Die eigene WordPress-Seite erstellen: So einfach geht’s!
Mit einem Content-Management-System (kurz: CMS) wie WordPress können Sie auch ohne tiefergehende HTML-Kenntnisse eine Website anlegen, gestalten und verwalten. Wir erklären Ihnen im Folgenden Schritt für Schritt, wie Sie eine Website mit WordPress erstellen.
- Inklusive Wildcard-SSL-Zertifikat
- Inklusive Domain Lock
- Inklusive 2 GB E-Mail-Postfach
Was ist WordPress?
Bei WordPress handelt es sich um das derzeit populärste Content-Management-System. Ein solches CMS besteht aus Backend und Frontend: Im Backend können über eine Benutzeroberfläche Administrierende und auch Nutzende mit entsprechenden Zugriffsrechten die Inhalte der Website einstellen und verändern. Das Frontend hingegen ist die vom CMS erzeugte Website im Browser des Besuchenden.
WordPress ist insbesondere deswegen so beliebt, weil über eine Template-Engine auch das Design ohne tiefergehende Programmierkenntnisse schnell und einfach angepasst werden kann.
Verwirrung entsteht oft dadurch, dass WordPress über zwei unterschiedliche Websites angeboten wird: WordPress.org und WordPress.com. Die Unterschiede lassen sich so zusammenfassen:
WordPress.org: Über WordPress.org wird das CMS als prinzipiell kostenfreie Open-Source-Software vertrieben, die von jedem heruntergeladen werden kann. Die Website enthält die benötigten Daten zum freien Download sowie umfangreiches Informationsmaterial. Die Seite bietet lediglich die Software, hosten muss man seine Website aber selbst.WordPress.com: Über diese Seite kann man eine eigene Website erstellen. Das Hosting der Website ebenso wie die Domain ist im Angebot von WordPress.com inklusive. Bei der Gratisversion wird die Website allerdings unter der Wordpress.com-Domain gehostet. Möchte man eine eigene Domain nutzen, ist das Angebot kostenpflichtig.
Erfahren Sie hier weitere tiefgehende Details zum Thema „Was ist WordPress?“.
Funktionsumfang
Seit seinem Release im Jahr 2003 hat WordPress zahlreiche neue Funktionen dazugewonnen – nicht zuletzt auch durch die beständige Weiterentwicklung durch die Community. Bei der Software handelt es sich um Open-Source-Code, was bedeutet, dass der Quelltext offen einsehbar und modifizierbar ist. So können Entwickelnde auf der ganzen Welt eigene Ideen zu dem Projekt beitragen. Das ist auch der Grund, warum es für die Standardvariante inzwischen über 50.000 Plug-ins, unzählige Themes und WordPress Frameworks gibt, mit denen WordPress erweitert werden kann. Aber auch die Standard-Version bietet bereits zahlreiche nützliche Funktionen:
- Eingabe von Inhalten über einen WYSIWYG-Editor
- Ordnen von Content mit Tags und Kategorien
- Planen der Veröffentlichung von Inhalten
- Verwaltung einer Mediathek (Foto-, Video- & Audiodateien)
- Vergabe von WordPress Benutzerrollen mit unterschiedlichen Rechten
- Einrichtung eines RSS-Feeds
- Erstellen von statischen Seiten
- Webdesign mit Hilfe von Vorlagen
WordPress ist das wohl beliebteste CMS und fast universell einsetzbar. Manchmal ist jedoch ein anderes Programm für einen bestimmten Zweck besser geeignet. Wir stellen die bekanntesten Homepage-Programme vor.
Wofür ist WordPress geeignet?
Ursprünglich ist WordPress für Blogs designt worden: Autorinnen und Autoren sollten Artikel mit wenig Aufwand (also ohne diese manuell in den HTML- oder PHP-Code der Website einfügen zu müssen) online veröffentlichen können. Doch inzwischen existieren Plug-ins für unterschiedlichste Funktionen und Aufgabenbereiche, sodass Sie problemlos auch andere Arten von WordPress-Websites erstellen können. Mit entsprechenden Add-ons lassen sich beispielsweise auch E-Shops, Online-Community-Netzwerke und Foren aufbauen. WordPress lässt sich an fast jede Anforderung anpassen:
- Blog: Egal, ob Sie einen privaten oder einen professionellen Weblog einrichten wollen, WordPress bietet Ihnen das passende Werkzeug. Über den Editor können Sie Inhalte in kürzester Zeit online bringen – perfekt, um Ihre Kundschaft und Interessierte auf dem Laufenden zu halten. Wie Sie einen Blog erstellen und einrichten, erklären wir in einem weiteren Artikel.
- Unternehmens-Website: Mithilfe von Themes können Sie auch ohne Webdesign-Kenntnisse ansprechende und moderne Homepages für Ihr Unternehmen erstellen. Mit wenigen Klicks binden Sie Fotos, Videos und Firmeninformationen ein oder integrieren Kontaktformulare und Anfahrtsbeschreibungen.
- Landingpages für Kampagnen: Für Marketingkampagnen lohnt es sich, gesonderte Landingpages zu kreieren. Mit WordPress erstellen Sie auch One-Pager, mit zeitgemäßen Features wie Parallax-Scrolling, Cinemagraphs oder Responsive Design.
- E-Commerce-Shop: Unabhängig davon, ob Sie ein physisches Ladenlokal besitzen oder nur über einen Webshop verkaufen – über das Internet erreichen Sie zusätzliche Kundinnen und Kunden. Es lassen sich voll funktionsfähige Onlineshops mit WordPress erstellen. Für diesen Zweck empfiehlt sich insbesondere das Plug-in WooCommerce sowie ein passendes WooCommerce Hosting für Ihre Shop-Website.
- Event-Website: Sie möchten im Internet auf eine großangelegte Veranstaltung hinweisen und darüber informieren? Auch das ist problemlos mit WordPress möglich: Damit Interessierte direkt Eintrittskarten erwerben können, integrieren Sie einfach ein Ticketingsystem.
- Portfolio: Als Künstler oder Künstlerin möchte man sich von seiner besten Seite zeigen. Mithilfe des Open-Source-CMS können Sie Galerien, Slideshows und Lebensläufe anlegen und bei Bedarf aktualisieren.
- Online-Magazin: Viele Magazine setzen bereits auf WordPress. Denn durch die Möglichkeit, Usern unterschiedliche Bearbeitungsrechte zu verleihen, kann man mit dem CMS ein richtiges Redaktionssystem anlegen: Bestimmen Sie, wer in welchen Kategorien Texte anlegen und bearbeiten kann. Autorinnen und Autoren können auch gemeinsam an Artikeln arbeiten und der Veröffentlichungsplan ist auf Wunsch für alle Beteiligten einsehbar.
- Nachrichtenportale: Mit einem CMS veröffentlichen Sie Content in nur wenigen Augenblicken. Das macht die Software perfekt für Newsseiten, die Neuigkeiten und Inhalte möglichst zeitnah in die Welt senden müssen.
- Online-Community: Mit entsprechenden Anpassungen über Plug-ins lässt sich WordPress sogar als Community-Plattform nutzen. Über die können Nutzende sich untereinander vernetzen und miteinander kommunizieren – ganz wie man es von anderen Social Networks kennt.
- Wikis: Ein Wiki enthält Artikel, die Wissen zu einem bestimmten Thema vermitteln. Die Beiträge werden dabei in der Regel von mehreren Verfassenden geschrieben, häufig sogar von den Nutzenden selbst (populärstes Beispiel dafür ist die Online-Enzyklopädie Wikipedia). Die Wissensdatenbanken setzen also auf Schwarmintelligenz. In den meisten Fällen greifen die Webseitenbetreibenden auf eine Wikiengine zurück, aber auch mit WordPress können Sie ein eignes Online-Lexikon aufbauen.
Sie sind Fotograf, Handwerkerin oder haben ein eigenes Restaurant und möchten lernen, wie man eine Website erstellt? Dann schauen Sie in unsere Artikel für folgende Branchen rein:
 Zur Anzeige dieses Videos sind Cookies von Drittanbietern erforderlich. Ihre Cookie-Einstellungen können Sie hier aufrufen und ändern.
Zur Anzeige dieses Videos sind Cookies von Drittanbietern erforderlich. Ihre Cookie-Einstellungen können Sie hier aufrufen und ändern. WordPress installieren
Sehr viele Hosting-Anbieter nehmen Ihnen die Installation des CMS bereits ab. Bei ihnen können Sie WordPress-Pakete buchen, die die entsprechenden Dateien schon an richtiger Stelle auf dem Server hinterlegt haben. Sie beginnen dann also direkt mit der Gestaltung Ihrer Website und der Aufwand der Installation entfällt.
Das geht auch bei IONOS. Beim Managed WordPress Hosting ist WordPress bereits für Sie installiert. Außerdem führt der IONOS WP-Assistent Sie schrittweise durch die Einrichtung Ihrer Website.
Entscheiden Sie sich gegen ein fertiges Paket mit bestehender WordPress-Installation, dann benötigen Sie Folgendes:
- Webspace: Bei der Wahl des Hosting-Anbieters müssen Sie beachten, dass dieser PHP 7.4 oder höher, MySQL 8/MariaDB 10.5 oder höher und HTTPS unterstützt. Unser weiterführender Artikel hilft Ihnen, einen Homepage-Anbieter auszusuchen.
- FTP-Zugang: Mit dem File-Transfer-Protocol können Sie Dateien von Ihrem PC auf einen Server hochladen. Dafür installieren Sie einen FTP-Client, geben dort die benötigten Serverdaten ein und können dann Dateien, wie eben die WordPress-Installationsdateien, auf den Server übertragen.
- Domain: Die Adresse für Ihre WordPress-Website können Sie bei den meisten Hosting-Diensten direkt zum Webspace hinzubuchen. Achten Sie schon bei der Wahl der URL auf Ihre Zielgruppe. Oft ist es sinnvoll, dass der Markenname oder andere SEO-relevante Informationen bereits in der Domain auftauchen.
Mit dem Domain-Check von IONOS können Sie überprüfen, ob Ihre Wunschadresse noch zur Verfügung steht:
- WordPress: Laden Sie sich die neuste Version von WordPress gratis bei WordPress.org herunter. Die Dateien werden komprimiert bereitgestellt und müssen vor dem Hochladen entpackt werden.
- Content: Sie können die schönste WordPress-Seite erstellen, ohne gute Inhalte wird sie wenig Erfolg haben. Überlegen Sie sich also schon bevor Sie mit der Einrichtung der Website beginnen, welche Texte und Bilder Sie dort unterbringen wollen. Design und Aufbau Ihrer Website müssen schließlich zum Thema der Website passen.
Nun müssen Sie nur noch per FTP-Zugang die für WordPress wichtigen Dateien hochladen und eine Datenbank erstellen. Das ist für viele IT-Laiinnen und -Laien zwar noch Neuland, aber mit einer guten Anleitung ist das Installieren von WordPress auch für sie in kurzer Zeit zu meistern.
WordPress ist unter anderem bekannt für seine 5-Minuten-Installation. Diese Zeitspanne ist zwar nur ein grober Richtwert, aber viel länger werden Sie für die Installation voraussichtlich nicht brauchen. Im Anschluss müssen Sie nur noch Ihre eigene Domain aufrufen. So starten Sie das Installationsskript. Die Oberfläche führt Sie durch die nachfolgenden Schritte, und dann landen Sie auf dem Dashboard, Ihrem Zugang zu allen WordPress-Funktionen.
WordPress-Website erstellen: Schritt für Schritt
Nun geht es darum, WordPress so einzurichten, dass es Ihren Anforderungen entspricht. Das Dashboard erreichen Sie im Regelfall unter ihredomain.de/wp-admin. Über die Seitenleiste im linken Bereich können Sie dann auf die unterschiedlichen Funktionen von WordPress zugreifen.
- In Sekunden zur professionellen WordPress Website mit KI-Tools
- Jetzt bis zu 3x schneller dank SSD, Caching & optimierter Plattform
- Tägliche Sicherheits-Scans, DDoS-Schutz und 99,98 % Verfügbarkeit
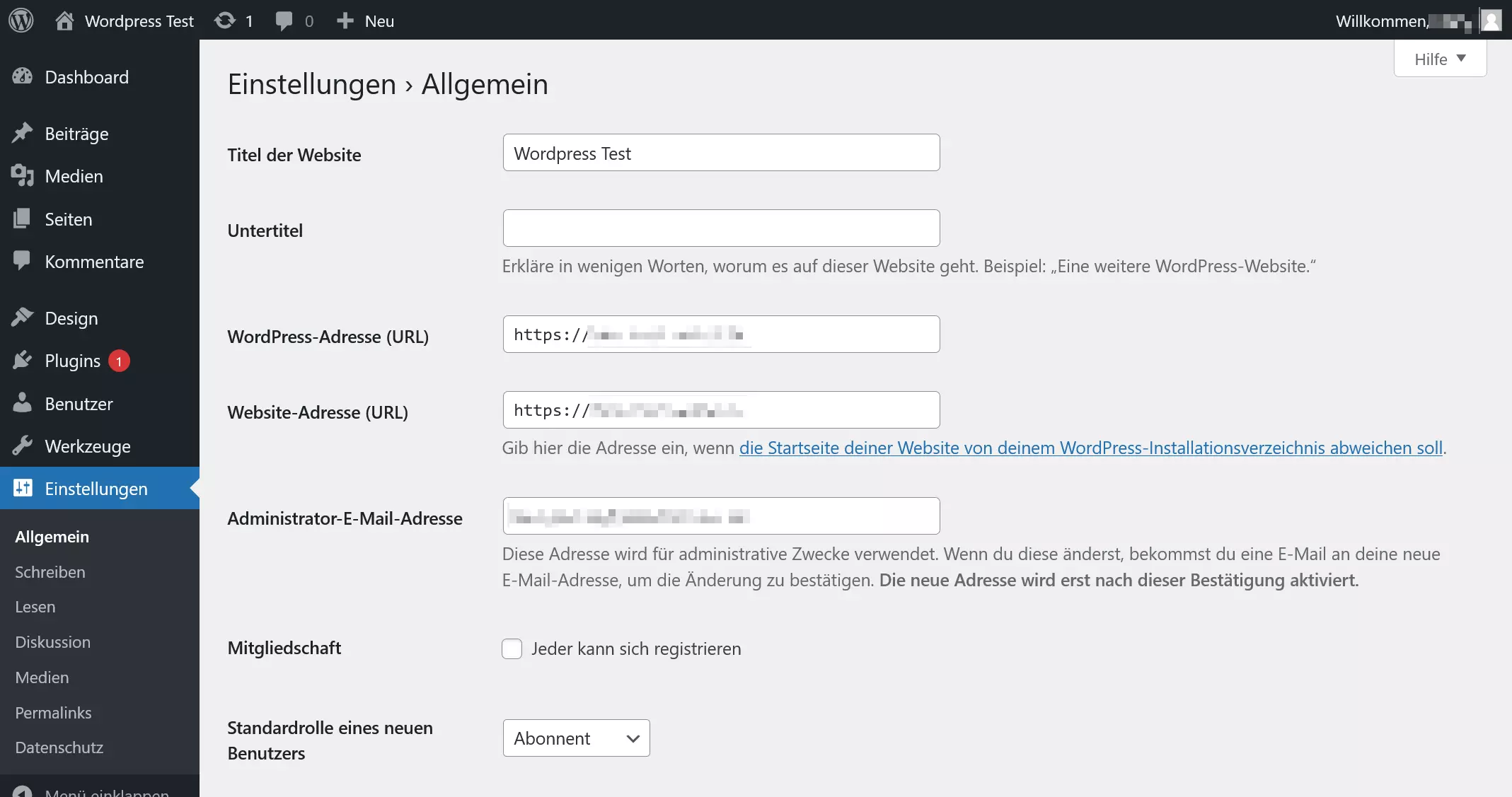
Schritt 1: Einstellungen bearbeiten
Zunächst sollten Sie die generellen Einstellungen für Ihre Homepage und WordPress anpassen. Dort sind im ersten Schritt die Punkte „Titel der Website“ (falls Sie dies nicht schon bei der Installation eingegeben haben) und „Untertitel“ wichtig: Schließlich sind Titel und Untertitel praktisch die Aushängeschilder Ihrer Website: Browser und Suchmaschinen greifen auf diese Daten zu, um Nutzenden Ihre Seite zu präsentieren. Daher sollten Sie sich durchaus ein bisschen Zeit zum Überlegen nehmen – aber keine Sorge: Sie können diese Felder nachträglich immer wieder ändern.

Außerdem passen Sie in diesem Bereich die Landeseinstellungen an – also Zeitzone, Sprache sowie Datums- und Zeitformat. Des Weiteren können Sie auch die Schreib- und Leseeinstellungen ändern. Ersteres wird meist erst dann wichtig, wenn Sie Ihren Workflow bereits genauer kennen. Die Leseeinstellungen legen hingegen zu einem gewissen Grad fest, wie Ihre Beiträge angezeigt werden.
Unter dem Punkt „Diskussion“ können Sie einstellen, ob Nutzende Ihre Beiträge kommentieren können und ob die Kommentare erst einer Freischaltung bedürfen oder nicht. Das kann nicht nur hinsichtlich unangemessener Äußerungen von Nutzenden sinnvoll sein, sondern auch, um Spam durch maschinelle Bots einzudämmen. Zusätzlich legen Sie in diesem Bereich fest, ob Pings und Pingbacks beim Posten von Beiträgen aktiviert sein sollen. Über die werden andere Websites informiert, wenn Sie diese in einem Beitrag verlinken. Oder Sie werden selbst benachrichtigt, wenn jemand auf eine Page von Ihnen verweist.
 Zur Anzeige dieses Videos sind Cookies von Drittanbietern erforderlich. Ihre Cookie-Einstellungen können Sie hier aufrufen und ändern.
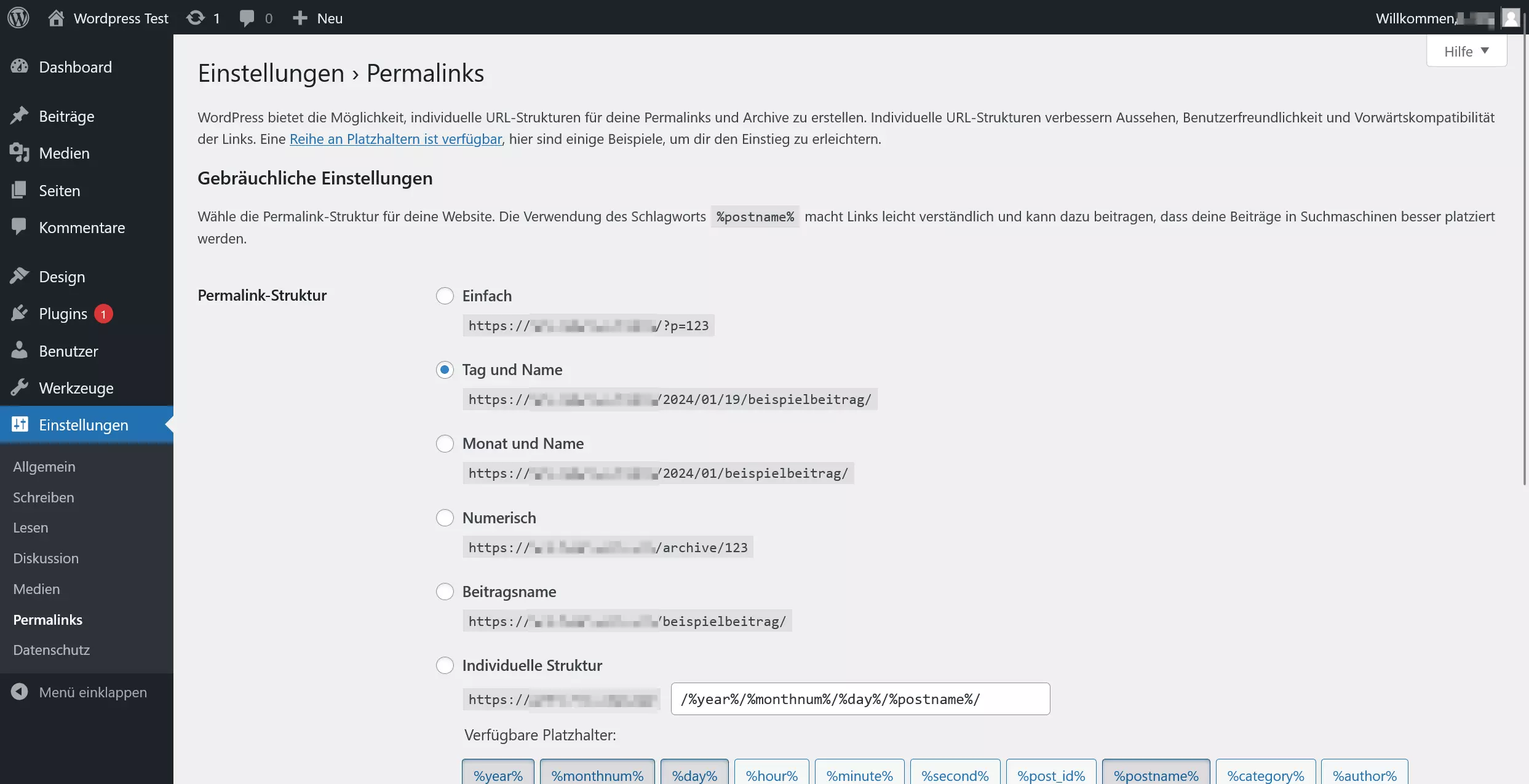
Zur Anzeige dieses Videos sind Cookies von Drittanbietern erforderlich. Ihre Cookie-Einstellungen können Sie hier aufrufen und ändern. Bevor Sie den Einstellungsbereich verlassen, sollten Sie sich noch mit den Permalinks befassen. Ein Permalink zeichnet sich dadurch aus, dass unter der betreffenden URL stets derselbe Artikel zu finden ist (das ist bei dynamischen URLs meist nicht der Fall). Die Verwendung von Permalinks hat daher zwei Vorteile: Zum einen garantieren sie, dass Ihre Beiträge auch zukünftig über diese Adresse erreichbar sind und Links von anderen Webseiten nicht ins Leere laufen. Zum anderen standardisieren Sie damit praktisch die Links zu Ihren Artikeln. Und Sie können „sprechende URLs“ verwenden: Der Name des Artikels ist dann Teil der Internetadresse. Das erleichtert sowohl menschlichen Nutzenden als auch den Suchmaschinen die thematische Einordnung der entsprechenden Webpage.

Schritt 2: Rollen zuweisen
Eventuell möchten Sie nicht allein an Ihrer Website arbeiten, sondern gemeinsam mit einem Team Inhalte erstellen und veröffentlichen. Dann ist es sinnvoll, verschiedene Nutzerprofile anzulegen und diesen unterschiedliche Nutzungsrechte zu gewähren. So lässt sich WordPress sogar als Redaktionssystem nutzen. Sie selbst haben nach einer Installation standardmäßig die Position des Administrierenden inne. Als Admin haben Sie die Möglichkeit, neue Nutzende hinzuzufügen und Rechte zu verwalten.

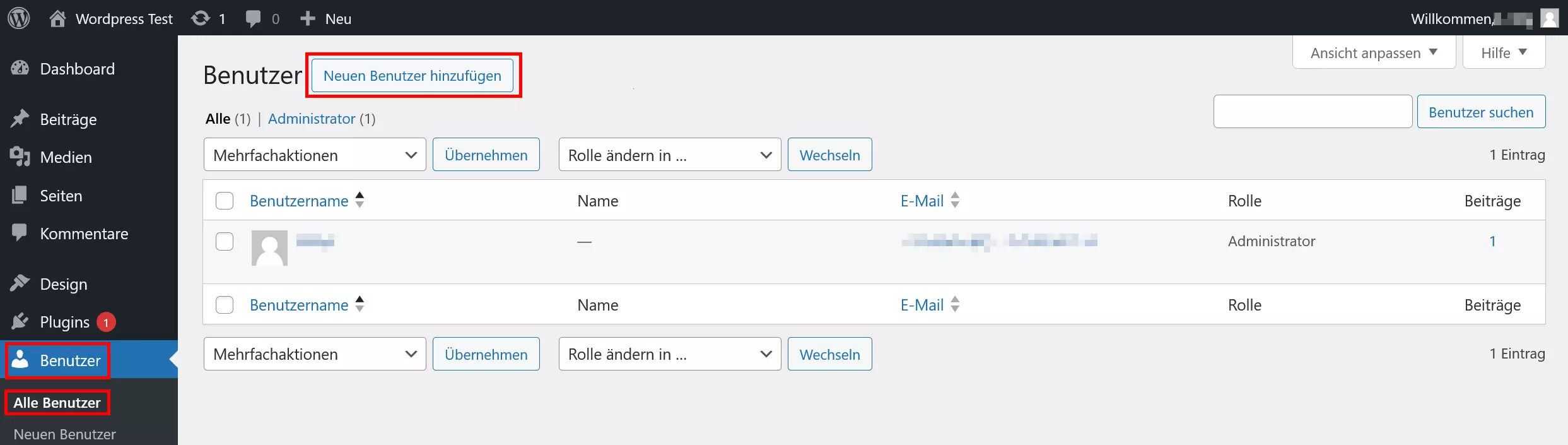
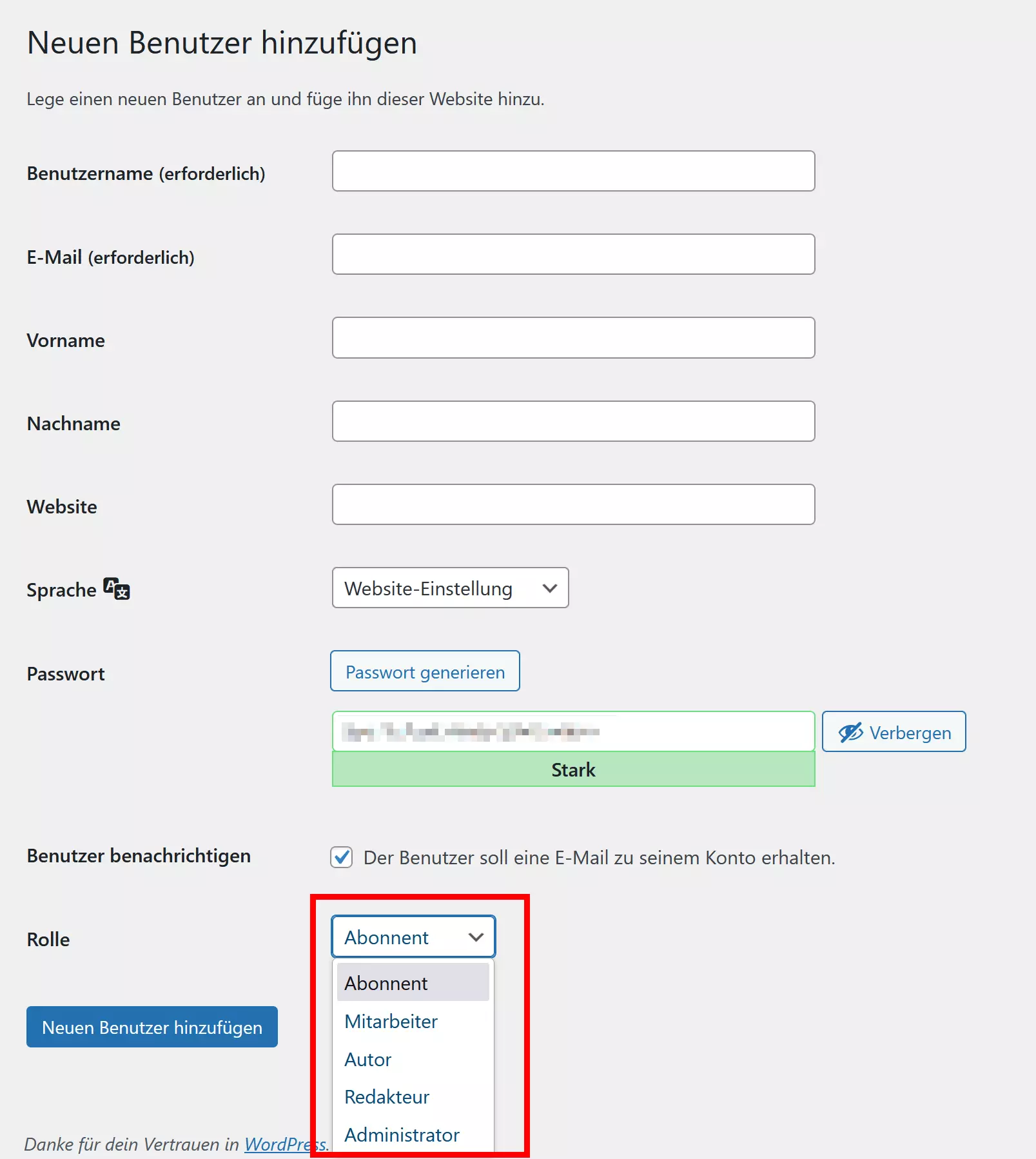
Die entsprechenden Einstellungen nehmen Sie im Bereich „Benutzer“ vor. Mit einem Klick auf „Neu hinzufügen“ gelangen Sie zur entsprechenden Eingabemaske. Dort müssen Sie den Benutzernamen und eine E-Mail-Adresse angeben. Zusätzlich kann man auch den echten Namen des entsprechenden Users hinzufügen. Dann weisen Sie diesem neuen Benutzer eine von 5 verschiedenen Rollen zu:
- Abonnent: Die Rolle mit den wenigsten Rechten. Ein Abonnent kann sich zwar in das Backend einloggen, dort sein Profil bearbeiten und die Beiträge der anderen Nutzer lesen, aber nicht selbst aktiv werden.
- Mitarbeiter: Geben Sie einem neuen Benutzenden die Rolle Mitarbeiter, hat dieser die Möglichkeit, selbst Beiträge zu verfassen und diese (und nur diese) zu bearbeiten. Selbstständig veröffentlichen darf er sie allerdings nicht.
- Autor: Der Autor hingegen kann Artikel auch veröffentlichen. Dies beschränkt sicher aber auf seine eigenen Beiträge.
- Redakteur: Diese Rolle hat Rechte über alle Beiträge. Selbstverständlich können Redakteure auch ihre eigenen Artikel schreiben. Sie sind aber zusätzlich dafür verantwortlich, Posts der anderen Nutzenden zu bearbeiten und zu veröffentlichen.
- Administrator: Der Administrator besitzt nicht nur die Rechte, die alle anderen Nutzerrollen innehaben, er ist zusätzlich für die Verwaltung der Website zuständig. Nur Administratoren haben die Möglichkeit, Themes und Plug-ins zu installieren, Nutzende hinzuzufügen oder das Backend anzupassen.

Durch die Verwendung von Plug-ins können weitere Arten von Rollen im Backend auftauchen. Über das Plug-in WooCommerce ist es beispielsweise möglich, Nutzenden auch die Rollen „Shop-Manager“ oder „Kunde“ zuordnen.
Die wohlüberlegte Vergabe von Rollen ist besonders für größere Teams ratsam. Vor allem die Administrator-Rolle sollten Sie wirklich nur jenen Nutzende gewähren, von denen sie sicher wissen, dass sie Veränderungen der Website-Struktur und des Designs nur in Ihrem Sinne vornehmen. Jemand ohne die nötigen WordPress-Kenntnisse kann durch unbedachte Änderungen die ganze Homepage lahmlegen.
Schritt 3: Themes einstellen
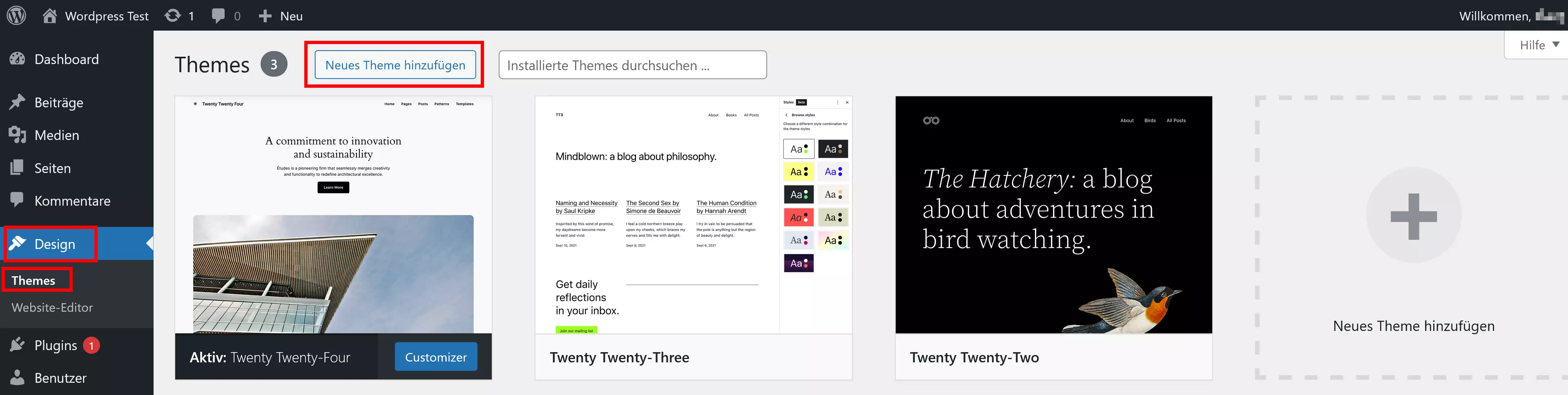
Unter dem Menüpunkt „Design“ können Sie Themes hinzufügen und bearbeiten. Über solche Templates verändern Sie Layout und Design der Website. Ein WordPress Theme beeinflusst also die Frontend-Darstellung der Inhalte. WordPress selbst stellt jedes Jahr ein neues Theme kostenlos zur Verfügung.

Neben diesen Themes von WordPress selbst stehen Ihnen aber unzählige weitere Themes von anderen Anbietenden zur Verfügung: Der leichteste Weg, neue Designvorlagen zu finden und zu installieren, führt über den Menübereich „Neues Theme hinzufügen“. Dort haben Sie Zugriff auf die Theme-Datenbank von WordPress.org. Wenn Ihnen ein Theme gefällt, fügen Sie es mit einem Klick auf „Installieren“ einfach den Themes für Ihre Website hinzu. Dann müssen Sie es lediglich noch aktivieren. Falls Sie ein Theme lokal auf Ihrem System gespeichert haben, können Sie dieses auch verwenden. Klicken Sie einfach auf den Button „Theme hochladen“.
Im Internet gibt es viele weitere Plattformen, die Themes anbieten, z. B. Themeforest und TemplateMonster. Dort finden Sie vor allem Premium-Themes, die im Regelfall ein aufwendigeres Design und mehr Individualisierungsmöglichkeiten haben als die kostenfreien.
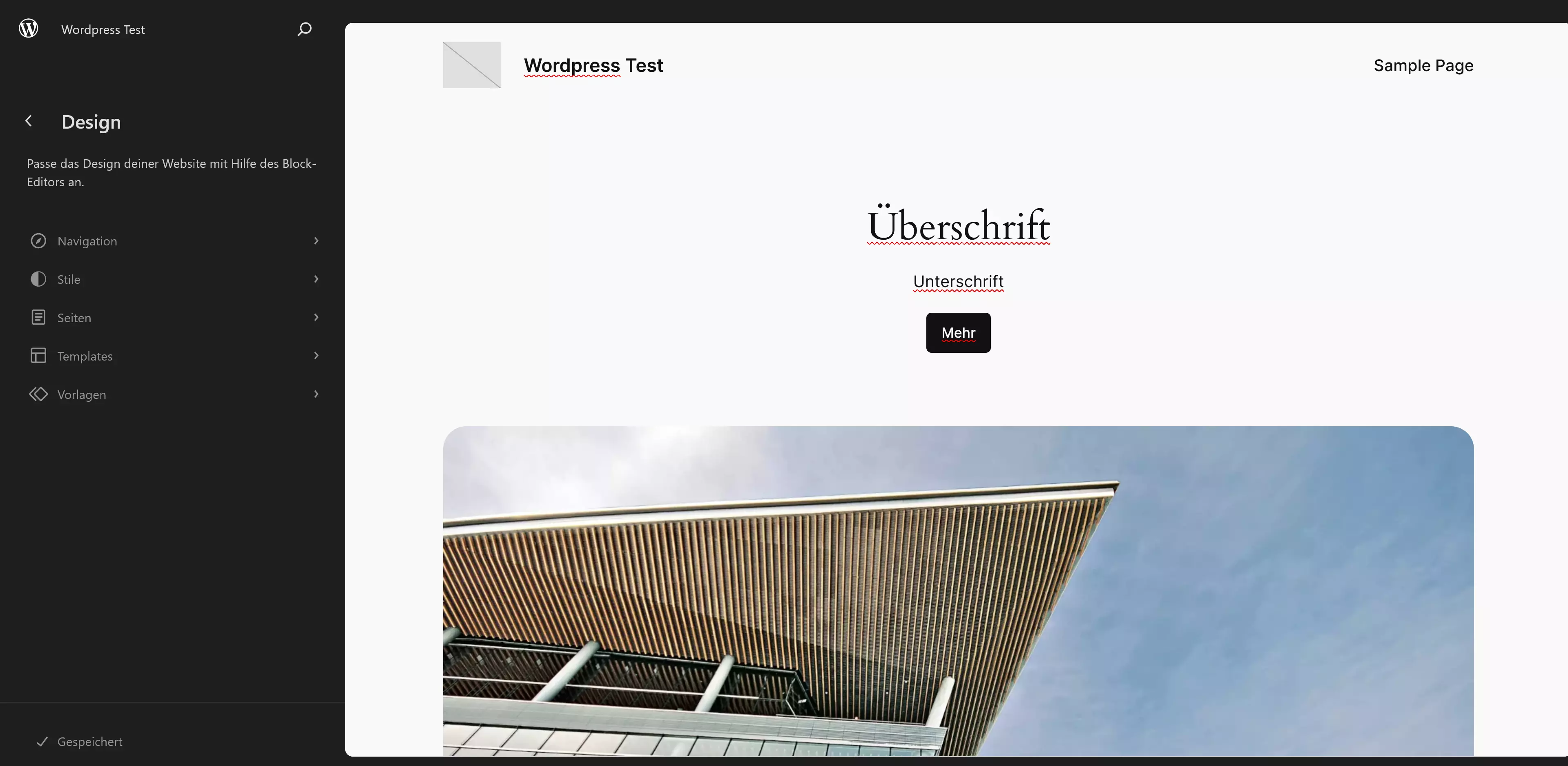
Nun haben Sie die Gelegenheit, über die Live-Vorschau zu überprüfen, ob das Theme auch mit Inhalten gut aussieht. Haben Sie sich schließlich für ein Theme entschieden, können Sie es in der Regel noch anpassen. Dazu aktivieren Sie den Customizer.

Was genau Sie im Customizer verändern können, hängt stets mit dem ausgewählten Theme zusammen – die unterschiedlichen Themes bieten auch unterschiedliche Anpassungsmöglichkeiten. Prinzipiell handelt es sich dabei um einen Frontend-Editor. Das heißt: Sie können all Ihre Änderungen direkt in der Vorschau überprüfen. Dort lassen sich beispielsweise ein Logo und ein Favicon hinzufügen sowie das allgemeine Farbschema, Hintergrundbilder, Menüs und Widgets anpassen. Ihr Design können Sie im Customizer auch für Tablets und Smartphones testen.
Die Anpassungsmöglichkeiten hängen stark vom Theme ab. Mitunter lassen sich auch nicht alle Optionen über den Customizer, sondern an anderer Stelle finden. Deshalb lohnt es sich, sich einige Zeit mit dem gewählten Theme auseinanderzusetzen, damit man tatsächlich all seine Möglichkeiten nutzen kann.
Möchten Sie für Ihre WordPress-Website eine bestimmte Menüstruktur festlegen, dann erfolgt das nicht über den Customizer, sondern über den Unterpunkt „Menüs“ im Dashboard. Mit einem Menü helfen Sie Ihren Besuchenden bei der Navigation. So können Sie auf statische Seiten verlinken oder bestimme Post-Kategorien anzeigen lassen.
Einige Themes benötigen Plug-ins, um überhaupt zu funktionieren. Darauf wird aber bereits bei der Installation des Themes hingewiesen.
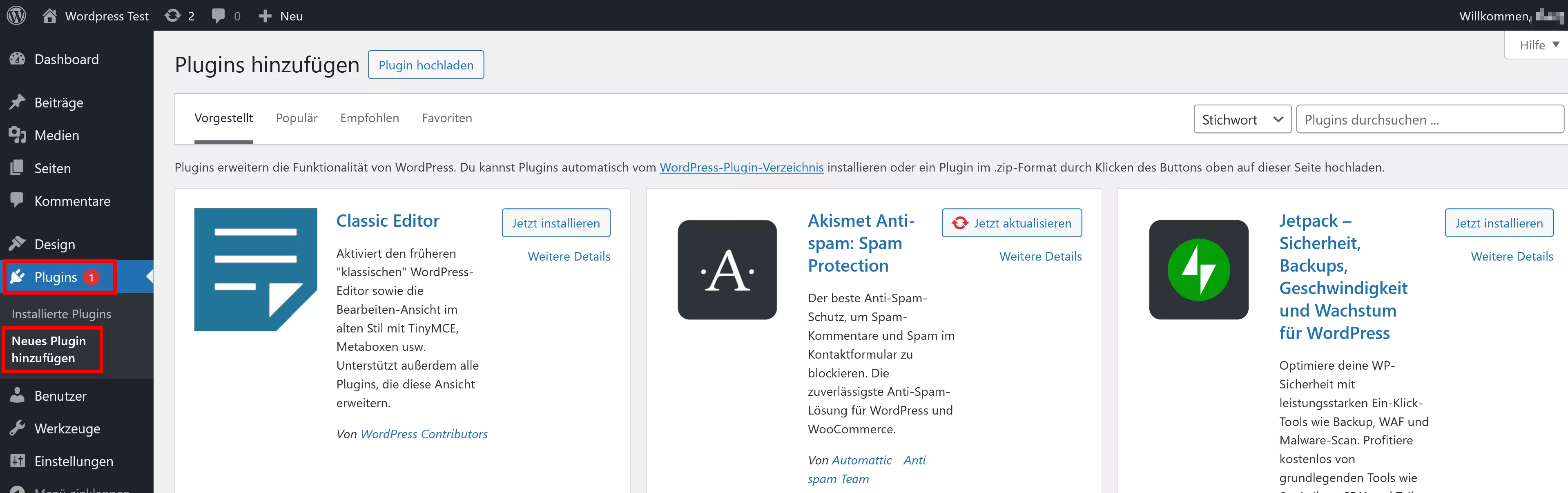
Schritt 4: Plug-ins installieren
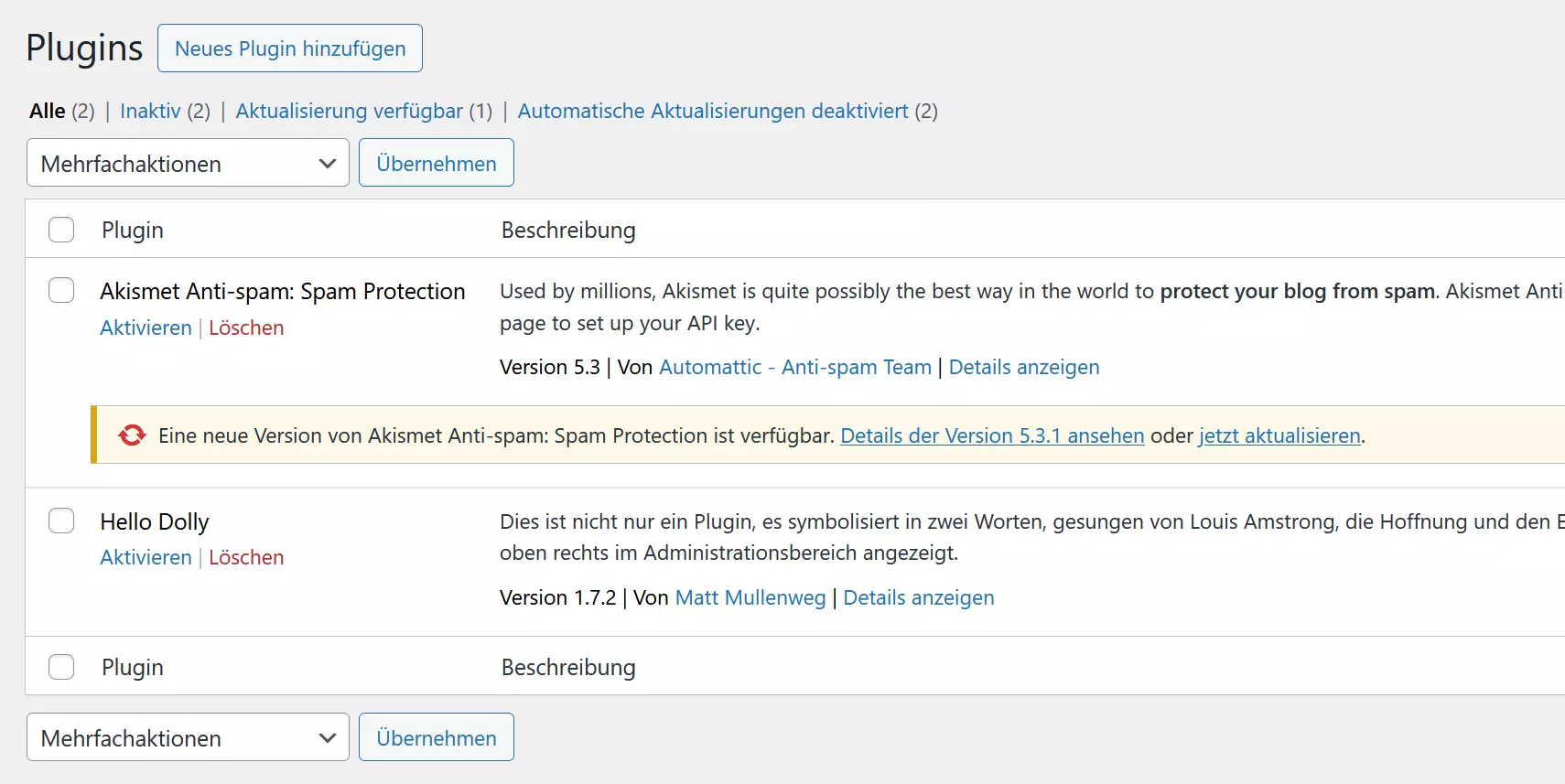
Mit Plug-ins verleihen Sie Ihrer WordPress-Website zusätzliche Funktionen. Unter dem Menüpunkt „Plugins“ sollten Sie bereits ein paar Erweiterungen finden. Zur Werksauslieferung gehört inzwischen beispielsweise das Plug-in Akismet Anti-Spam. Dieses Plug-in hilft Ihnen dabei, den Kommentarbereich Ihrer Posts frei von unerwünschter Werbung zu halten. Weitere Module können ähnlich wie Themes installiert werden: Unter „Installieren“ lassen sich sowohl Plug-ins aus der offiziellen Datenbank hinzufügen als auch von Fremdwebsites heruntergeladene Dateien manuell installieren. Populäre Erweiterungen sind zum Beispiel Contact Form 7 (hilft bei der Erstellung von Kontaktformularen), WooCommerce (eine umfangreiche E-Shop-Lösung) oder BuddyPress (erweitert Ihre Website durch Community-Funktionen).

Fügen Sie nicht wahllos Plug-ins zu Ihren WordPress-Installation hinzu. Dabei kann es zu Software-Konflikten kommen. Zudem kann die Performance der Seite unter zu vielen installierten Plug-ins leiden.

Genau wie Themes werden Plug-ins nach der Installation noch nicht vom Content-Management-System genutzt. Dies lässt sich aber durch einen Klick auf Aktivieren schnell ändern. Die Auswirkungen der Plug-ins sind dabei ebenso vielfältig wie das Angebot an Plug-ins. Einige laufen still im Hintergrund des Systems, andere erweitern die Designmöglichkeiten und wieder andere erstellen eigene Menüpunkte. Über diese lassen sich dann weitere Einstellungen vornehmen: Sollten Sie sich beispielsweise für einen Onlineshop interessieren, erlaubt Ihnen WooCommerce, über das Dashboard Bestellungen und Produkte zu verwalten.
Einige Plug-ins (genau wie Themes) sind kostenpflichtig. Bevor Sie ein kostenpflichtiges Plug-in nutzen, sollten Sie jedoch stets überprüfen, ob es nicht auch ein qualitativ gleichwertiges, kostenfreies Plug-in als Alternative gibt.
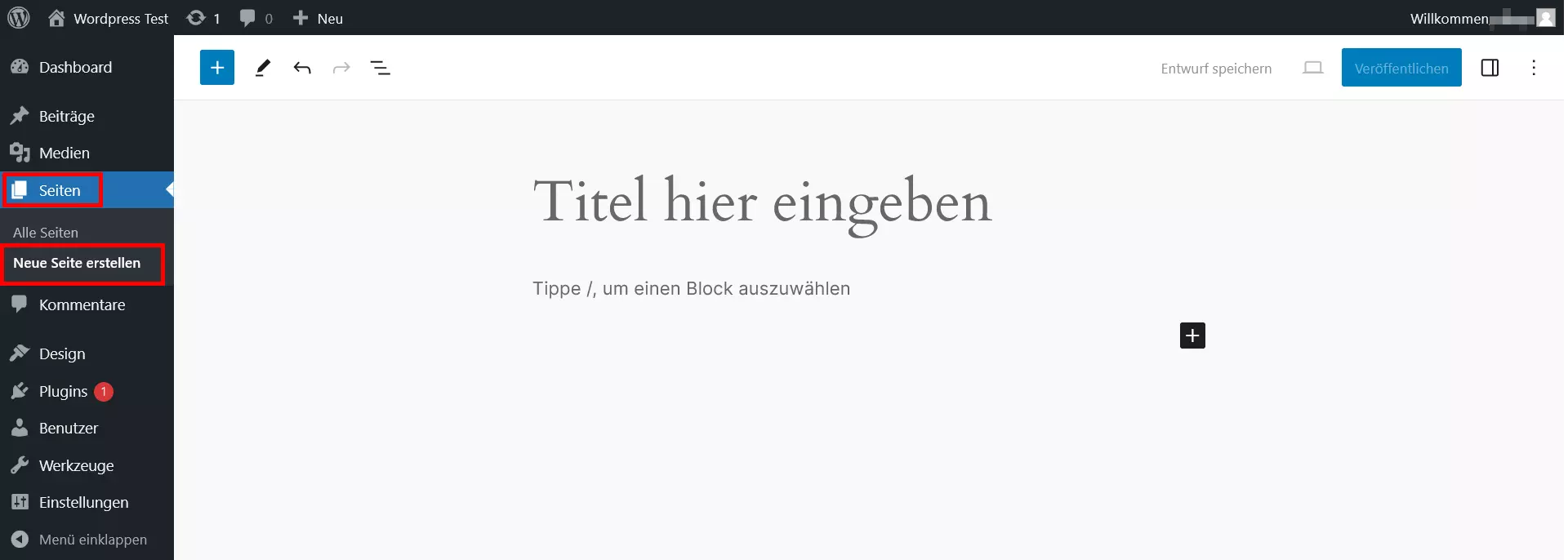
Schritt 5: Seiten erstellen
WordPress unterscheidet Seiten grundsätzlich von Beiträgen. Während Beiträge chronologisch geordnet sind, verhalten sich Seiten statisch. Kontakt- und Impressumsseiten sind typische Beispiele dafür. Konventionelle WordPress-Blogs enthalten in der Regel sehr viel mehr Beiträge als Seiten. Aber wie bereits gesagt, können Sie mit WordPress auch statische Webpages erstellen. Dann nehmen Seiten einen sehr viel höheren Stellenwert ein.

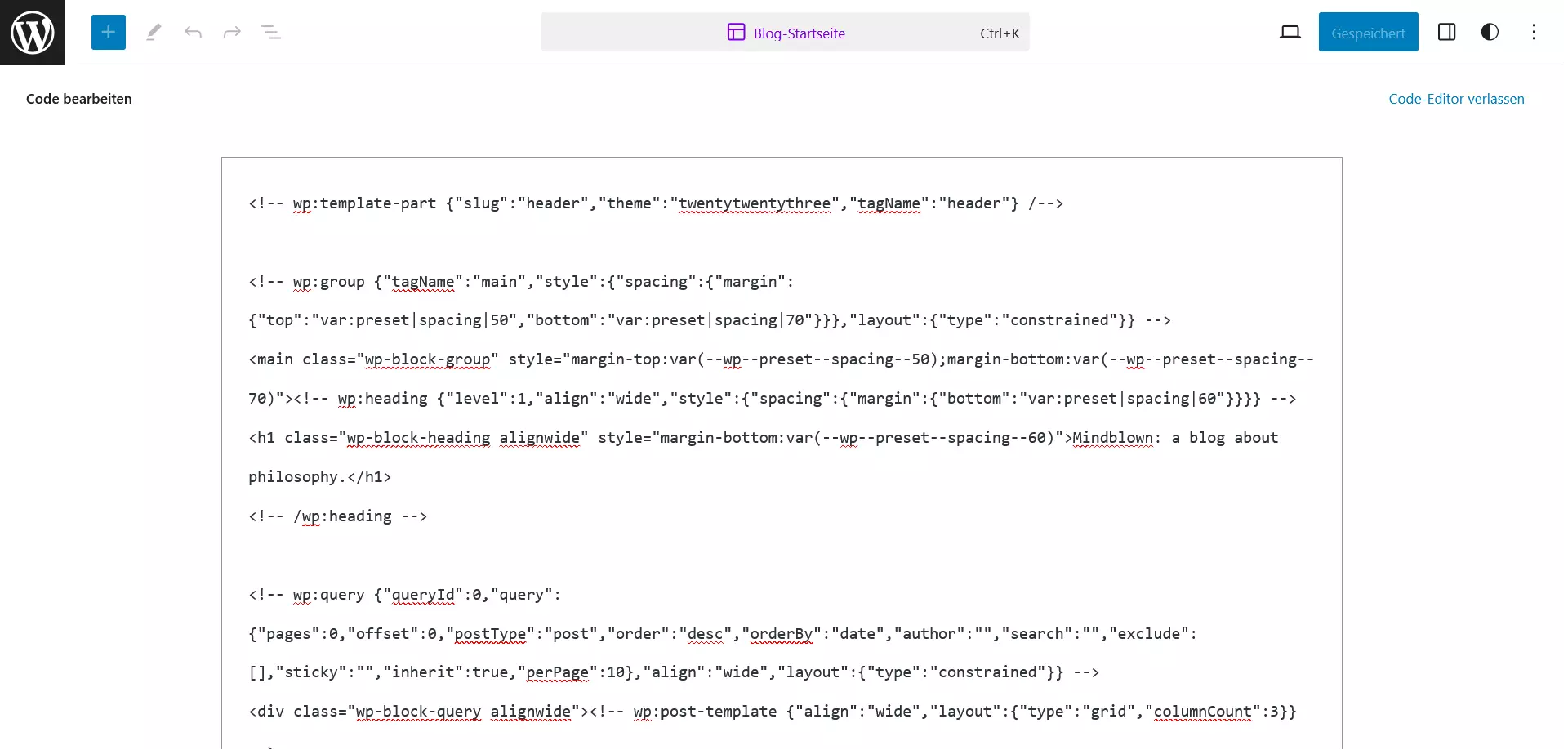
Über den Punkt „Neue Seite erstellen“ erreichen Sie den Editor. Dort geben Sie der Seite einen Seitentitel und können den Inhalt einfügen. Arbeiten Sie dabei entweder mit dem visuellen Editor, der bekannten Texteditoren ähnelt, oder dem Code-Editor, den Sie mit der Tastenkombination [Strg] + [Umschalt] + [Alt] + [M] erreichen können. Über den entsprechenden Button lassen sich Multimedia-Dateien und Widgets dem Text hinzufügen. Außerdem können Sie einen Weiterlesen-Tag einfügen. Dieser ist vor allem bei Beiträgen interessant: Wer auf der Startseite nicht den ganzen Text anzeigen möchte, kann einstellen, dass dieser erst durch einen Klick auf „Weiterlesen“ vollständig sichtbar wird.
Bevor Sie Ihre WordPress-Seite erstellen und auf „Veröffentlichen“ klicken, sollten Sie noch einen Blick auf die Seiten-Attribute werfen. Über diesen Bereich bestimmen Sie die Seiten-Hierarchie. Als „Eltern“ bezeichnet WordPress die übergeordneten Seiten. Auch die Hierarchie der untergeordneten Seiten können Sie im Detail bestimmen. Die Anordnung der Seiten lässt sich zudem auch über die Gestaltung der Menüs verändern.
Abschließend können Sie Ihre Seite veröffentlichen. Zunächst sollten Sie jedoch über die Vorschau kontrollieren, ob Ihre Website wie gewünscht angezeigt wird. Falls Sie (oder ein anderes Teammitglied) zu einem späteren Zeitpunkt noch Änderungen vornehmen möchten, können Sie hier das Kästchen Ausstehende Überprüfung markieren. Wenn Sie sich dazu entscheiden, die Seite zu veröffentlichen, können Sie den Zeitpunkt hierfür genau festlegen. Denn manchmal kann es sinnvoll sein, Seiten und Beiträge zu einer bestimmten Uhrzeit oder an einem bestimmten Datum zu veröffentlichen.
Sie können den Zugang zur Seite auch einschränken: Richten Sie dazu einfach einen Passwortschutz ein oder gewähren Sie beispielsweise nur Mitgliedern Ihres Teams den Zugang zur Seite.
Schritt 6: Beiträge veröffentlichen
Das Schreiben eines Beitrags verläuft prinzipiell wie das Erstellen einer Seite. Auch hierfür steht Ihnen der gleiche Editor zur Verfügung. Die Unterschiede zeigen sich allerdings in der rechten Seitenleiste: Die Veröffentlichungseinstellungen sind durch die Option „Beitrag auf der Startseite halten“ erweitert. Setzen Sie ein Häkchen an dieser Stelle, bleibt der Beitrag an erster Stelle fixiert, selbst wenn sie einen neueren Artikel posten.
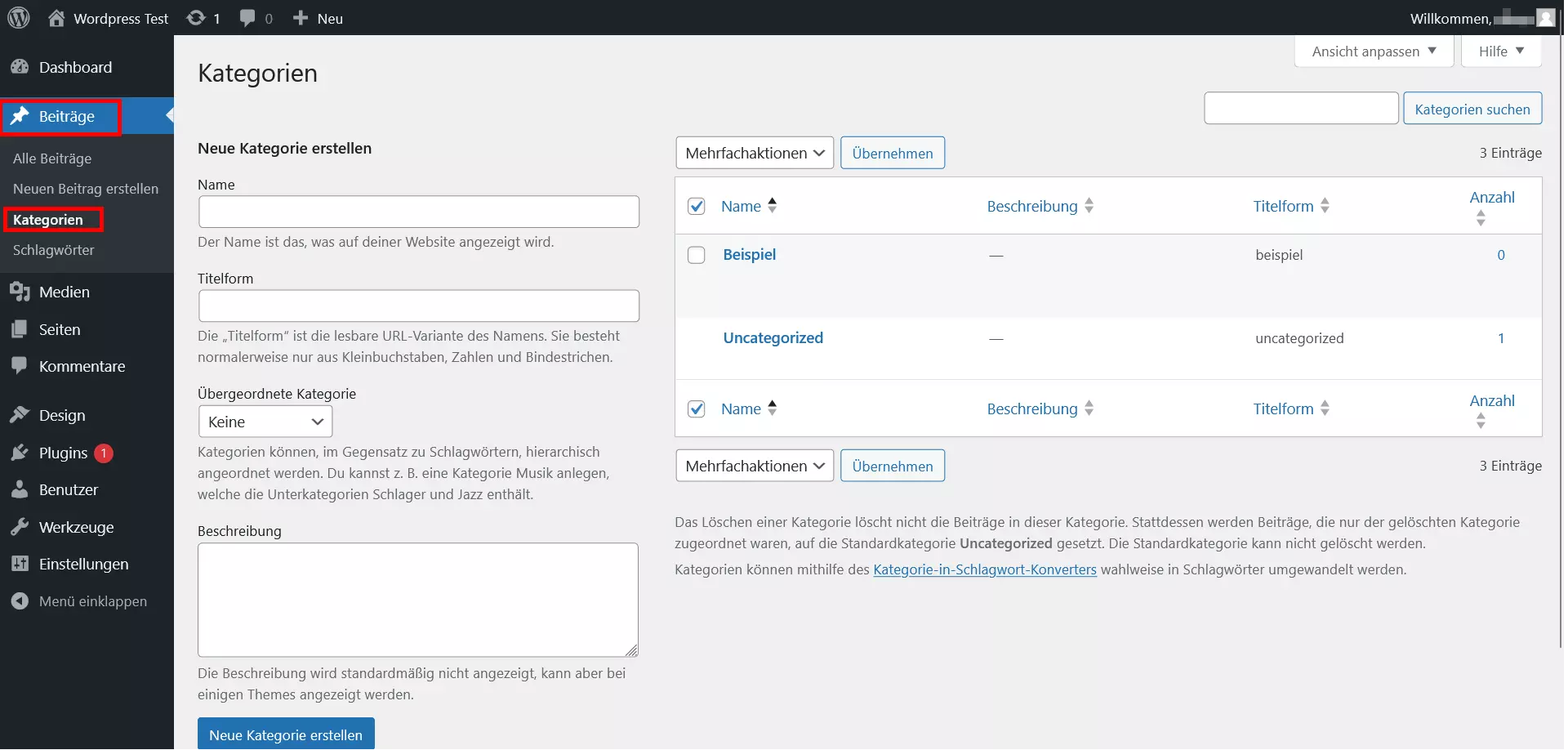
Über Kategorien und Schlagwörter können Nutzende schneller Beiträge finden, die für sie interessant sind. Diese können für Nutzende sichtbar sein oder (abhängig vom verwendeten Theme) verborgen bleiben. Im letztgenannten Fall wirken sie sich nur auf die Suchfunktion und die interne Systematik aus. Beide Ordnungsmethoden lassen sich über gesonderte Ansichten verwalten: Sie können Kategorien erstellen und benennen (die Titel benötigt man für sprechende URLs), die Hierarchien der Kategorien einstellen und Beschreibungen zu jeder Kategorie verfassen. Letzteres ist allerdings (mal wieder) nicht in jedem Theme für Nutzende sichtbar. Sie können auch passende Schlagwörter für die einzelnen Beiträge bestimmen – allerdings lassen sich Schlagwörter anders als Kategorien nicht hierarchisch gliedern.

Wenn Sie eine Kategorie löschen, löschen Sie nicht gleichzeitig auch die dazugehörigen Beiträge. Stattdessen werden diese unter „Uncategorized“ zusammengefasst.
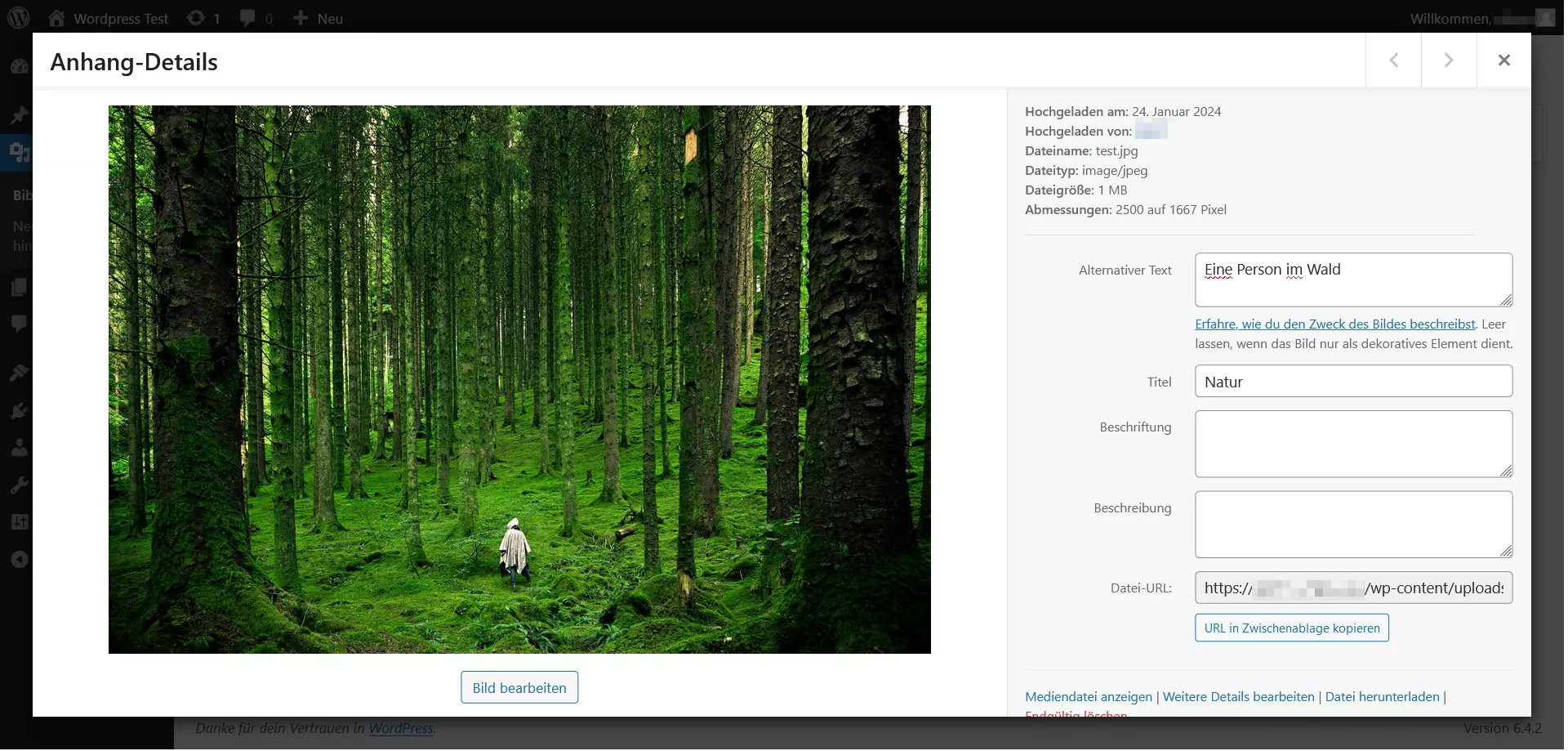
Schritt 7: Mediathek benutzen
In der Mediathek speichern Sie Bilder, Videos und Audio-Dateien, die Sie dann in Beiträgen und Seiten verwenden können. Dafür laden Sie die Multimedia-Dateien auf Ihren Server hoch. Über Drag-and-Drop lassen sich sogar mehrere Dateien gleichzeitig hochladen. Nachträglich können Sie diese Mediendateien dann bearbeiten. Fügen Sie ihnen ganz nach Wunsch Titel, Beschriftung oder Beschreibung hinzu. Für Bilder sollten Sie zudem noch einen alternativen Text (auch Alt-Text) einfügen, der kurz und knapp beschreibt, was auf dem Bild zu sehen ist. Dieser ist aus SEO-Gründen nicht zu vernachlässigen, und sorgt außerdem für mehr Barrierefreiheit auf Ihrer Website.

Bilder lassen sich auch über das Backend noch zusätzlich bearbeiten: Legen Sie Bildausschnitte fest und skalieren Sie die Größe, damit die Grafik sich perfekt in Ihren Beitrag einfügt.
Nur die Dateien, die auch in der Mediathek zu finden sind, können in Ihre Website eingebunden werden. Das heißt aber auch im Umkehrschluss: Wenn Sie eine Datei aus der Mediathek löschen, wird diese auch in den Beiträgen und Seiten entfernt.
Den passenden Content erstellen
Unterschiedliche Website-Typen brauchen unterschiedlichen Content. Welche Inhalte die passenden für Ihre WordPress-Website sind, hängt stark von Ihrer Zielgruppe ab und dem Effekt, den Sie erzielen möchten. Wünscht Ihr Publikum sich eher Informationen zu einem bestimmten Themenbereich oder benötigt es konkrete Informationen zu Ihrem Unternehmen? Versetzen Sie sich in Ihre zukünftigen Besuchenden oder fragen Sie Ihren Freundeskreis und Bekannte! Unabhängig davon, worüber Sie schließlich schreiben, gelten einige Regeln jedoch für alle Website-Texte gleichermaßen.
Was eine Website kostet, hängt auch stark vom Verwendungszweck der Website ab. Unser Artikel zum Thema gibt Ihnen weitere Informationen.
Seien Sie informativ!
Viele Internetnutzende surfen nicht durch das Web, um sich die Zeit zu vertreiben, sondern sie sind auf der Suche nach Informationen. Wenn Sie möchten, dass solche Lesende Ihre Inhalte für überzeugend halten und Ihre Website regelmäßig besuchen, dann schreiben Sie informativ und bieten Sie verlässliche Fakten. Versuchen Sie, bei komplizierten Sachverhalten eine gute und kleinschrittige Erklärung zu liefern. Im Zweifelsfall verweisen Sie auf einen fremden Artikel – wichtig ist in erster Linie, dass die Nutzenden Ihrer Website das Gefühl haben, über Ihre Seite wertvolle Informationen gefunden zu haben. Bauen Sie zudem (wenn möglich) erläuternde Grafiken ein.
Mittlerweile ist es möglich, mit generativen KI-Modellen durchaus überzeugende Inhalte zu generieren. Diese können Sie nutzen, um für Ihre Website Texte, Bilder und sogar Videos zu erstellen. Wir stellen Ihnen die besten KI-Websites sowie die besten KI-Text-Generatoren vor.
Gestalten Sie Ihre Website strukturiert!
Informationen müssen nicht nur vorhanden sein, sondern auch gefunden werden. Daher ist es entscheidend, dass Sie eine vernünftige Struktur liefern – sowohl für Ihre Texte als auch für die ganze Website an sich. Die Aufenthaltsdauer Ihrer Besuchenden hängt stark davon ab, wie gut sie sich auf Ihrer Website zurecht finden. Innerhalb eines Textes sollen Überschriften, Markierungen und Listen die Aufmerksamkeit der Lesenden auf die wichtigsten Informationen lenken. Außerdem kann man sich sowohl am F-Muster als auch an dem Prinzip der umgekehrten Pyramide orientieren: Berücksichtigen Sie das typische Leseverhalten von Internetnutzenden und strukturieren Sie die Informationen entsprechend.
Auch was die Seitenstruktur einer Website anbelangt, gilt: Nutzende sollen sich einfach zurechtfinden und schnell an die gewünschten Informationen kommen. Wenn Sie Ihre Website mit WordPress erstellen, bietet Ihnen das CMS bereits einige Mittel für eine übersichtliche Strukturierung:
- Menüs erstellen
- Kategorien verwenden
- Schlagworte und Schlagwortwolken pflegen
Achten Sie auch beim Design und Seitenlayout darauf, Ihre Website übersichtlich zu halten. Grafische Spielereien können bei übertriebenem Einsatz dazu führen, dass Besuchende vom Wesentlichen abgelenkt werden. Und ist die Navigation zu umständlich, verlassen die meisten Nutzenden die Seite vorzeitig.
Seien Sie unterhaltsam!
Es ist nicht immer einfach, informativ und gleichzeitig unterhaltsam zu schreiben, aber Ihre Leserinnen und Leser werden es Ihnen danken. Es ist äußerst anstrengend, sich durch einen Text zu kämpfen, der zwar informativ ist, aber todlangweilig geschrieben. Achten Sie daher darauf, guten Inhalt auch leserfreundlich zu präsentieren. Das heißt aber keinesfalls, dass Sie zum Anfang eines Beitrags den obligatorischen Witz als Eisbrecher einbauen müssen.
Um den richtigen Ton zu finden, ist es vor allem wichtig, dass Sie Ihre Zielgruppe genau kennen. Legt man Wert auf seriöse Umgangsformen oder darf zur Auflockerung ruhig mal ein flapsiger Spruch fallen? Siezen Sie Ihre Leserinnen und Leser oder kommt das Du besser an? Um solche Fragen zu klären, ist es sinnvoll, sich an Publikationen aus Ihrem Themenbereich zu orientieren, die Sie selbst lesenswert finden.
Auflockernd wirken auch Fotos, Videos oder Grafiken: Über diese lassen sich komplexe Sachverhalte oft besser erklären als über Text. Außerdem sind visuelle Reize eine angenehme Abwechslung für das Gehirn. Mit einem passenden Foto können Sie zudem die Stimmung beeinflussen, die Ihr Beitrag bei Lesern erzeugen soll. Wenn Sie Ihre Website mit WordPress erstellen, stellt das Einbinden von Bildern kein Problem dar. Über den WYSIWYG-Editor lassen sich Dateien, wie man es von Textverarbeitungsprogrammen wie Word kennt, problemlos hinzufügen und ausrichten.
Wenn Sie planen, Multimediamaterial von Fremdanbietern für Ihre Beiträge zu verwenden, achten Sie unbedingt auf das Urheberrecht: Nutzen Sie nur Werke mit einer Creative-Commons-Lizenz, die Ihnen die Nutzungsrechte gewährt. Mehr zu diesem Thema erfahren Sie in unserem Ratgeber “Die wichtigsten Fakten zu Bildrechten im Netz”.
- In Sekunden zur Online-Präsenz
- Mehr Wachstum mit KI-Marketing
- Zeit und Ressourcen sparen
Die nächsten Schritte: WordPress im Betrieb
Nun haben Sie erfahren, wie Sie eine Website mit WordPress erstellen können. Nun geht es daran, Ihre Seite zu pflegen und zu sichern.
Aktualität
Wenn Sie nur eine statische Website erzeugt haben, die zum Beispiel Informationen rund um Ihr Unternehmen liefert, müssen Sie darauf achten, dass alle Angaben aktuell sind. Wenn Ihr Unternehmen den Standort wechselt, Sie Ihr Leistungsspektrum erweitern oder sich Preise ändern, sollten Sie dies auch umgehend auf Ihrer Internetpräsenz anpassen.
Wenn sie einen Blog oder eine Newsseite pflegen, ist es wichtig, dass Sie regelmäßig interessanten Content liefern. Um die Veröffentlichung des Contents auch langfristig im Blick zu haben, ist es sinnvoll im Rahmen der Content-Planung einen Redaktionsplan anzulegen. Das gilt insbesondere dann, wenn ein größeres Team gemeinsam an der Content-Erstellung arbeitet.
Sicherheit
Um die Erreichbarkeit und Sicherheit Ihrer Website zu garantieren, sollten Sie die folgenden Hinweise beherzigen:
- Updates installieren: WordPress wird ständig weiterentwickelt. Aber vor allem für Plug-ins und Themes gibt es häufig Updates. Diese finden Sie im Dashboard unter dem Menüpunkt „Aktualisierungen“. Es empfiehlt sich, diese auch zu installieren, da eventuelle Sicherheitslücken häufig durch solche Aktualisierungen geschlossen werden können.
- Regelmäßige Back-ups erstellen: Unterschätzen Sie niemals die Wichtigkeit von Back-ups! In der Sicherungskopie müssen die MySQL-Datenbank, die WordPress-Dateien, alle hochgeladenen Dateien der Mediathek sowie alle Plug-ins und Themes enthalten sein. Das lässt sich zwar auch manuell bewerkstelligen, man kann sich die Arbeit aber durch entsprechende WordPress-Sicherungs-Plug-ins erleichtern.
- Passwortschutz garantieren: WordPress ist das meistgenutzte CMS der Welt. Daher ist es auch oft Ziel von kriminellen Hackenden. Um kein Sicherheitsrisiko einzugehen, sollten Sie bereits bei der Wahl des Benutzernamens und Passworts umsichtig vorgehen. Grundsätzlich empfiehlt es sich, ein längeres Passwort aus Buchstaben, Ziffern und Sonderzeichen zu wählen, das keine nachvollziehbare Bedeutung hat. Um Cyber-Attacken abzuwehren, können Sie außerdem Plug-ins wie Limit Login Attempts Reloaded oder Wordfence Security einsetzen. Diese sperren nach einer bestimmten Anzahl von erfolglosen Login-Versuchen die IP-Adresse des betreffenden Users.
- Erweiterungen prüfen: Der weitaus größte Teil der Plug-ins und Themes für WordPress wird von unabhängigen Entwickelnden zur Verfügung gestellt. Darüber sollte man sich bei der Wahl einer Erweiterung bewusst sein, denn eine schlechte oder fehlerhafte Programmierung kann zu Sicherheitslücken führen. Dieser Gefahr können Sie entgehen, indem Sie auf bewährte Erweiterungen von bekannten Herstellern setzen. In der Plug-in-Datenbank von WordPress ist zum Beispiel immer angegeben, wie oft die Zusatzsoftware bereits verwendet wird und wie zufrieden die Nutzenden mit ihr sind.
Analyse
Um das Beste aus Ihrer Website herauszuholen, sollten Sie die Performance und Besucherstatistiken im Auge behalten. So können Sie zeitnah auf schlechte Resultate reagieren und Strategie oder Technik anpassen. Um Besucherstatistiken zu erhalten, können Sie Google Analytics oder eine der Google-Analytics-Alternativen verwenden. Die meisten Website-Betreibenden setzen bei Bedenken gegenüber Google auf das Open-Source-Analysetool Matomo (ehemals Piwik). Um dies in WordPress zu integrieren, gibt es ebenfalls ein Plug-in: WP-Matomo (WP-Piwik). Aber auch zahlreiche andere Plug-ins messen Besucherstatistiken.
Nicht alle Plug-ins für Besucherstatistiken bieten Lösungen, die mit dem europäischen Datenschutzrecht konform sind. Informieren Sie sich daher gründlich über das betreffende Plug-in, bevor Sie es installieren.
Der Begriff „Performance“ beschreibt die Ladezeiten der einzelnen Webseiten. Die Performance ist wichtig für die Benutzerfreundlichkeit Ihrer Website und daher auch entscheidend für das Google-Ranking. Eine schlechte Performance kann unterschiedliche Gründe haben. Bei WordPress sind oftmals die Erweiterungen schuld an langen Ladezeiten. Zu viele (oder unsauber programmierte) Plug-ins oder ein anspruchsvolles Theme können die Geschwindigkeit drosseln. Verzichten Sie auch auf zu große Grafikdateien. Besonders beim mobilen Surfen führen diese zu langen Ladezeiten.
Um die Perfomance der eigenen WordPress-Website zu testen, steht Ihnen der kostenlose IONOS Website-Checker zur Verfügung. So erfahren Sie genau, an welchen Punkten Sie Ihre Internetpräsenz noch verbessern können.
Reichweite
Damit Interessierte Ihre Seite leicht finden, sollten Sie auch möglichst weit oben in den Suchergebnissen der bekannten Suchmaschinen auftauchen: insbesondere bei Google. Prinzipiell bemerkt Google Sie durch seine Crawler irgendwann auch von allein, das kann aber dauern. Sie können die Zeitspanne verkürzen, wenn Sie in der Google Search Console die URL Ihrer Homepage eintragen. Und auch wenn Google weiterhin die wichtigste Suchmaschine bleibt, lohnt es sich, Ihre Website ebenfalls bei anderen Suchmaschinen einzutragen.
Ihre Reichweite können Sie zusätzlich erhöhen, indem Sie auf anderen Kanälen aktiv werden. Bringen Sie sich in themenrelevante Diskussionen in sozialen Netzwerken ein und versuchen Sie, Backlinks von anderen Websites zu erhalten. Achten Sie beim Linkbuilding aber darauf, dass ihre Links von seriösen und angesehenen Websites stammen. Auch hier gilt: Klasse statt Masse.
Zusammenfassung: Website mit WordPress erstellen
WordPress ist schon nach kurzer Eingewöhnungsphase sehr leicht zu bedienen: Wenn Sie regelmäßig Inhalte einpflegen müssen, sind Sie mit einem CMS grundsätzlich gut beraten. Über das Backend lässt sich Ihr Content erstellen, verwalten und veröffentlichen. Dank zahlreicher Themes und Plug-ins muss Ihre Website deshalb auch nicht wie ein gewöhnlicher Blog aussehen.
Gerade für Anfangende ist bei der Gestaltung und individuellen Anpassung aber ab einem bestimmten Punkt eine Grenze erreicht. Wer allerdings Programmierkenntnisse besitzt, kann WordPress noch vielseitiger anpassen. Sowohl Themes als auch Plug-ins lassen sich über den Editor des Backends auch im Quellcode verändern. Sollten Sie aber noch nie mit CSS- oder PHP-Code gearbeitet haben, lassen Sie lieber die Finger von diesem Bereich. Denn durch unbedachtes Editieren des Quelltextes gefährden Sie unter Umständen Ihre ganze WordPress-Website.

WordPress ist sicherlich nicht für jeden die richtige Lösung. Auch beim IONOS MyWebsite Editor stehen Ihnen viele Designvorlagen zur Verfügung und das Einrichten der eigenen Homepage geht schneller als man denkt.