WooCommerce mit Shortcodes: Einfache Einbindung in WordPress
Wer online Produkte verkaufen möchte, benötigt einen Shop, entweder als separate Lösung oder an die bestehende Website angedockt. Das eCommerce-Tool WooCommerce gehört zu den beliebtesten Shoplösungen. Es ist als Plugin für einen Onlineshop im CMS WordPress programmiert worden und in der Basis-Version kostenfrei. Mit sogenannten Shortcodes lassen sich Bestandteile von WooCommerce bequem in andere Elemente einer Website einbinden. Wir zeigen Ihnen wichtige Shortcodes mit Tipps zur Verwendung für Ihr E-Commerce.
- Inklusive Wildcard-SSL-Zertifikat
- Inklusive Domain Lock
- Inklusive 2 GB E-Mail-Postfach
Wichtige WooCommerce-Shortcodes auf einen Blick
| Shortcode | Argumente | Erklärung, Funktion |
| [woocommerce_cart] | – | Zeigt den Warenkorb an |
| [woocommerce_checkout] | – | Zeigt die Kassenseite an |
| [woocommerce_my_account] | – | Zeigt den Account des eingeloggten Nutzers an |
| [products] | Diverse Argumente, auch miteinander kombinierbar | Anzeige von Produkten, die nach Kriterien gefiltert werden können |
| [product_category] | ID, Bezeichnung der Kategorie | Zeigt Produkte der gewählten Kategorie an |
| [product_categories] | – | Listet alle Kategorien eines Shops auf |
| [product_page] | id | Zeigt anhand der Produkt-ID eine einzelne Produktseite an |
| [add_to_cart] | id | Zeigt die Aufforderung „In den Warenkorb“ anhand der ID eines Produkts an |
| [woocommerce_order_tracking] | – | Verkauf verfolgen |
| [woocommerce_my_account] | u. a. „limit“ | Auflistung der Bestellungen |
Was ist ein Shortcode?
Ein Shortcode ist eine Kurzform von größeren Code-Abschnitten. Shortcodes werden als Funktionen programmiert und erhalten dabei einen einzigartigen Namen. Mit diesen „kurzen Codes“ können definierte Bestandteile oder Abläufe ohne große Programmierkenntnisse in Elemente der Website eingebunden werden. Der Aufbau von Shortcodes in WordPress ist im CMS verankert: Sie stehen in eckigen Klammern, so zum Beispiel, um mit dem WordPress-Plugin „Responsive Lightbox & Gallery“ eine Galerie an beliebiger Stelle in eine bestehende Seite oder in einen Post einzufügen:
[rl_gallery id="9876"]Die Zeichenfolge „rl_gallery“ ist der eigentliche Shortcode, nämlich der Platzhalter für die Anweisung „Hole eine Galerie genau an diese Position der Seite bzw. des Beitrags“. Die „ID“ legt fest, welche Galerie aus den bestehenden eingefügt wird. Die Form [shortcode attribut="123" argument="abc" … ] wird für alle Shortcodes verwendet.
Eine weitere Form von Shortcodes besteht aus der Zeichenfolge
[shortcode]…[/shortcode]Solche Kurzformen werden u. a. zum Erzeugen von mehrspaltigen Layouts, von Tabs oder Buttons verwendet.
Im Shopsystem WooCommerce werden Shortcodes für die selektive Darstellung von Shop-Inhalten verwendet. Durch vielfältige Zusatzangaben zu den einzelnen Shortcodes lassen sich viele spezielle Darstellungen kreieren, die den Verkauf von Produkten aus dem Shop fördern können. Dazu gehören z. B. Bestandteile von Seiten mit Inhalten wie „Kunden, die X kauften, entschieden sich auch für Y und Z“, „Das meistverkaufte Gerät in dieser Klasse“ oder „Nur noch 3 Tage im Sale – schnell zugreifen“. Wie das im Einzelnen realisiert wird, zeigen wir nachfolgend anhand eines kleinen WooCommerce-Mustershops.
Die WordPress-Pakete mit dem flexiblem E-Commerce-Plugin WooCommerce bieten Ihnen die Vorteile des beliebten CMS und eines Shops aus einer Hand.
Praktische Shortcodes für WooCommerce
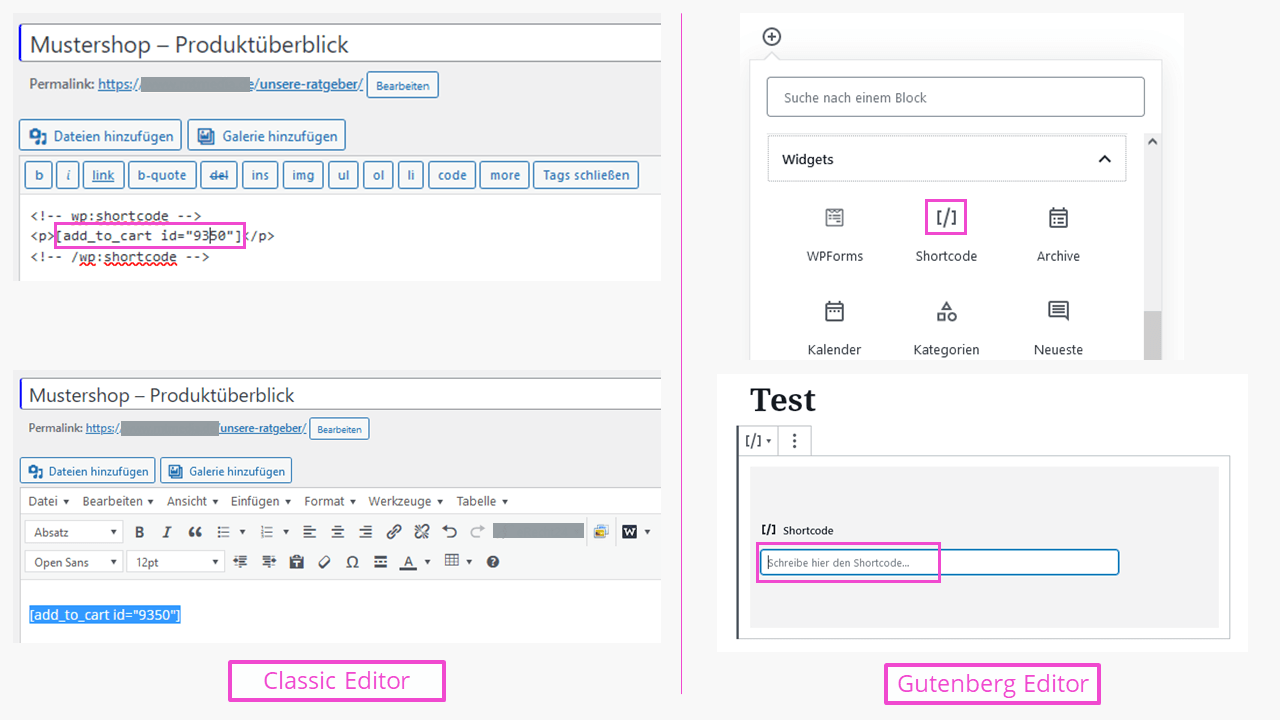
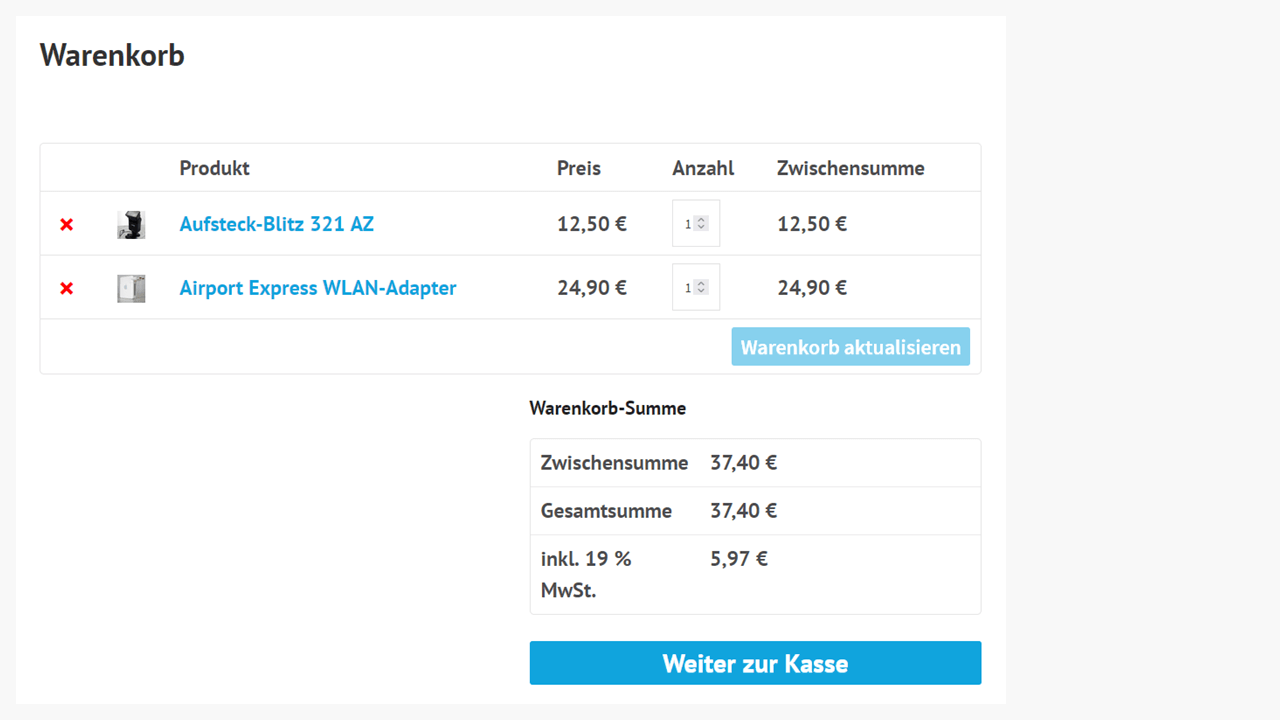
Im praktischen Umgang mit WooCommerce sind nach der Installation des Plugins schon Seiten mit Shortcodes angelegt, etwa „Mein Konto“, „Warenkorb“ oder „Kasse“. Öffnet man im Dashboard die Seite „Warenkorb“, zeigt der visuelle Editor den Shortcode direkt an. Ein Blick in den Text-Editor zeigt, dass dieser Code von unsichtbarem HTML-Code umschlossen ist, der darauf verweist, dass ein Shortcode eingebettet ist. Dadurch ist der Shortcode auch im visuellen Editor sichtbar:
<!-- wp:shortcode -->[woocommerce_cart]<!-- /wp:shortcode -->Definierte Produkte anzeigen
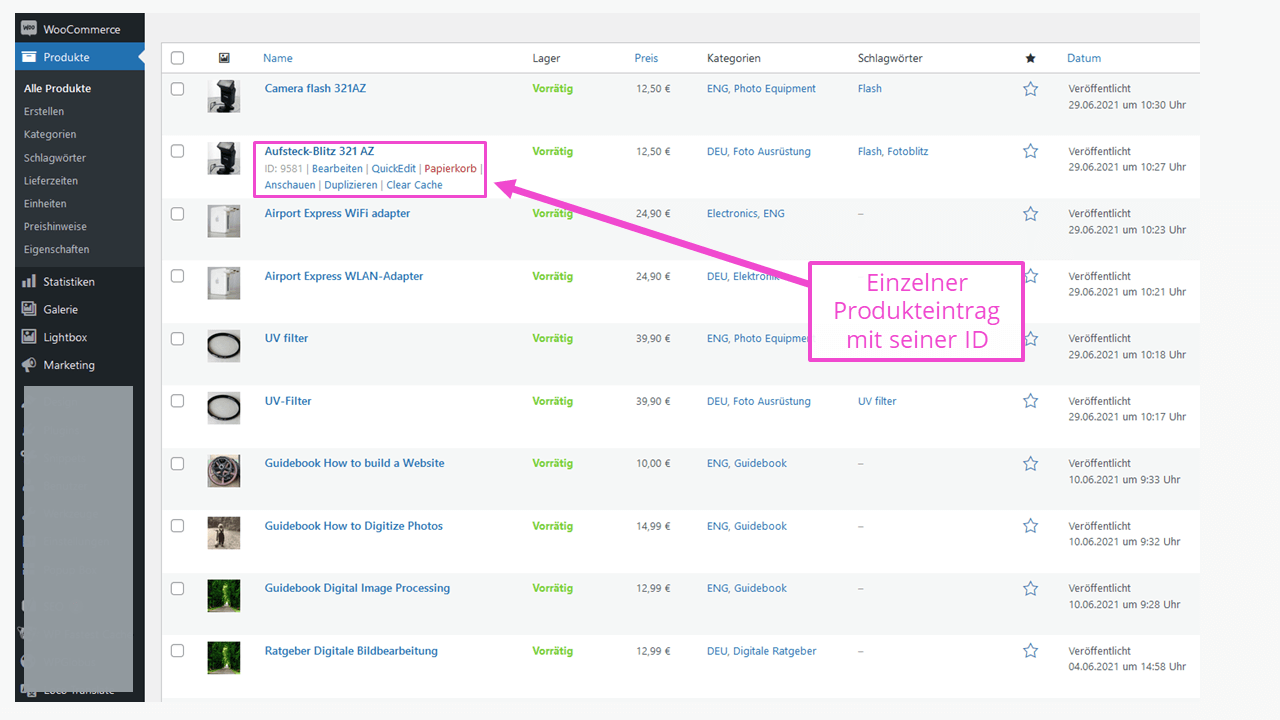
Die Basis für jeden Onlineshop sind Produkte. Genauso heißen diese auch in WooCommerce, erreichbar über das WordPress-Dashboard.
Mit dieser Produkt-ID lässt sich bereits ein erster Shortcode mit Argumenten verwenden. Um ein Produkt anhand seiner individuellen ID in eine Seite oder in einen Beitrag einzufügen, benutzen wir:
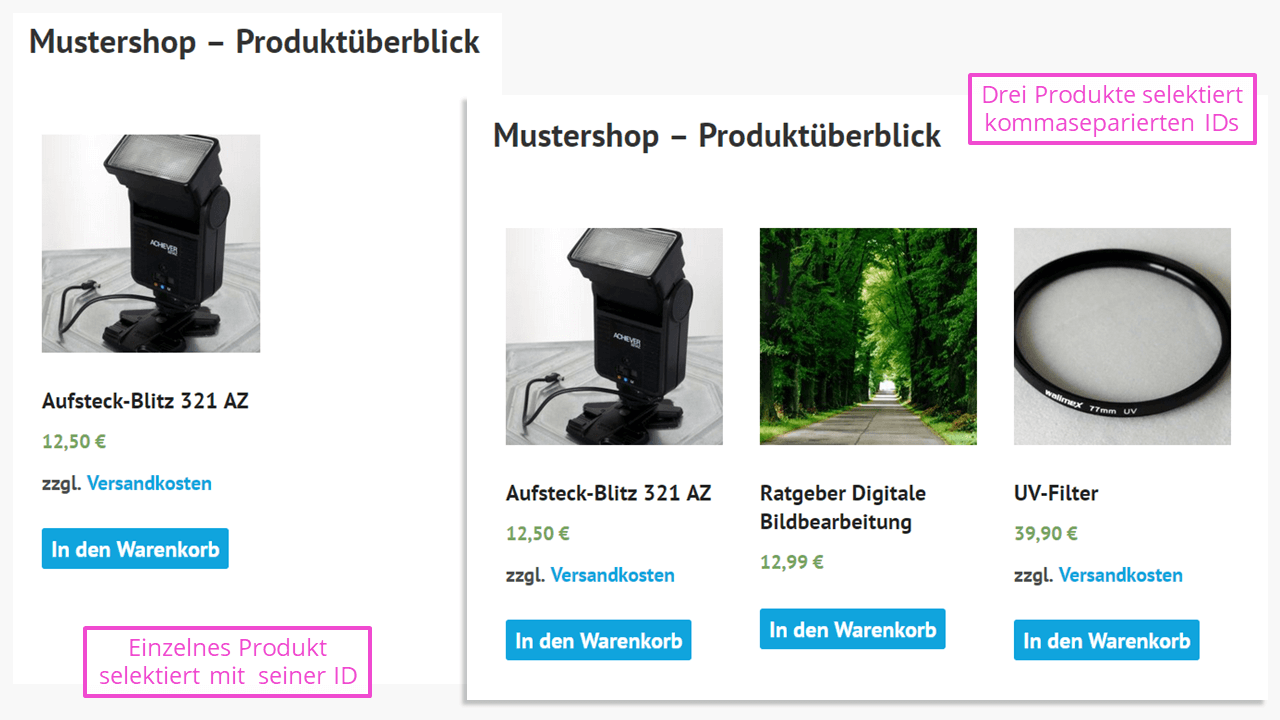
[products ids="9581"]Achten Sie bei den Argumenten auf korrekte Schreibung der Anführungszeichen. Unter Windows hilft die Tastenkombination ALT+0034, unter macOS Shift+2. Alle anderen An- und Abführungszeichen werden in Shortcodes nicht erkannt.
Sollen mehrere Produkte dargestellt werden, sind die IDs getrennt durch Kommas aneinanderzureihen:
[products ids="9581, 9577, 9352"]Das Argument „ids“ wird immer in der Mehrzahl geschrieben, egal, ob eine oder mehrere IDs benutzt werden. Die Platzierung einzelner Produkte wird auch eher die Ausnahme bleiben, denn meist sind mehrere Produkte sinnvoller.
Mit dem products-Shortcode sind weitere Argumente anwendbar:
[products limit="5" columns="2" orderby="date" order="ASC" visibility="visible"]Die einzelnen Argumente bewirken:
- limit: Begrenzung der Anzahl der gezeigten Produkte
- orderby: verschiedene Möglichkeiten zum Sortieren der Ausgabe, z. B. nach ID, Datum, Beliebtheit (wenn im Shop verwendet), Auftreten in Posts oder zufällig
- order: auf- oder absteigende Sortierung (ASC/DESC) des gewählten orderby-Arguments
- visibility: Legt fest, ob die Produkte im Shop und in Suchergebnissen zu sehen sind
- paginate: Ermöglicht die Paginierung bei umfangreichen Produktangeboten. Das Attribut zur Aktivierung lautet „true“. Der Wert „false“ ist voreingestellt.
- columns: Die Anzahl der Spalten auf der Produktseite des Shops. Ein wichtiges Attribut, um die Seiten übersichtlich zu halten.
Weitere Argumente wie „attribute“, „terms“, „category“ oder „tag“ helfen, die Produktanzeige mit speziellen Kriterien nach Inhalten tiefer zu selektieren. Ein wichtiges Argument ist die sogenannte SKU – Stock Keeping Unit –, ein Begriff aus dem Einzelhandel. Dabei handelt es sich um einen eindeutigen Code, der einem einzelnen Produkt zugeordnet ist. Das Argument „sku“ ist ebenfalls auf products-Shortcodes in WooCommerce anwendbar. Zugleich ist die SKU ein probates Mittel, alle Produkte systematisch zu verwalten.
Der Shortcode im Mustershop
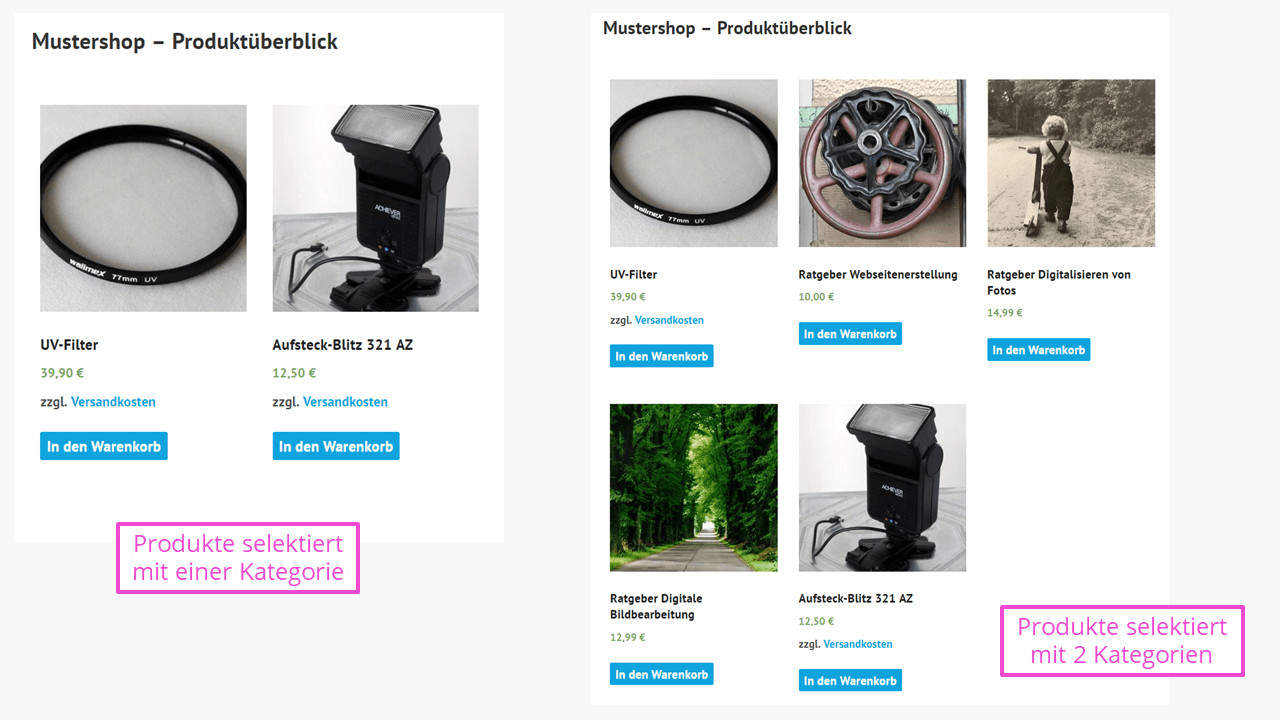
[products category="foto-ausruestung"]zeigt nur zwei Produkte an, und zwar genau die, die den Kategorienamen „Foto-Ausrüstung“ tragen. Das Argument arbeitet korrekt mit der Kategorienbezeichnung „Foto-Ausrüstung“, ebenso mit dem Slug „foto-ausruestung“. Trägt man danach kommasepariert „digitale-ratgeber“ ein, listet die Shopsite alle zutreffenden Produkte auf. Das ist bereits ein fließender Übergang zu Shortcodes für Kategorien.
Produkte nach Kategorien filtern
Für diese Aufgabe verwenden Sie [product_category]. Damit wird eine Kategorie gesammelt angezeigt, die mit kommaseparierten Attributen wie „ids“ oder „category“ zu versehen ist.
Der Shortcode [product_categories], also in der Mehrzahl, listet alle verfügbaren Kategorien im Shop auf. Das kann beispielsweise als Übersicht unter einem einzelnen Produkt sinnvoll sein, um weitere Kaufanreize zu schaffen.
Einzelne WooCommerce-Seiten per Shortcode
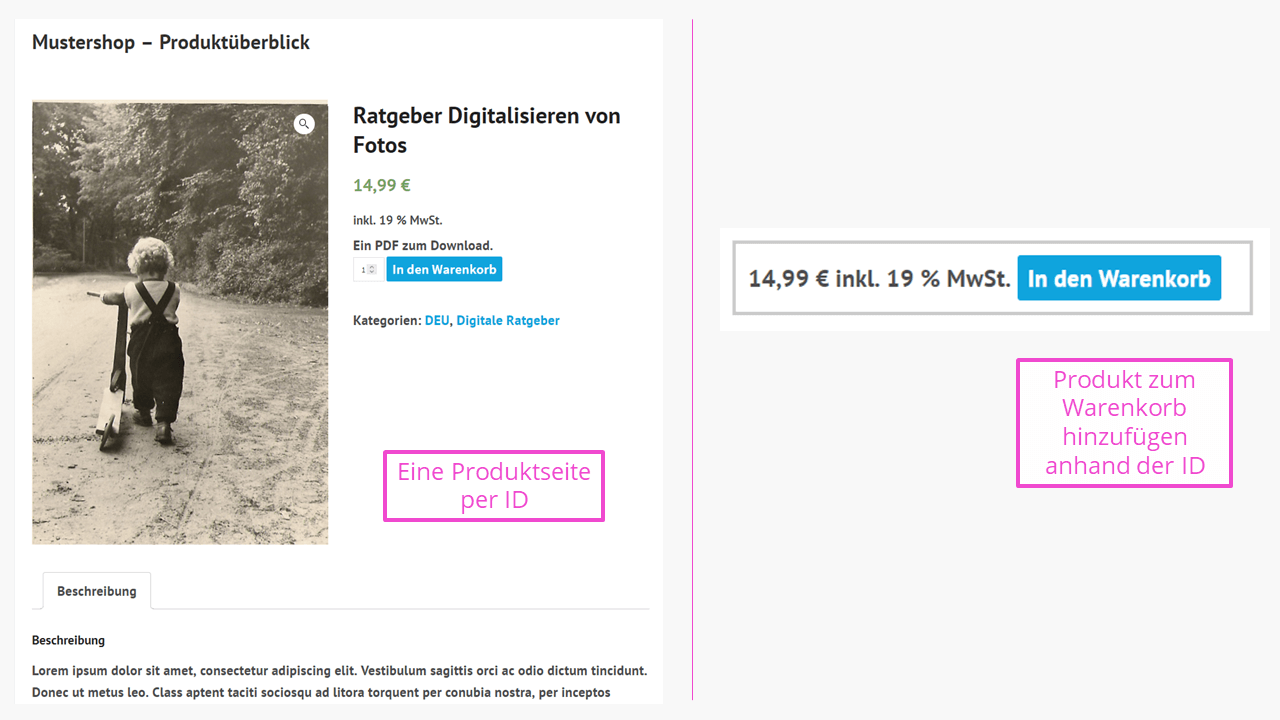
Was mit Produkten funktioniert, lässt sich genauso gut mit weiteren Inhalten im WooCommerce-Universum realisieren. Mit diesem Shortcode gelingt das Einbinden eines einzelnen Produkts als Seite:
[product_page id="9350"]Das kann z. B. dann vorteilhaft sein, wenn im Blog ein artverwandtes Produkt rezensiert wird und man gern ohne große Umwege ein dazu passendes Produkt zum Verkauf anbieten möchte.
Beschreibt man das Produkt auf eine andere Weise, lässt sich die Funktion „Hinzufügen zum Warenkorb“ (in der Abbildung rechts) auch mit diesem Shortcode in die gewünschte WordPress-Seite oder den Beitrag integrieren:
[add_to_cart id="1234"]Somit ist dieser Abschnitt des Kaufvorgangs auch an beliebigen Stellen einer Website einsetzbar. Gleiches trifft auf die Kasse zu, die mit dem Shortcode [woocommerce_checkout] eingebunden wird.
Mit [woocommerce_order_tracking] kann ein im Shop eingeloggter Kunde den Status seiner Bestellung einsehen. Dazu muss er seine Bestelldetails eingeben. Dieser Shortcode hat keine Argumente.
Alle Bestellungen werden auf der Seite „mein Konto“ mit dem Shortcode [woocommerce_my_account] gelistet. Die Anzahl anzuzeigender Bestellungen kann limitiert werden. Der Wert „-1“ zeigt alle Bestellungen an.
Wie kann man eigene Shortcodes erstellen?
Um eigene Shortcodes in WordPress zu benutzen, ist ein Eingriff in die Datei functions.php nötig. Dort legt man mit selbst programmierten, eigenen Funktionen die gewünschten Shortcodes fest.
In der Datei functions.php steht oft an erster Stelle der Hinweis: „Bearbeiten Sie diese Datei nur, wenn Sie genau wissen, was Sie tun …“.
Eine Möglichkeit könnte wie folgt aussehen. Dies wurde in einer bestehenden WordPress-Website ohne Fehlermeldung getestet:
<?php
function myshortcode_function(){
return "<h1>Hallo, hier programmiert der Inhaber selbst</h1>";
}
add_shortcode('myshortcode', 'myshortcode_function');
?>In jeder Seite und jedem Beitrag, wo der so definierte Shortcode [myshortcode] eingesetzt wird, erscheint als Ausgabe „Hallo, hier programmiert der Inhaber selbst“ als <h1>-Überschrift.
- Flexibel: Hosting, das jedem Website-Traffic standhält
- Verlässlich: Inklusive 24/7-Support und persönlicher Beratung
- Sicher: Kostenloses SSL-Zertifikat, DDoS-Schutz und Backups
Nützliche Shortcode-Plugins – nicht nur für WooCommerce
Der Gefahr, Fehler in den Code einer WordPress-Website zu schreiben, kann man recht elegant mit Plugins entgehen, die Shortcodes produzieren. Diese erzeugen – geprüft von der WordPress-Community – völlig gefahrlos Shortcodes, die individuelle Aufgabe erfüllen können und sich in der Namensgebung auch an die eigenen Erfordernisse anpassen lassen. Drei davon stellen wir Ihnen hier kurz vor.
Woo Shortcodes Kit
Dieses Plugin hilft Ihnen dabei, einen WooCommerce-Shop mit mehr als 60 Funktionen und Shortcodes individuell anzupassen. Damit können neben den Standards schöne Shop- und Danke-Seiten eingerichtet werden. Weitere Möglichkeiten bestehen in der Beschränkung von Inhalten, Anpassungen an die Datenschutz-Grundverordnung oder Sicherheitsfeatures. Auch ein Nachrichtenversand nach einer definierten Anzahl von Bestellungen ist möglich. Dieses Plugin funktioniert nicht allein; es ist an eine WooCommerce-Installation gebunden.
Shortcodes Ultimate
Das Woocommerce-Shortcode-Plugin Shortcode Ultimate ermöglicht mehr als 50 Shortcodes inklusive einer Live-Vorschau. Das Plugin ist fit für Gutenberg und zudem responsiv. Der Entwickler verspricht, dass es mit jedem Theme zusammenarbeitet. Es gibt auch eine kostenpflichtige Premium-Version (kein Abonnement).
Shortcoder
Dieses Plugin gestattet die Ausgestaltung von Vorgängen, die in einer übersichtlichen Liste gespeichert werden – ähnlich wie die Beiträge oder Seiten in WordPress. Der Shortcode bekommt eine Bezeichnung (ähnlich der Überschrift in einem Beitrag) und steht dann in der Liste mit den einfügbaren Shortcodes zur Verfügung. Die eigentlichen Shortcodes beginnen immer wie folgt:
[sc name="abcde123…"]Inhalte können HTML, JavaScript oder auch CSS sein. Zusätzliche Parameter erweitern die Möglichkeiten dieses Woocommerce-Shortcode-Plugins. Bearbeitet werden kann als Code, als Text oder auch im visuellen Modus – ein Plugin mit vielen Möglichkeiten.
Schauen Sie sich auch andere Shop-Lösungen für Ihr eCommerce an. Dort finden Sie alles, um online zu verkaufen. Bei der Entscheidung für eine Onlineshop-Lösung hilft Ihnen auch unser Ratgeber Shopsysteme im Vergleich.