In WordPress Lazy Loading einsetzen – so geht’s!
Um die Performance Ihrer WordPress-Website zu verbessern, sollten Sie auf Lazy Loading setzen. Die Funktion ist zwar inzwischen Teil des WordPress-Cores, kann aber durch Plugins noch erweitert werden.
- Inklusive Wildcard-SSL-Zertifikat
- Inklusive Domain Lock
- Inklusive 2 GB E-Mail-Postfach
Was ist Lazy Loading?
Lazy Loading ist eine Technik für die Performance-Verbesserung bei einem Website-Aufruf. Statt alle Inhalte gleichzeitig zu laden, werden zunächst nur solche Bilder und Videos bereitgestellt, die von den Nutzerinnen und Nutzern auch sofort gesehen werden. Alles, was noch nicht im sichtbaren Bereich liegt, wird nachträglich geladen.
Dank Lazy Loading können Besucherinnen und Besucher also viel schneller mit der Webseite arbeiten. Wenn sie den sichtbaren Bereich fertiggelesen (oder angeschaut) haben, ist schließlich auch der Bereich „below the fold“ geladen – also das, was erst nach dem Scrollen erscheint.
Was bringt Lazy Loading für WordPress?
Mit Lazy Loading können Sie Ihr WordPress schneller machen. Dabei wird zwar das eigentliche Laden nicht beschleunigt, aber die User Experience wird verbessert. Die Nutzerinnen und Nutzer einer Website bekommen die Inhalte, die zunächst am wichtigsten sind, schnell geliefert. Alles andere kann dann unbemerkt im Hintergrund geladen werden.
Das mag auch Google: Die Core Web Vitals sind Ranking-Faktoren, die auf die zügige Bereitstellung von Website-Elementen zielen. Je schneller sich mit einer Website interagieren lässt, desto positiver wird das Ranking in den Suchergebnissen beeinflusst. Damit gehört Lazy Loading auch zur Suchmaschinenoptimierung (SEO). In Kombination mit anderen WordPress-SEO-Optionen bringt dies Ihre Website nach vorne.
Sie können die Performance Ihrer Seite auch verbessern, indem Sie Bilder komprimieren. Dann werden die grafischen Inhalte entsprechend wirklich schneller geladen. Außerdem ist es sinnvoll, wenn Sie die WordPress-Bildergrößen kennen, um die perfekten Bildausschnitte zu wählen.
Sie können WordPress auch schneller machen, indem Sie auf das richtige Hosting setzen. Beim WordPress Hosting von IONOS wird die Performance aktiv durch SSD-Speicher, Caching und ein Content Delivery Network (CDN) unterstützt.
Wie kann man in WordPress Lazy Loading einsetzen?
Seit der Version 5.5 ist Lazy Loading in WordPress standardmäßig für Grafiken aktiviert. Immer, wenn Sie ein Bild in Ihren Seiten und Beiträgen unterbringen, fügt WordPress den Dateien automatisch ein Attribut hinzu. Dieses lässt sich im Quellcode so erkennen:
<img loading="lazy">Das Attribut wird inzwischen zum Beispiel von Chrome, Firefox und Safari unterstützt. Das bedeutet aber auch, dass andere Browser eben nicht auf das Attribut reagieren. Zusätzlich gibt es noch andere Inhalte, etwa Videos, die von Lazy Loading profitieren können. Das Attribut wird aber nur an Bilder angehängt. Möchte man die Technik auf seiner Website also umfassender einsetzen, muss man auf andere Optionen setzen: Mithilfe von Plugins können Sie das Lazy Loading ausweiten, wenn Sie zum Beispiel in WordPress Videos einbinden möchten.
WordPress-Lazy-Load-Plugins vorgestellt
Um Lazy Loading in WordPress besser steuern zu können, empfiehlt es sich, Plugins einzusetzen. Hier eine Übersicht von guten Erweiterungen:
| Bilder | Videos | Zusatzfunktionen | |
| LazyLoad | |||
| a3 Lazy Load | |||
| Optimole | Bildoptimierung | ||
| Smush | Bildoptimierung | ||
| Lazy Loader |
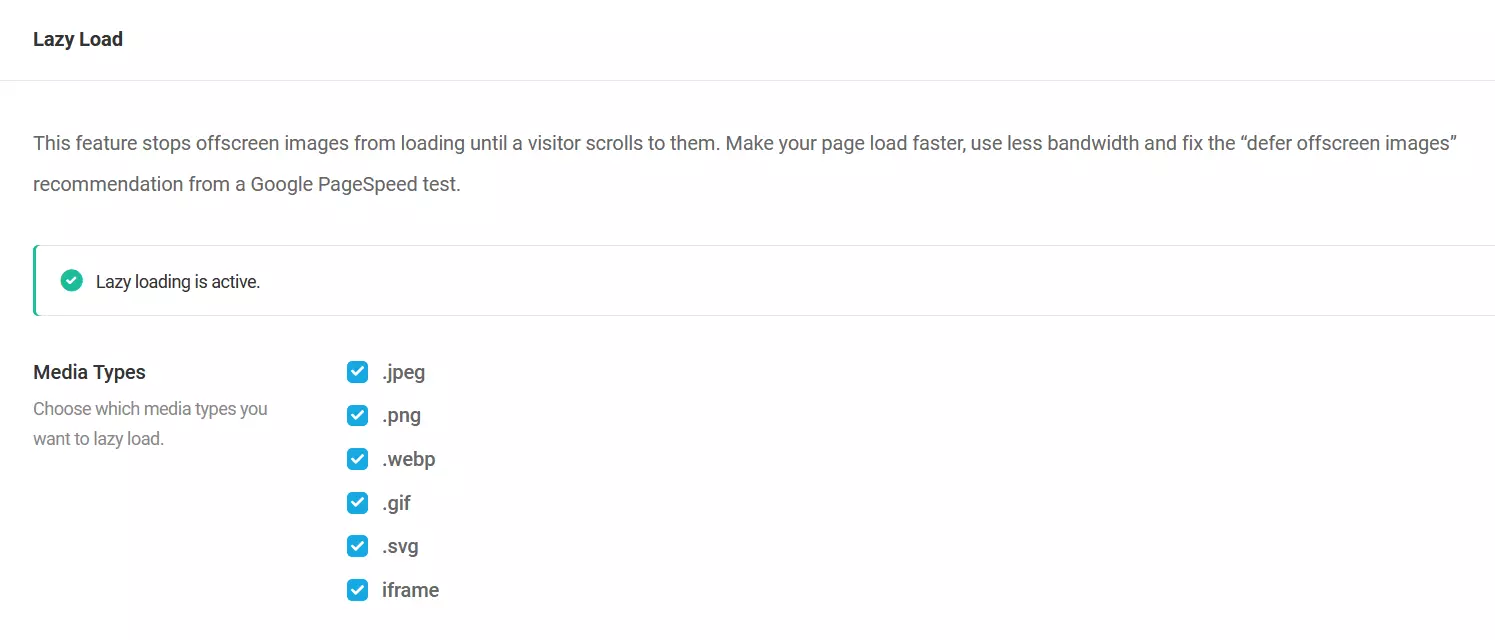
LazyLoad
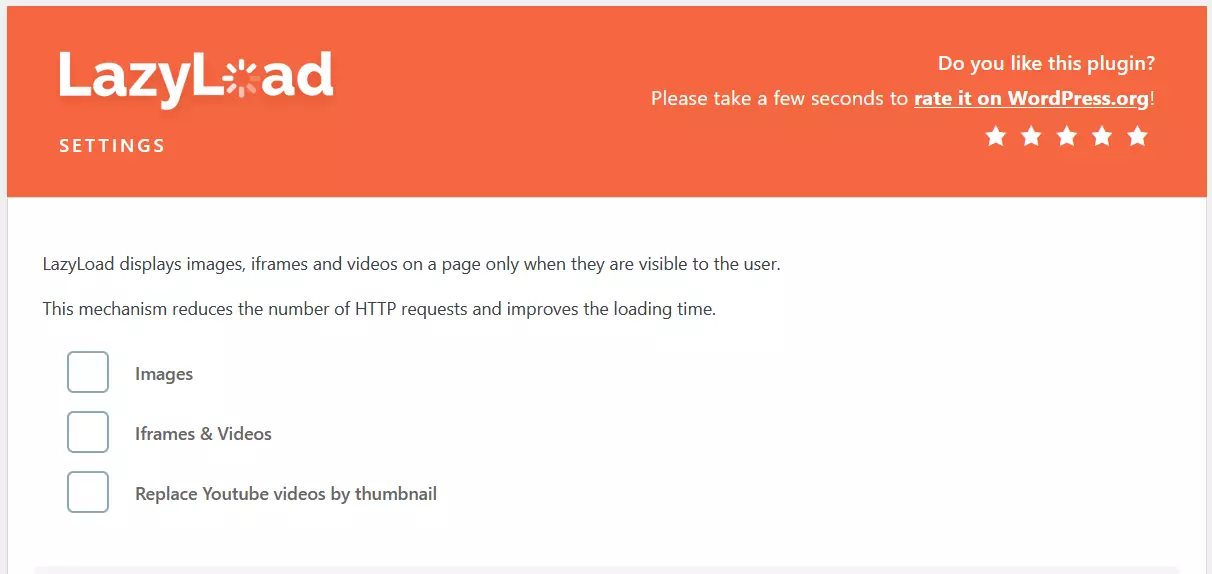
Das Plugin LazyLoad von WP Rocket ermöglicht Lazy Loading für Bilder, Videos und iFrames und geht damit über die Möglichkeiten der Standardeinstellung hinaus – und bleibt gleichzeitig mit 10 KB sehr schlank. Sogar Avatare und Smileys werden von dem Plugin erfasst. Interessant ist auch, dass man eingebettete YouTube-Videos zunächst mit Vorschaubildern ersetzen kann, bevor diese richtig geladen werden. Das verringert die Ladezeit beim Seitenaufbau.
Das Plugin ist direkt einsatzbereit und muss nicht konfiguriert werden. Das ist aber auch einer der Nachteile: LazyLoad bietet kaum Einstellungsmöglichkeiten. Immerhin kann man Lazy Loading für unterschiedliche Medientypen unabhängig voneinander aktivieren bzw. deaktivieren.
Wer mehr Features möchte, kann zum kostenpflichtigen WordPress-Caching-Plugin WP Rocket upgraden. In diesem ist Lazy Loading enthalten, aber eben auch andere Optimierungsfunktionen.
| Vorteile | Nachteile |
| leichtgewichtig | kaum Einstellungsmöglichkeiten |
| Medientypen lassen sich unabhängig voneinander ansprechen | |
| Vorschaubilder für YouTube-Videos |
a3 Lazy Load
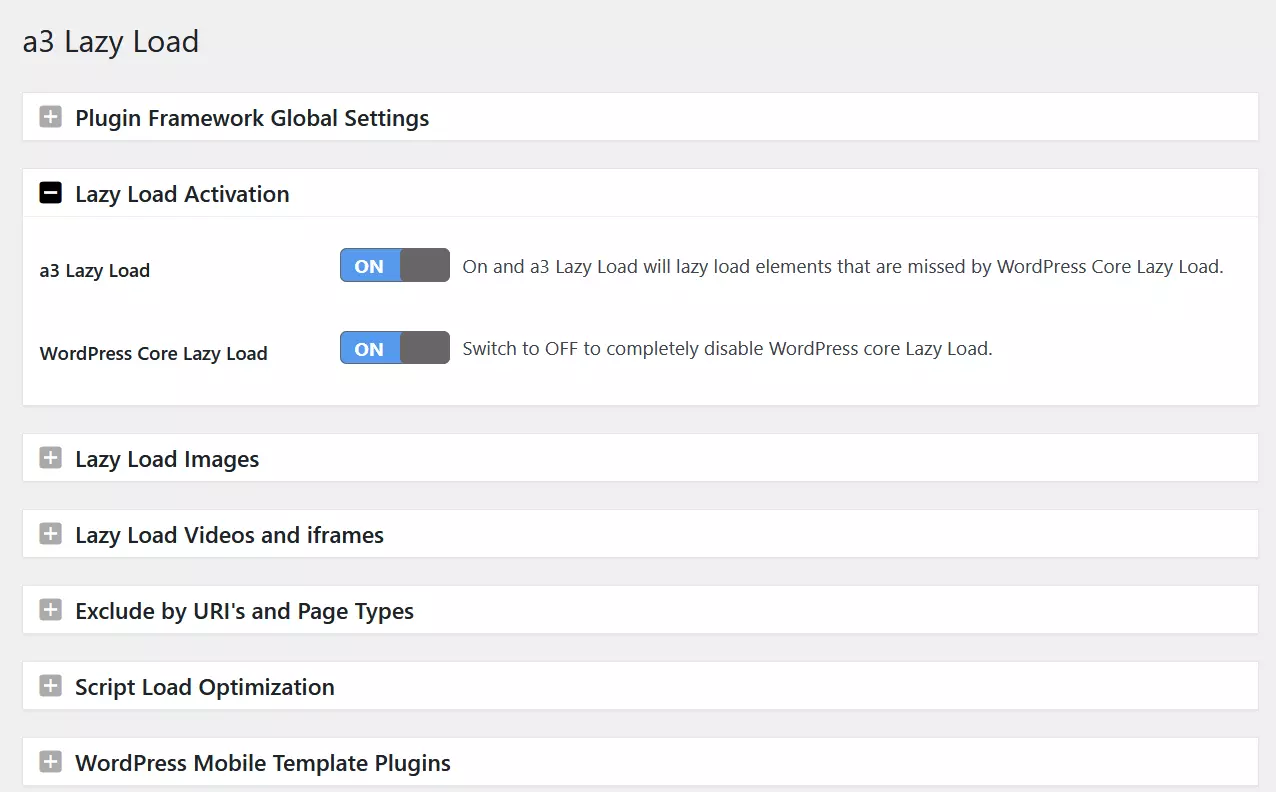
Sehr viel mehr Optionen erhalten Sie bei a3 Lazy Load. Das Plugin bietet Ihnen etwa die Möglichkeit, Lazy Loading unabhängig voneinander für Bilder oder Videos und iFrames zu aktivieren. Doch dabei endet die Auswahl nicht. Sie können sogar bestimmen, welche Art von Bildern vom Lazy Loading erfasst werden soll. Beispielsweise schließen Sie Gravatare oder Thumbnails aus. Auch auf verschiedenen Seitentypen (etwa der Startseite) kann die Funktion deaktiviert werden. Noch detaillierter gehen Sie vor, wenn Sie mithilfe der URI einzelne Objekte vom Lazy Loading ausschließen.
Darüber hinaus bietet a3 Lazy Load die Möglichkeit, das Aussehen des Nachladens zu bestimmen: Sollen die Bilder langsam eingeblendet werden oder soll das Plugin ein Ladesymbol anzeigen? Technisch wichtiger ist allerdings, dass Sie den Viewport erweitern können. So stellen Sie ein, dass Teile des eigentlich noch nicht sichtbaren Bereichs direkt geladen werden.
Eine weitere Besonderheit des Plugins: Sie können über a3 Lazy Load das standardmäßige Lazy Loading, das bereits im Core von WordPress enthalten ist, ausschalten. So gehen Sie sicher, dass sich die Funktionen des Plugins und des CMS nicht in die Quere kommen.
| Vorteile | Nachteile |
| sehr detaillierte Auswahl möglich | keine Zusatzfunktionen |
| Ausnahmen per URI oder Seitentyp | |
| Loading-Design anpassbar | |
| Viewport erweiterbar | |
| kann die Lazy-Load-Funktion des Cores abschalten |
Optimole
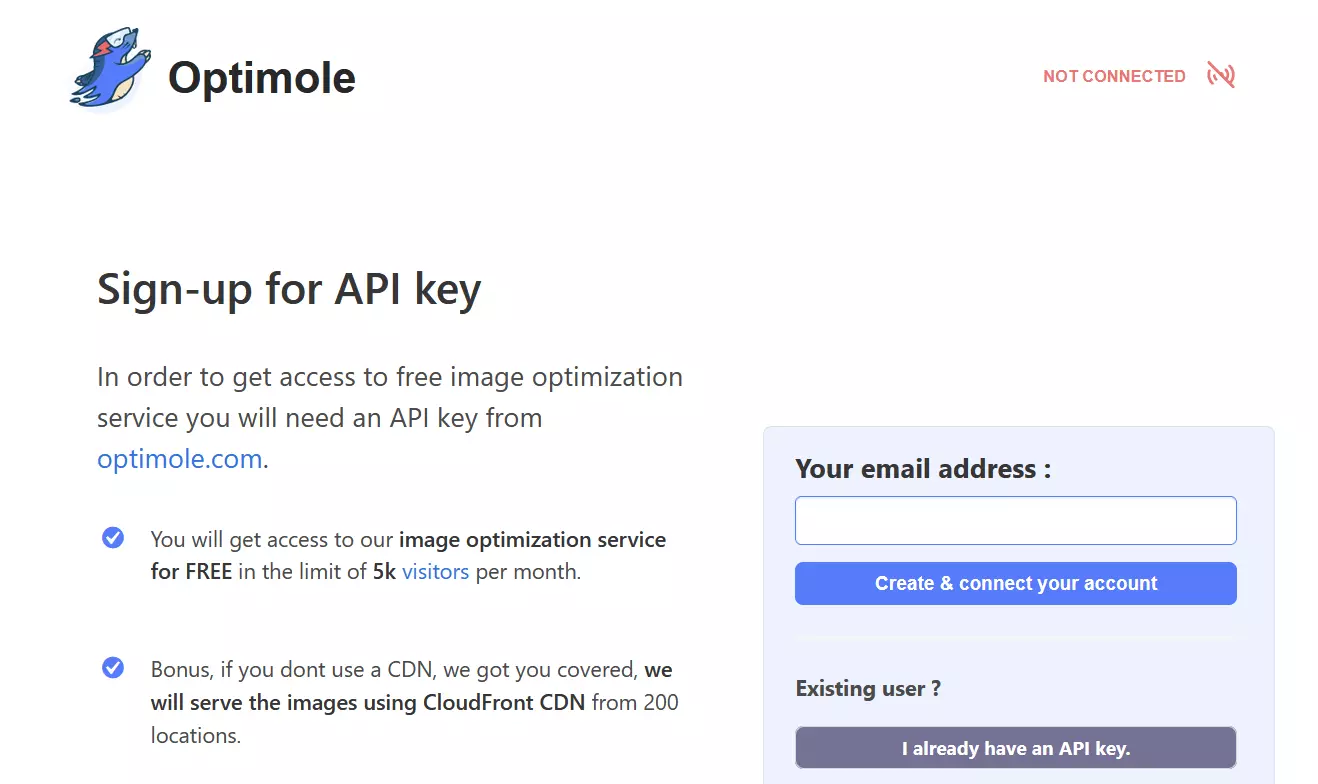
Das Plugin Optimole geht über Lazy Loading hinaus und versucht generell, das Bereitstellen von Bildern auf Ihrer WordPress-Website zu verbessern. Zusätzlich zum smarten Laden werden Ihre Bilder mithilfe des Plugins komprimiert. Außerdem wird die Bildergröße an das Endgerät des jeweiligen Nutzers oder der jeweiligen Nutzerin angepasst. Hinzu kommt ein eigenes Content Delivery Network (CDN), über das die Bilder ausgespielt werden. Das kann die Ladezeit nochmals verkürzen.
Für Lazy Loading gibt es allerdings kaum Optionen. Neben der Entscheidung, ob Sie die Funktion nutzen wollen, können Sie nur noch Hintergrundgrafiken vom Lazy Loading ausschließen. Hinzu kommt, dass Sie sich bei Optimole erst registrieren müssen, bevor Sie die Funktionen einsetzen können.
| Vorteile | Nachteile |
| CDN | benötigt Registrierung |
| Bildkomprimierung | Lazy Loading nur für Bilder |
| einfache Bedienung | kaum Konfigurationsmöglichkeiten |
Smush
Auch Smush ist eine umfassende Suite, um Ihre WordPress-Seite schneller zu machen. Dafür kann dieses Plugin die Bilder automatisch komprimieren und löscht dabei auch EXIF-Daten, um die Dateigröße zusätzlich zu reduzieren. Genau wie Optimole bietet Smush zusätzlich ein CDN, um das Bereitstellen von Bildern noch mehr zu beschleunigen.
Anders als Optimole hat Smush aber ein paar Optionen für Lazy Loading mehr mit an Bord: Sie stellen beispielsweise ein, für welche Grafikformate die Funktion aktiv sein soll und können dabei auch iFrames hinzuziehen bzw. abwählen. Außerdem bestimmen Sie die Orte oder Einsatzzwecke: Sollen etwa Thumbnails oder Bilder in Widgets auch vom Lazy Loading erfasst werden? Einzelne Seitentypen lassen sich ebenfalls ausschließen. Noch genauer können Sie Lazy Loading definieren, indem Sie spezifische URLs oder URIs ausschließen.
Wie bei a3 Lazy Load kann man bei Smush auch das Lade-Design anpassen. Ein Fade-in ist genauso möglich wie ein sich drehendes Ladesymbol oder eine Platzhaltergrafik.
| Vorteile | Nachteile |
| CDN | für reines Lazy Loading zu umfangreich |
| Bildkomprimierung | |
| sehr detaillierte Auswahl möglich | |
| Loading-Design anpassbar | |
| Ausnahmen per URI, URL oder Seitentyp |
Lazy Loader
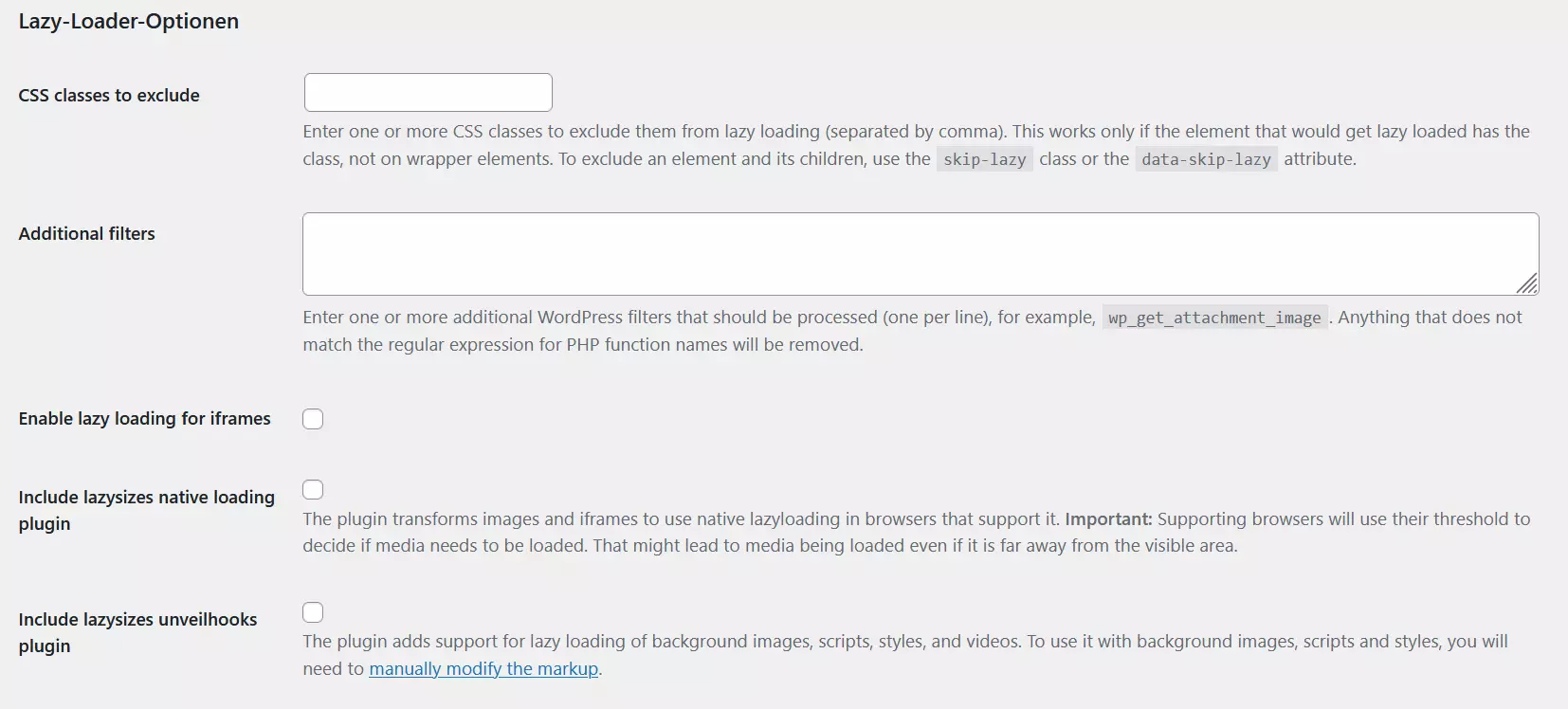
Der Lazy Loader von Florian Brinkmann arbeitet nicht mit dem loading-Attribut, sondern verwendet ein Skript. Darüber lässt sich das Nachladen von Bildern, iFrames, Videos und Audiodateien einstellen. Zum Verfeinern können Sie CSS-Klassen angeben, die vom Lazy Loading ausgeschlossen werden sollen. Durch Aktivierung einer Option bestimmen Sie bei jeder Seite und jedem Beitrag, ob diese von Lazy Loading erfasst werden sollen.
Um das Laden grafisch etwas aufzubereiten, kann man einen animierten Kreis aktivieren und dessen Farbe einstellen.
| Vorteile | Nachteile |
| leichtgewichtig | keine Zusatzfunktionen |
| detaillierte Auswahl möglich | |
| Loading-Design anpassbar | |
| Ausnahmen per CSS-Klassen |
Schritt für Schritt zum Lazy Loading bei WordPress
Wenn Sie sich nicht auf die Standardfunktion von WordPress verlassen wollen, sollten Sie sich für ein Plugin entscheiden. Da a3 Lazy Load mit vielen Funktionen kommt, wählen wir für die Anleitung diese Erweiterung.
Wenn Sie noch bei der Planung Ihrer WordPress-Website sind, benötigen Sie auch eine passende Adresse. Bei IONOS können Sie mit wenigen Klicks eine Domain registrieren und so schnell zum eigenen Webauftritt gelangen.
Schritt 1: Vorbereitungen treffen
Immer bevor Sie größere Änderungen an Ihrer Seite vornehmen, sollten Sie in WordPress ein Backup erstellen. So gehen Sie sicher, dass Sie bei Komplikationen schnell zu einer funktionierenden Version zurückkehren können. Außerdem sollten Sie über ein WordPress-Child-Theme nachdenken. Dieses Duplikat des eigentlichen Themes sorgt dafür, dass nach einem Update durch den Theme-Anbieter alle Ihre Einstellungen noch funktionieren.
Schritt 2: Installieren & aktivieren
Rufen Sie den Plugin-Bereich im WordPress-Backend auf und wechseln Sie dort zum Punkt „Installieren“. Wenn Sie nun im Suchfeld „a3 Lazy Load“ eintragen, wird Ihnen das entsprechende Plugin angezeigt. Mit einem Klick können Sie dieses nun installieren und anschließend mit einem weiteren Klick auch aktivieren.
Schritt 3: Einstellungen aufrufen
Die Optionen des Plugins finden Sie im Menüpunkt „Einstellungen“ des WordPress-Dashboards. Dort hat a3 Lazy Load nun einen eigenen Eintrag. Alternativ gelangen Sie über die Plugin-Übersicht in die Einstellungen der Erweiterung. Direkt im zweiten Menüpunkt („Lazy Load Activation“) können Sie die Funktion auch wieder ausstellen, ohne das Plugin zu deaktivieren. Außerdem legen Sie dort fest, ob Sie die Lazy-Loading-Standardfunktion von WordPress ausstellen möchten – was sich durchaus anbietet, um Komplikationen zu vermeiden.
Schritt 4: Auswahl treffen
Nun legen Sie fest, welche Objekte von Lazy Load betroffen sein sollen. Hierfür stehen Ihnen unterschiedliche Optionen zu Verfügung:
- Lazy Load Images: Hier legen Sie fest, an welchen Stellen Bilder von Lazy Loading erfasst werden sollen. So stellen Sie beispielsweise ein, dass nur Bilder im Content-Bereich und nicht etwa innerhalb von Widgets dazugehören.
- Lazy Load Videos and iFrames: Bestimmen Sie, ob Videos und iFrames im Content und/oder in Widgets vom Lazy Loading profitieren sollen.
- Exclude by URI’s and Page Type: Per Schieberegler stellen Sie ein, welche Seitentypen Sie ins Lazy Loading aufnehmen. Dort können Sie beispielsweise die Startseite oder eine Kategorieseite ausschließen. Außerdem haben Sie die Möglichkeit, per URI bestimmte Objekte auszusortieren.
Schritt 5: Design festlegen
Das Plugin gibt Ihnen noch die Möglichkeit, das Laden der Bilder und Videos optisch aufzuwerten. Unter dem Punkt „Effect & Style“ nehmen Sie die entsprechenden Einstellungen vor. Sie haben die Wahl zwischen einem Fade-in oder einem sich drehenden Kreis. Zusätzlich legen Sie die Hintergrundfarbe fest, die Sie beispielsweise an den Hintergrund Ihrer Website anpassen können.
Die wichtigsten Einstellungen sind damit erledigt und Sie profitieren von Lazy Loading in WordPress. Das Plugin kann aber noch einige Sachen mehr. Wenn Sie sich etwas besser mit der Technik hinter Lazy Loading auskennen, können Sie z. B. den Viewport erweitern (über „Image Load Threshold“).
Lazy Loading durch den WordPress-Core abstellen
Die Lazy-Loading-Standardfunktion ist Teil des WordPress-Cores. Es ist eigentlich nicht vorgesehen, dass man dieses Feature abschaltet. Deshalb hat WordPress in seinen eigenen Einstellungen auch keine entsprechende Funktion dafür. Dennoch kann es sinnvoll sein, die Funktion abzuschalten, etwa wenn Sie ein Plugin mit Lazy-Loading-Option verwenden. So verhindern Sie Konflikte zwischen den beiden Funktionen.
Für die Deaktivierung kann man z. B. ein Plugin wie das vorgestellte a3 Lazy Load einsetzen. Mit Disable Lazy Load findet man sogar ein eigens dafür programmiertes Plugin. Dieses muss man nur aktivieren, und schon geht die Lazy-Load-Funktion des Cores nicht mehr.
Sie benötigen aber nicht zwingend ein Plugin. Die Deaktivierung der Funktion lässt sich auch über einen Eintrag im Quellcode erreichen. Vorher sollten Sie ein Child-Theme erstellen, um sicherzugehen, dass nach einem Theme-Update Ihre Änderungen nicht einfach verloren gehen. Dann gehen Sie über den Menüpunkt „Design“ zum „Theme-Datei-Editor“ und rufen die Datei functions.php auf. Dort fügen Sie eine neue Zeile ein:
add_filter( 'wp_lazy_loading_enabled', '__return_false' );Wenn Sie nun auf „Datei aktualisieren“ klicken, werden die Änderungen übernommen, und Lazy Loading ist deaktiviert.
In WordPress ist Lazy Loading inzwischen Teil der Standardfunktionen. Die Core-Funktion ist zwar sehr praktisch, aber auch stark eingeschränkt. Mithilfe eines Plugins lässt sich die Performance-Optimierung mitunter noch verbessern und ausweiten – etwa auf Videos. Um sicherzugehen, dass sich ein Plugin und die Core-Funktion nicht in die Quere kommen, sollten Sie dann aber letztere deaktivieren.