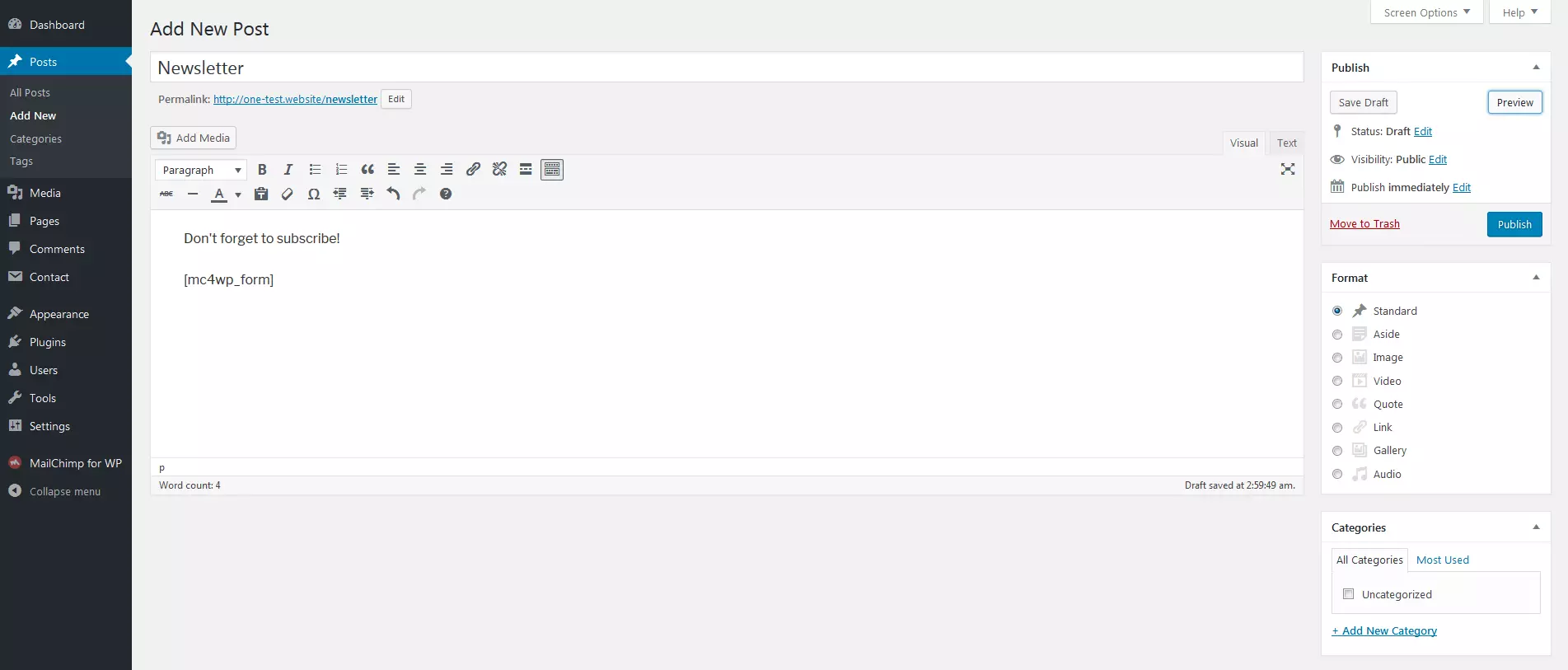
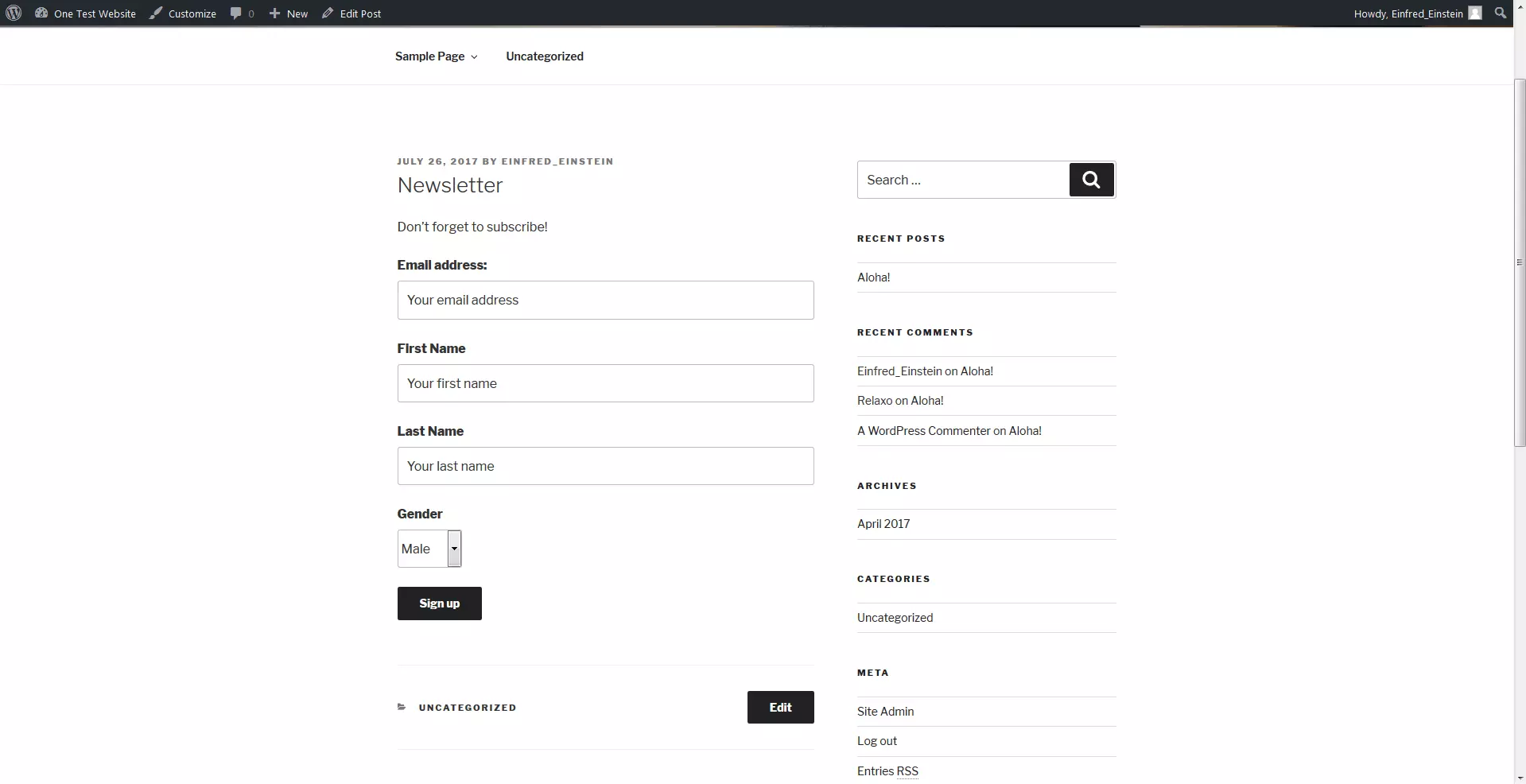
Es gibt mehrere Möglichkeiten, das Anmeldeformular in Ihre Website einzubauen. Überlegen Sie sich, an welcher Stelle Sie die Eingabemaske unterbringen möchten. Möchten Sie die Hinweis auf den Newsletter in einen Post oder eine Page integrieren, ist die Lösung zur Umsetzung ein Shortcode:
[mc4wp_form]Mit der Premiumversion von MailChimp for WordPress lassen sich auch mehrere Formulare erstellen. Diese werden mit einer ID versehen, die dann auch Teil des entsprechenden Shortcodes ist.
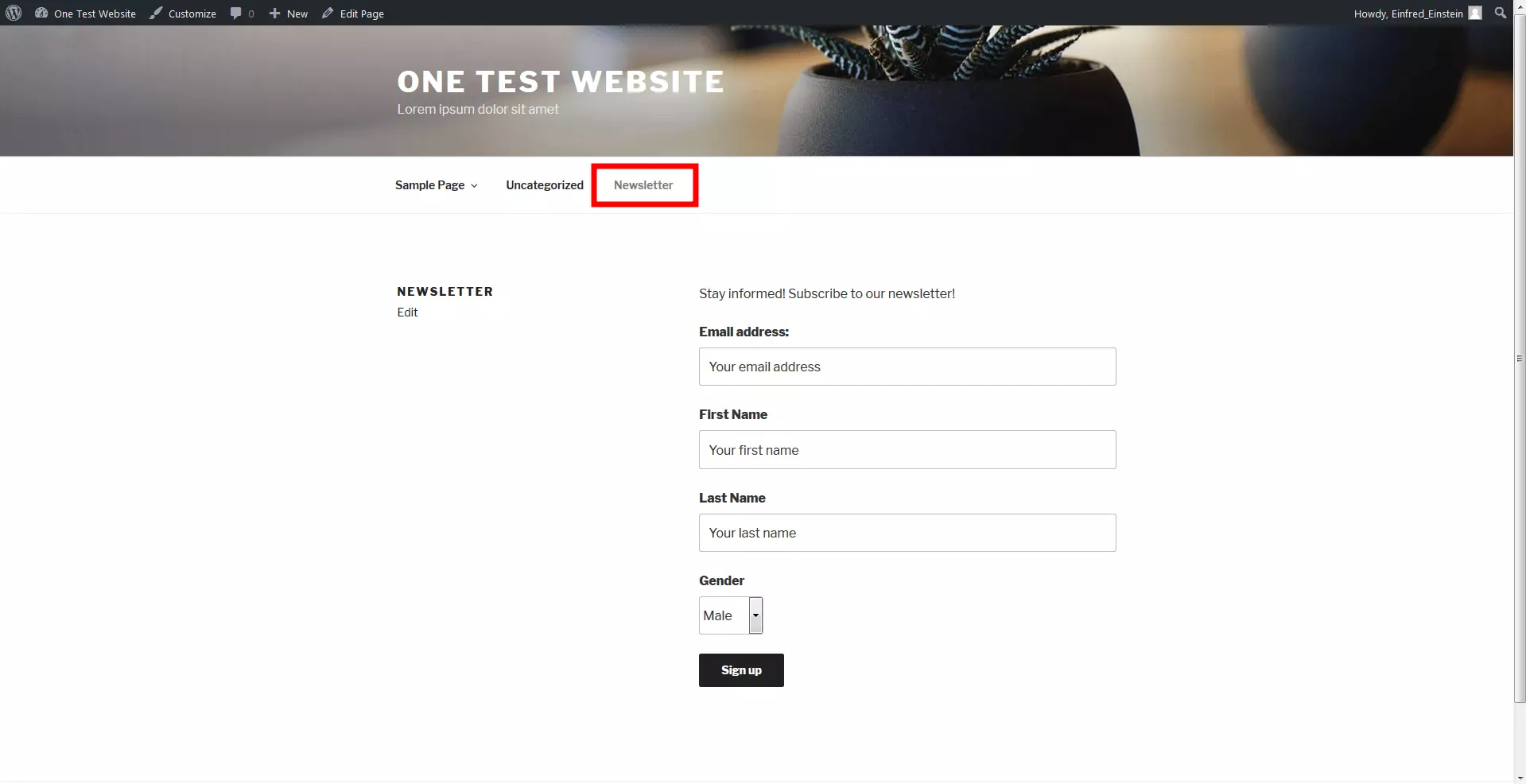
Gleiches gilt für Pages: Auch hier müssen Sie an gewünschter Stelle nur den Shortcode eingeben. Die spezielle Unterseite kann so auch im Website-Menü untergebracht werden. So haben die Website-Besucher den Hinweis auf den Newsletter immer im Blick.
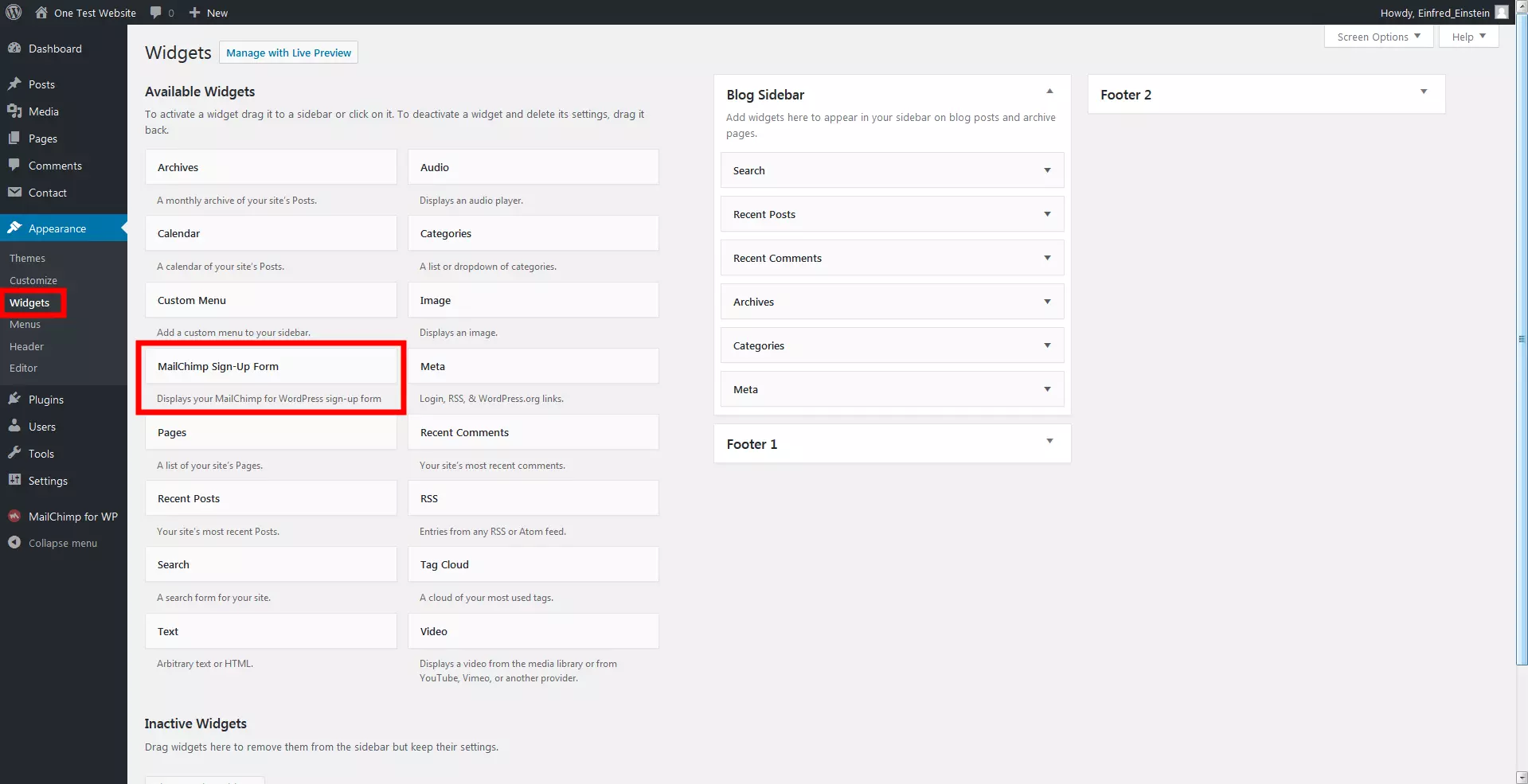
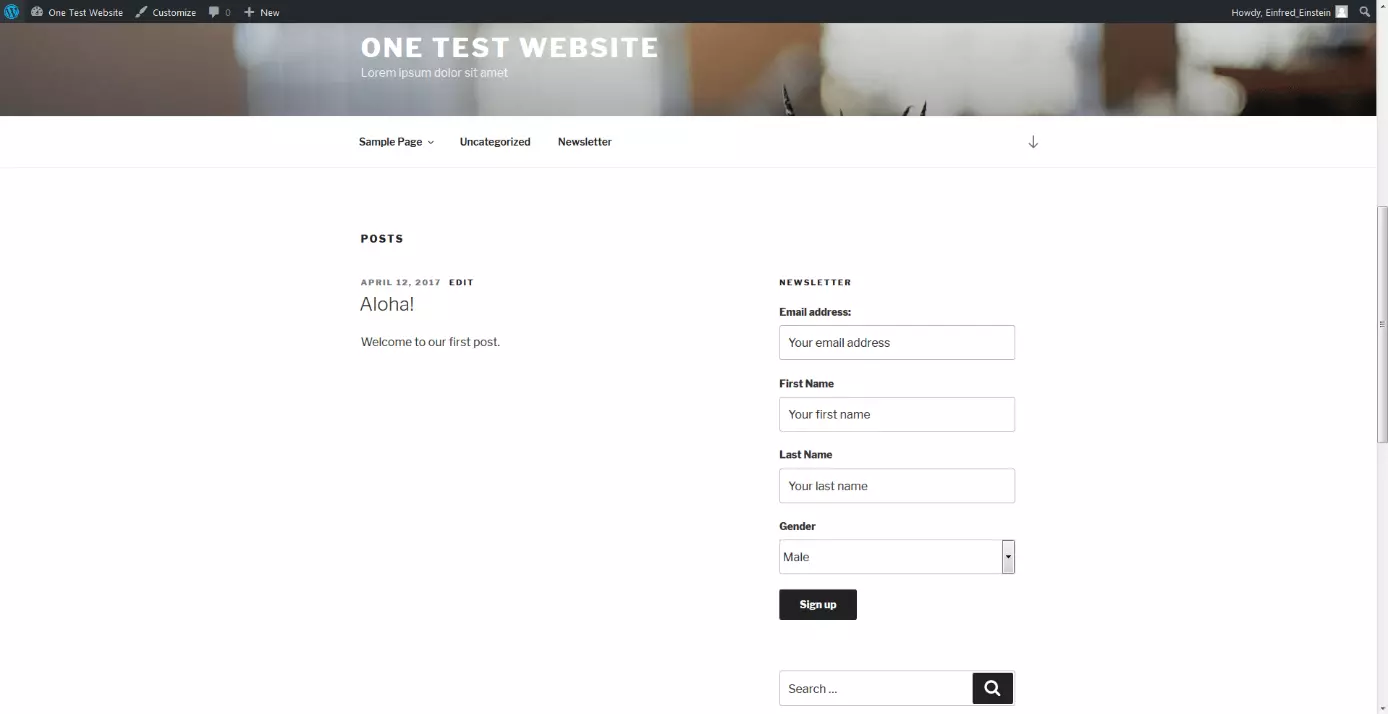
Sehr wirkungsvoll kann es auch sein, wenn Sie Ihr Anmeldeformular als Widget auf die Website bringen. So können Sie die Eingabemaske entweder in der Seitenleiste oder im Footer einbinden. Das Plug-in MailChimp fo WordPress hat hierfür bereits ein Widget mit Ihrem Formular hinterlegt. Ziehen Sie es einfach per Drag-and-Drop dorthin, wo es auf Ihrer Website erscheinen soll. Achten Sie darauf, dass die Reihenfolge innerhalb der Backend-Ansicht auch der Reihenfolge auf der Website entspricht.
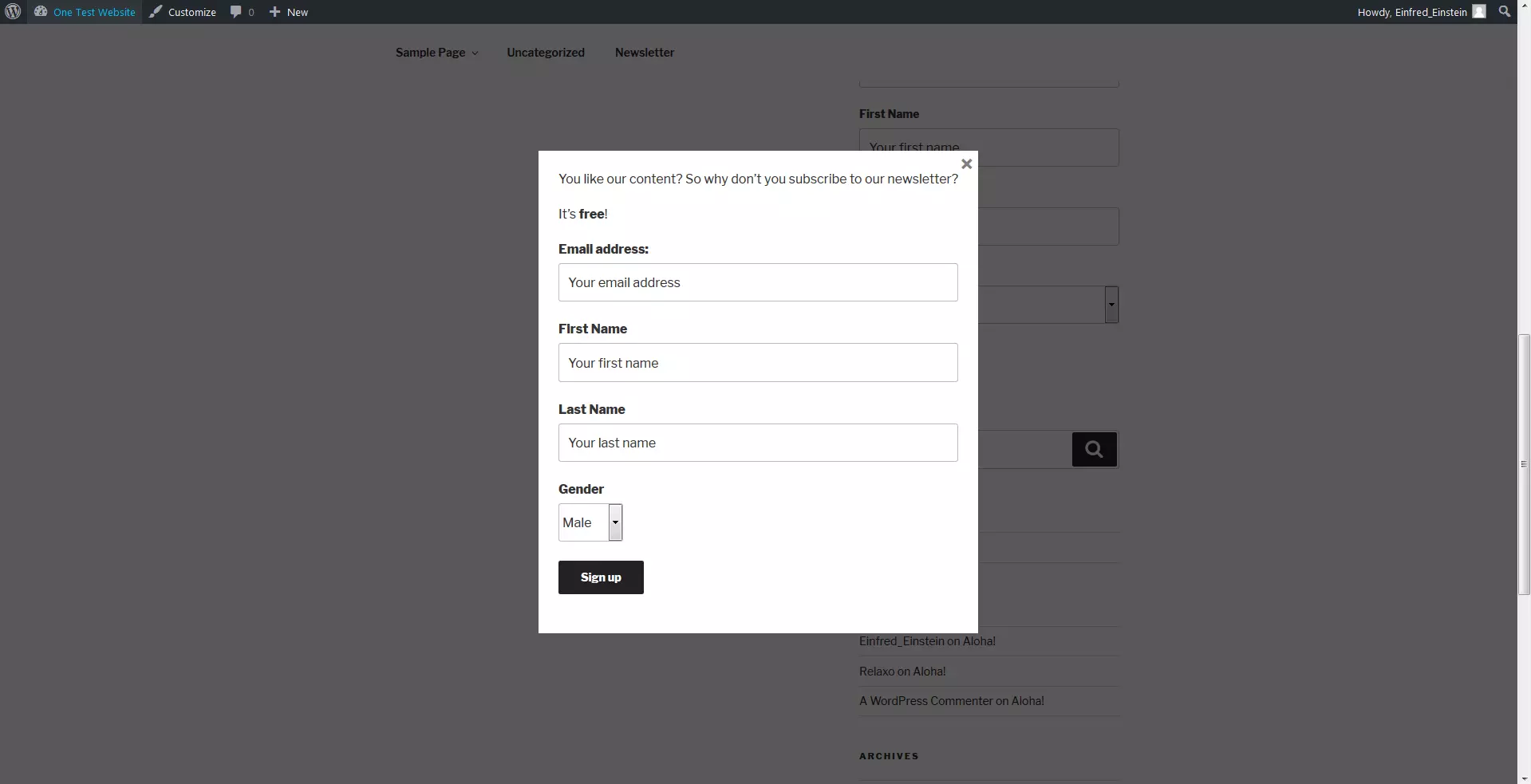
MailChimp for WordPress funktioniert auch mit anderen Plug-ins. Um Ihre Anmeldeformulare noch ansprechender zu gestalten, arbeitet MailChimp for WordPress zum Beispiel mit Boxzilla zusammen. Mit diesem zusätzlichen Plug-in können Sie Ihr Anmeldeformular als Page-Overlay anzeigen lassen. Auch diesbezüglich haben Sie mehrere Einstellungsmöglichkeiten:
- Wie schon in Pages und Posts können Sie zusätzlich Text und Bilder zu Ihrem Formular hinzufügen.
- Die Farben des Texts, des Hintergrunds und des Rahmens lassen sich individuell einstellen.
- Geben Sie an, auf welchen Seiten und Posts genau die Box angezeigt werden soll.
- Entscheiden Sie, an welcher Stelle des Bildschirms Ihr Anmeldeformular erscheinen soll.
- Soll das Overlay wie aus dem Nichts erscheinen oder sich ins Bild schieben?
- Um die Darstellung auf Smartphones oder Tablets nicht zu ruinieren, können Sie einstellen, dass Ihr Overlay erst ab einer bestimmten Bildschirmgröße angezeigt wird.
WordPress und MailChimp im Einsatz
Sie haben Ihr Anmeldeformular für Ihre WordPress-Website erstellt: Was passiert jetzt? Nun können Nutzer sich für Ihren Service anmelden. Dafür geben interessierte Website-Besucher, die von Ihnen verlangten oder gewünschten Daten (Sie können in MailChimp for WordPress einstellen, ob Felder obligatorisch sind oder nicht) ein. Da Sie wahrscheinlich ein Double-Opt-in-Verfahren anwenden, wird nun automatisch eine E-Mail mit einem Bestätigungslink an den Nutzer versendet. Bestätigt der Nutzer, dass er sich tatsächlich für den Newsletter anmelden möchte, wird er an eine von MailChimp erzeugte Seite weitergeleitet. Nachdem dort über einen kurzen Test nachgewiesen wurde, dass er ein echter Mensch und kein Bot ist, fügt das System ihn der Newsletter-Liste hinzu.
Damit sich Leute für Ihren Newsletter interessieren, sollten Sie wirkungsvolle Anreize schaffen. Ein paar Tipps und Tricks helfen Ihnen, E-Mail-Listen aufzubauen.
Damit haben Sie den ersten Schritt zum erfolgreichen E-Mail-Marketing gemeistert. Nun müssen Sie Ihre Kampagnen auch durchführen. Dabei sollten Sie vom richtigen Betreff Ihrer Newsletter bis zur korrekten E-Mail-Signatur alles durchplanen. Auch den passenden Inhalt für Ihre Newsletter zu gestalten, ist durchaus eine Herausforderung. Achten Sie in jedem Fall auf die Wünsche Ihrer Zielgruppe: Dann kommt Ihre E-Mail-Marketing-Kampagne auch gut bei Ihren Kunden an.